多层3D UI
概述
将多个3D UI组件组合生成一个预制件,根据功能需求,调整单个3D UI组件的位置和角度,调整为最终想要的样子。

创建游戏对象
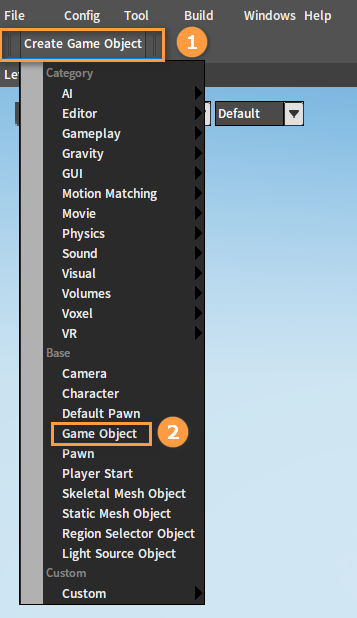
依次点击创建游戏对象(Create Game Object) -> 游戏对象(Game Object),创建一个游戏对象。

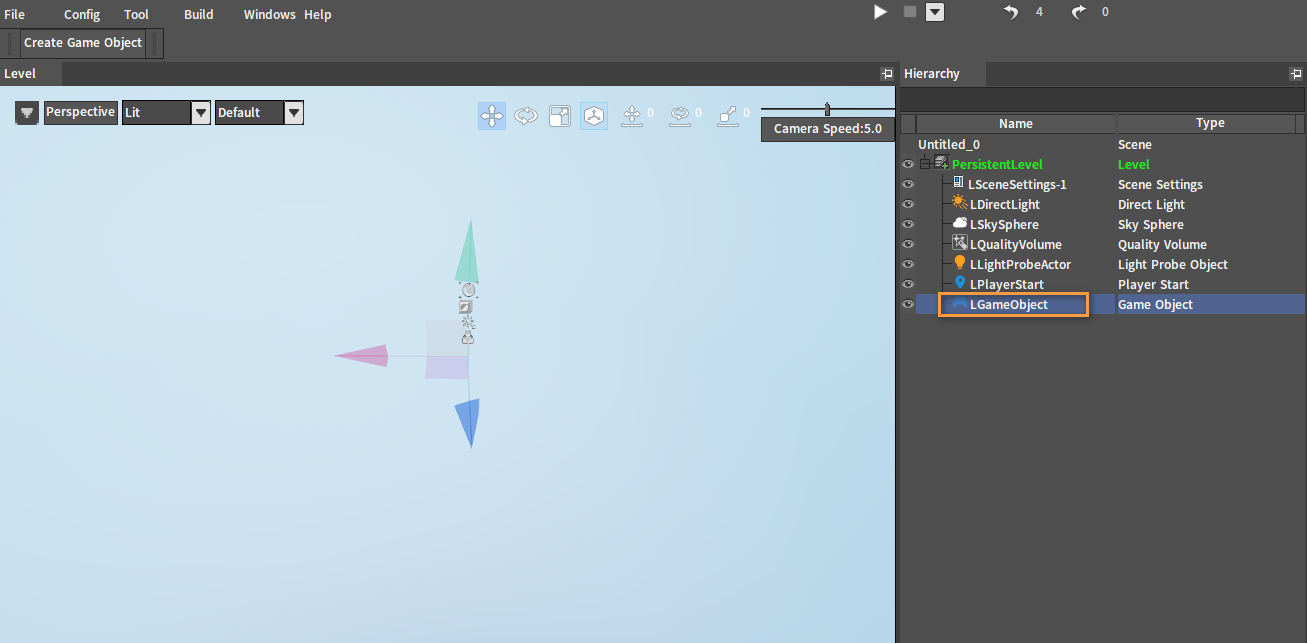
创建完成:

创建多层3D UI
添加底层3D UI
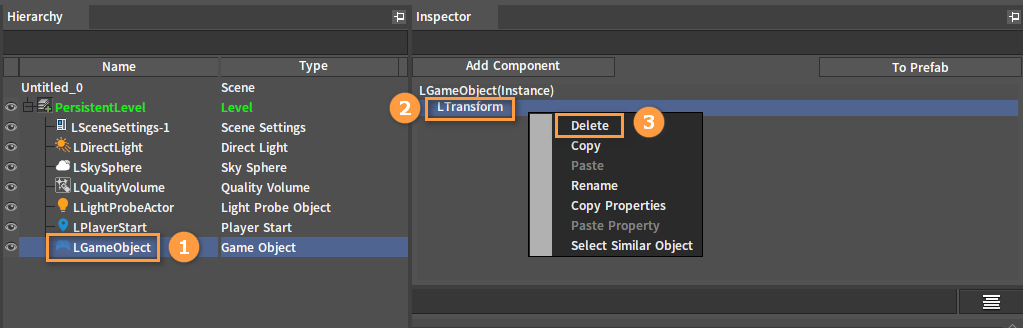
在大纲(Hierarchy)面板中选中所创建的游戏对象(LGameObject),然后在观察器(Inspector)面板中右击LTransform组件,选择删除(Delete)后删除该组件。

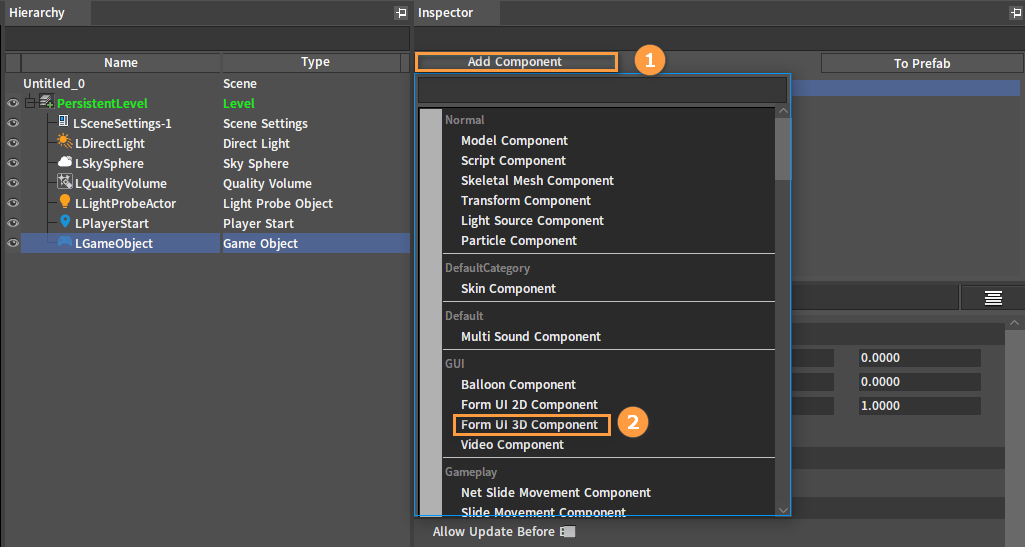
然后在观察器(Inspector)面板中,点击添加组件(Add Component)按钮,选择3D UI窗口组件(Form UI 3D Component),为所创建的游戏对象添加一个3D UI窗口组件,并将其作为根组件。

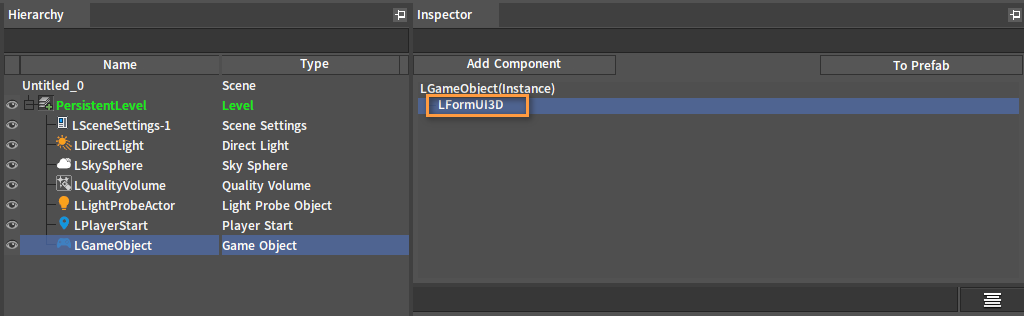
添加完成:

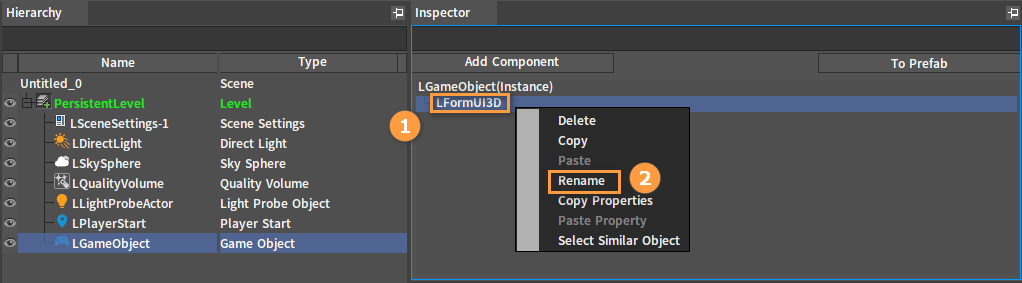
重命名所添加的3D UI窗口组件(Form UI 3D Component)。在观察器(Inspector)面板中右击LFormUI3D,然后选择重命名(Rename),将该组件重命名为LFormUI3D_Back。

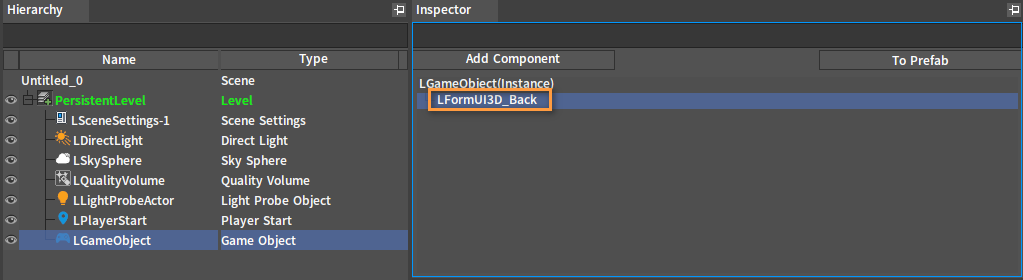
重命名完成:

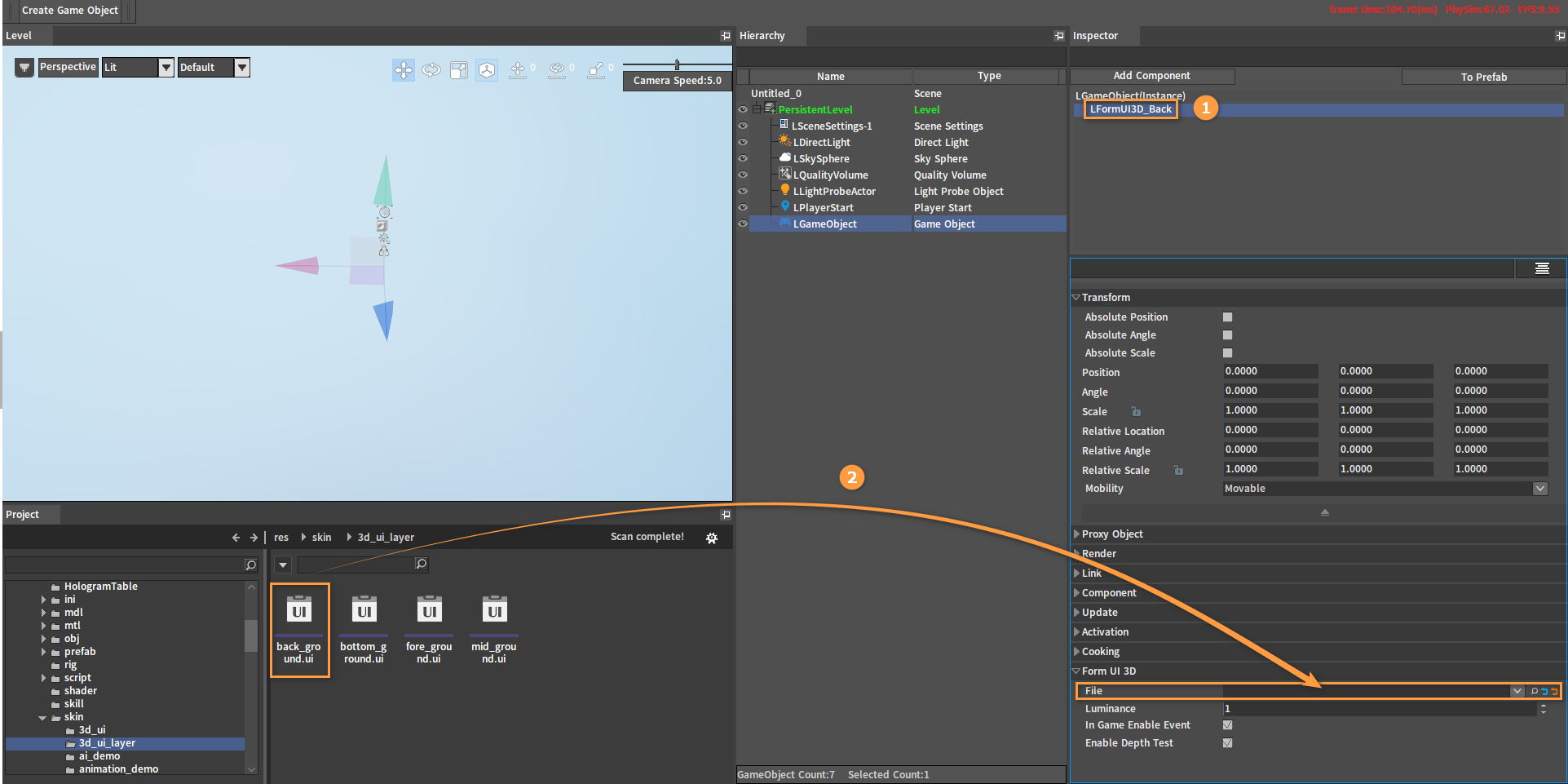
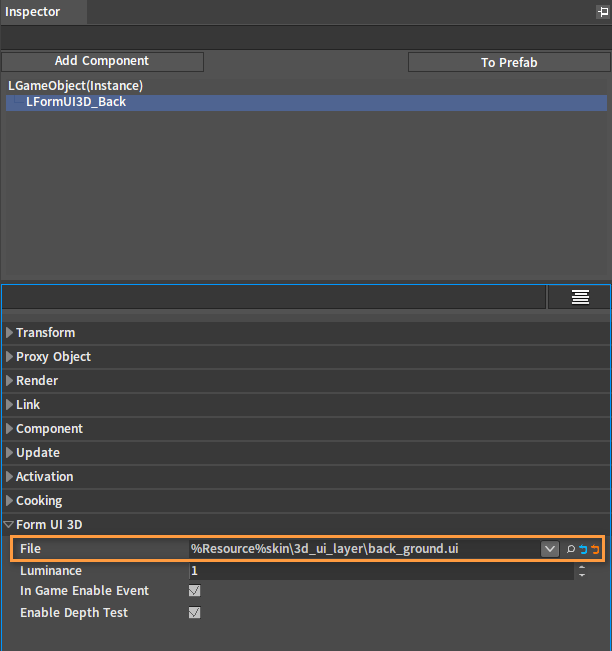
选中LFormUI3D_Back组件,然后从项目(Project)面板中将所创建的UI文件(back_ground.ui)拖拽到3D UI窗口(Form UI 3D) -> 文件(File)中。

拖拽完成:

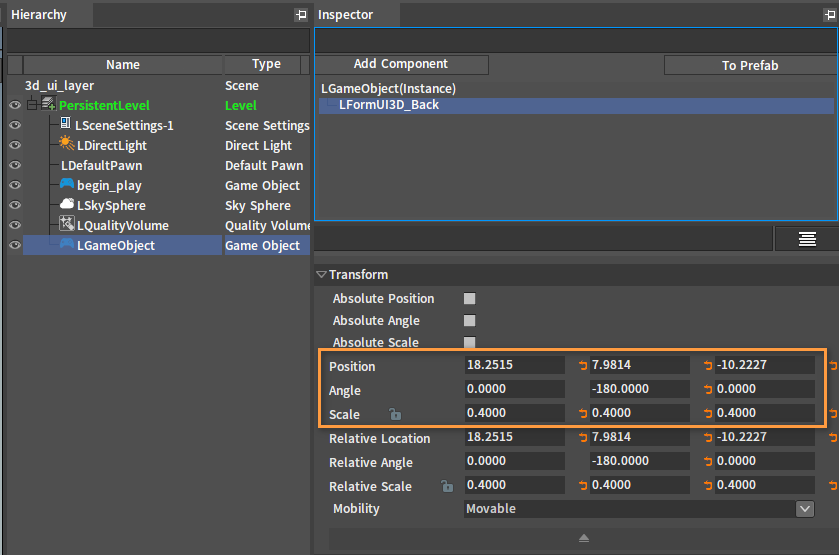
在LFormUI3D_Back组件的变换(Transform)属性中,修改其位置(Position)、角度(Angle)和缩放(Scale)至合适值。

添加中层、顶层、底部3D UI
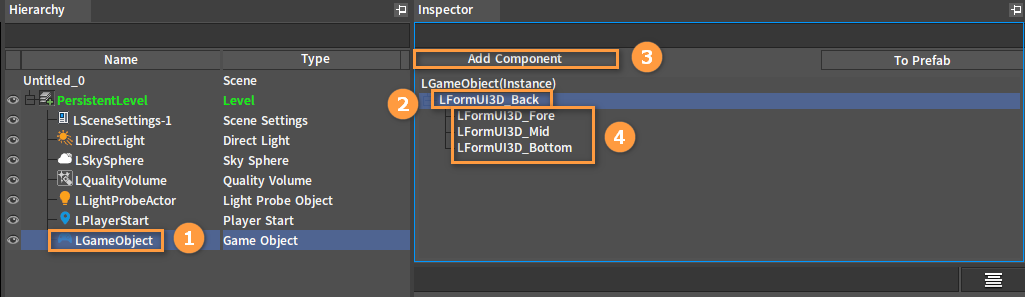
在大纲(Hierarchy)面板中选中所创建的游戏对象(LGameObject),然后在观察器(Inspector)面板中选中LFormUI3D_Back组件,点击添加组件(Add Component)按钮添加3个3D UI窗口组件(Form UI 3D Component)(LFormUI3D_Fore、LFormUI3D_Mid、LFormUI3D_Bottom)为其子组件。

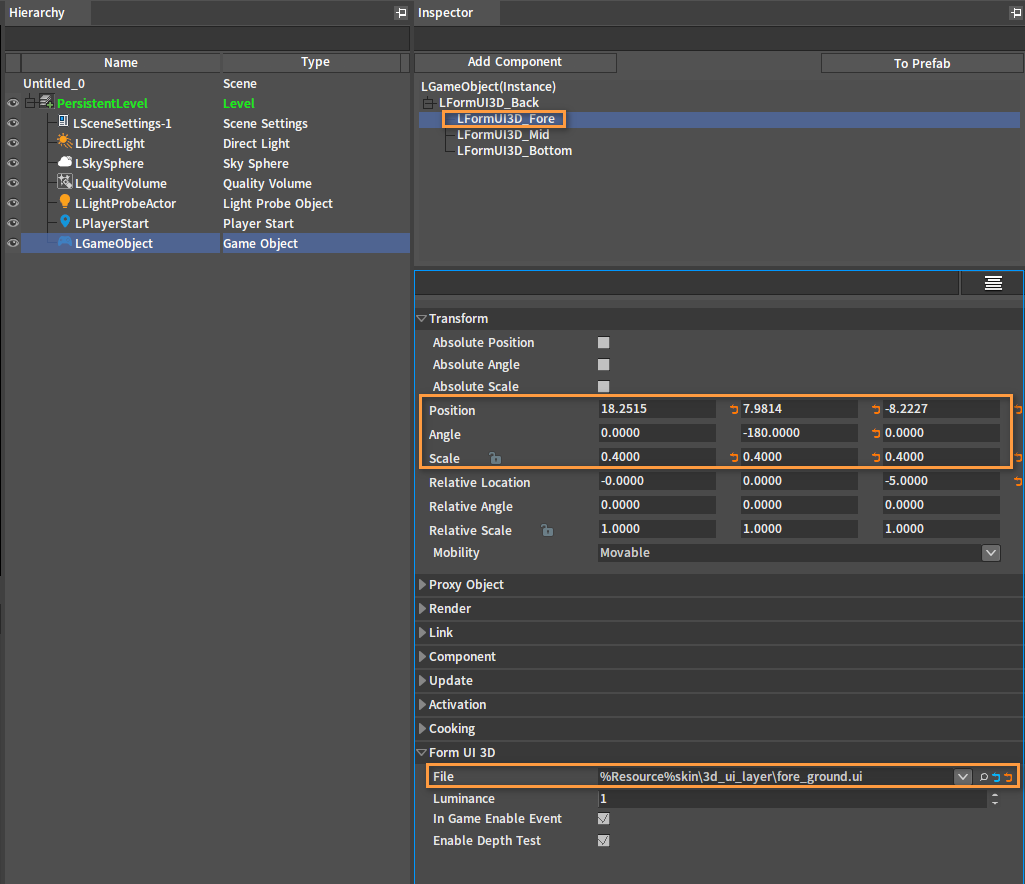
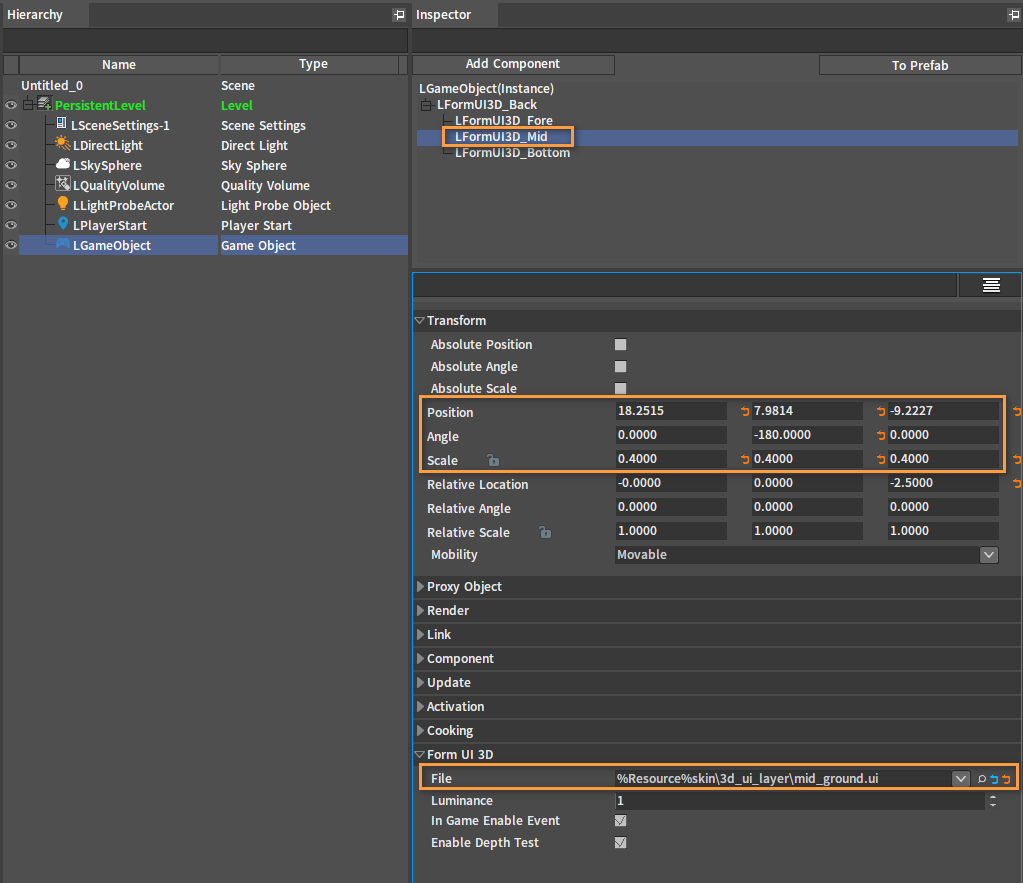
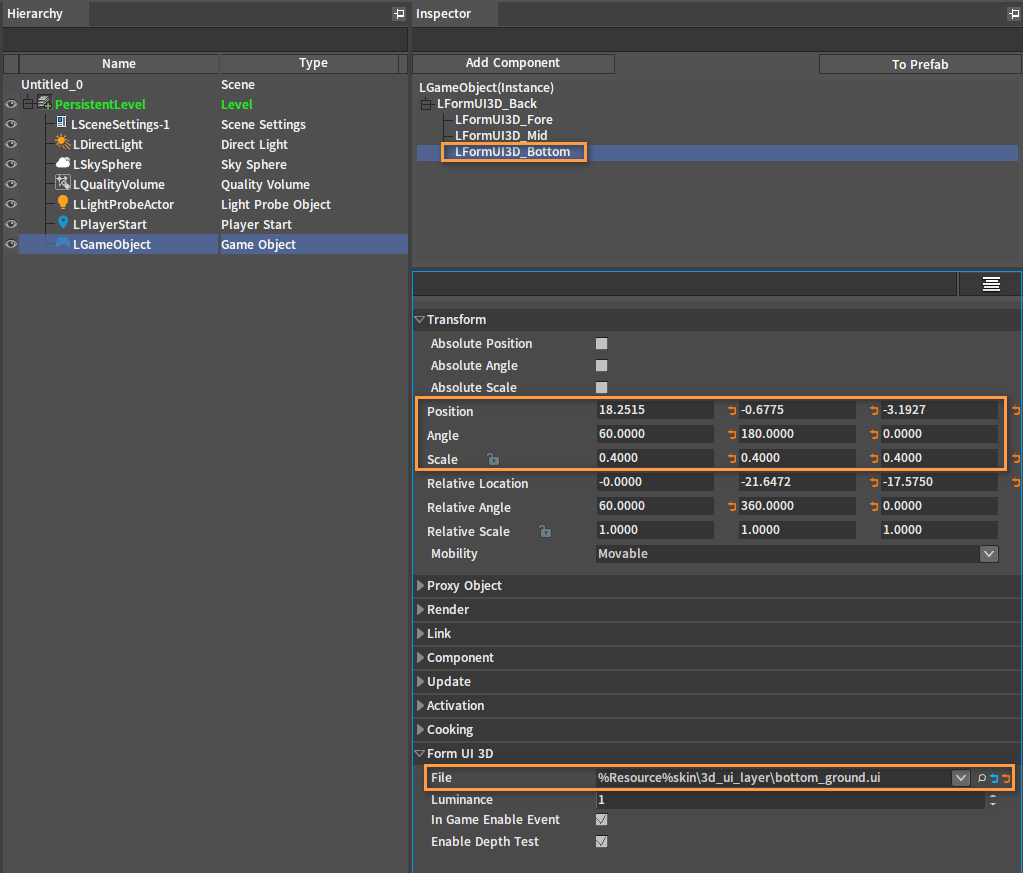
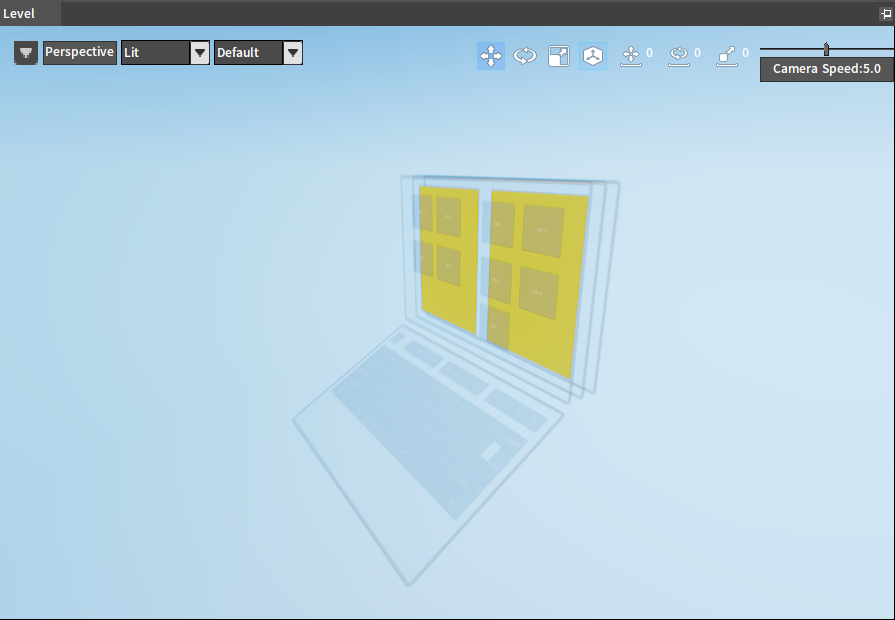
按照为LFormUI3D_Back组件添加UI文件的方法,分别为LFormUI3D_Fore、 LFormUI3D_Mid和LFormUI3D_Bottom组件添加对应的UI文件(fore_ground.ui、mid_ground.ui、bottom_ground.ui),并修改其位置(Position)、角度(Angle)、缩放(Scale)属性至合适值,最终使完整的多层3D UI显示在场景中。
LFormUI3D_Fore:

LFormUI3D_Mid:

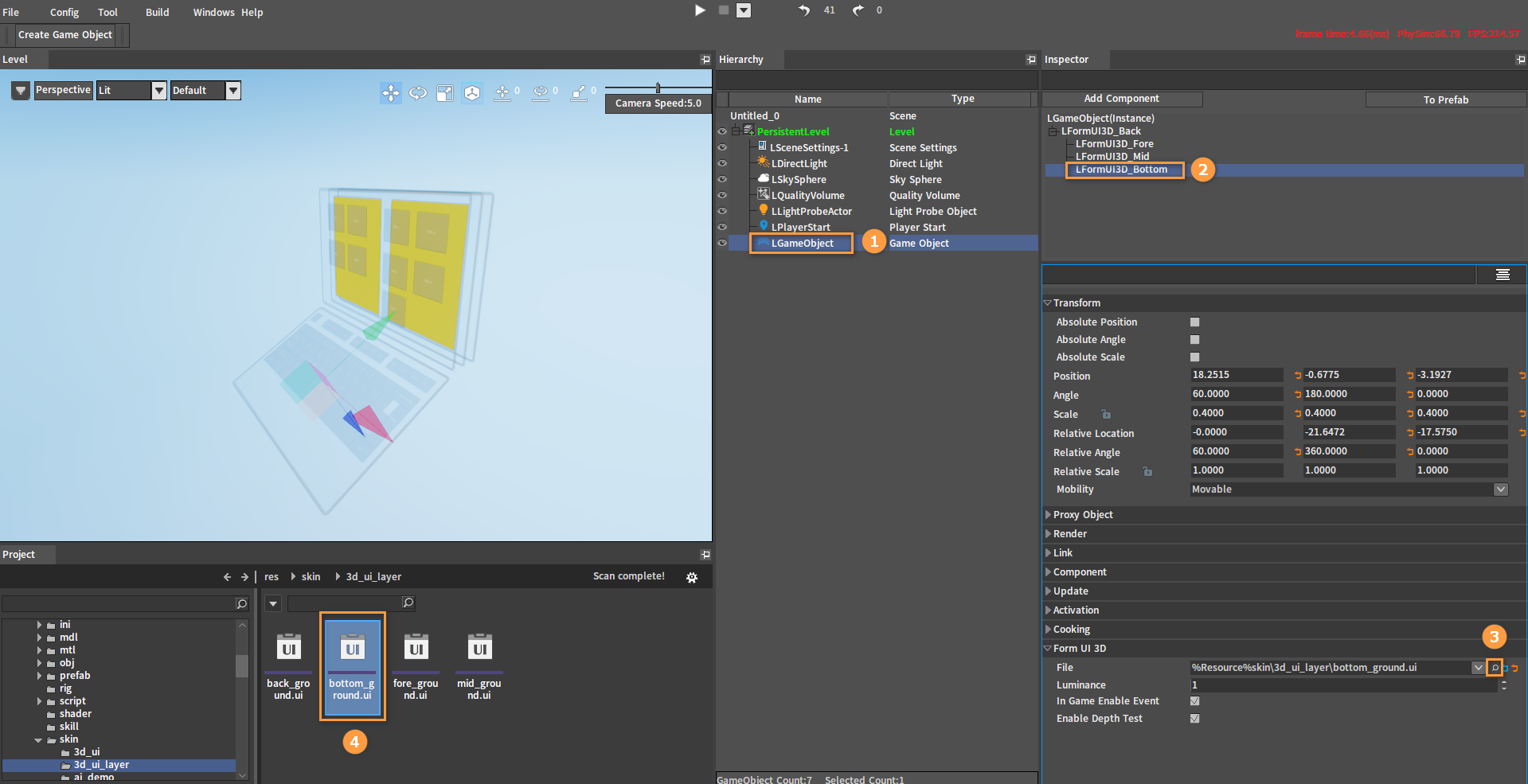
LFormUI3D_Bottom:

完整的多层3D UI:

编辑多层3D UI
选择要编辑的3D UI,点击3D UI窗口(Form UI 3D) -> 文件(File)旁的按钮,会自动在资源预览(Resource Preview )窗口中定位到其使用的UI文件。

实时同步
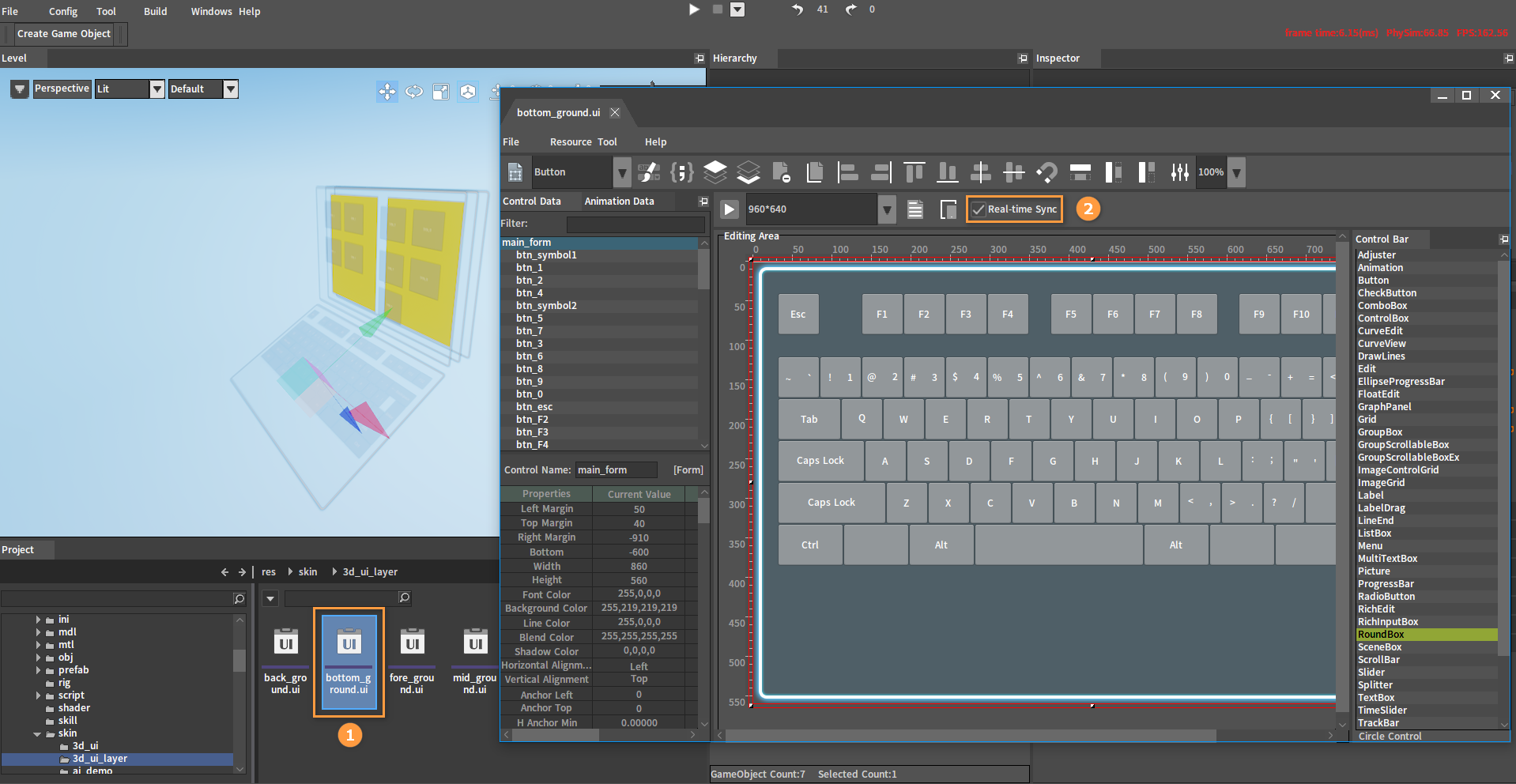
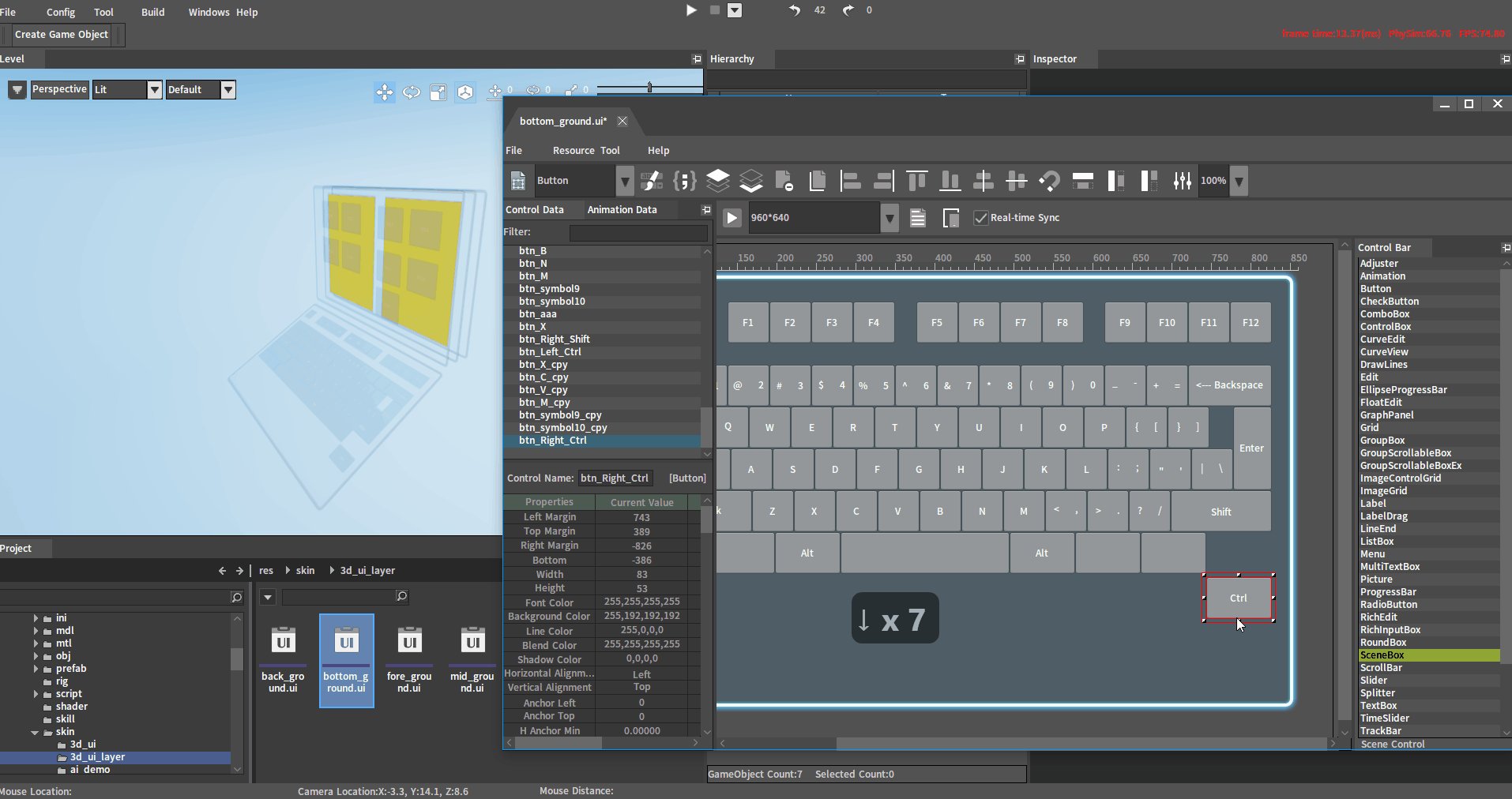
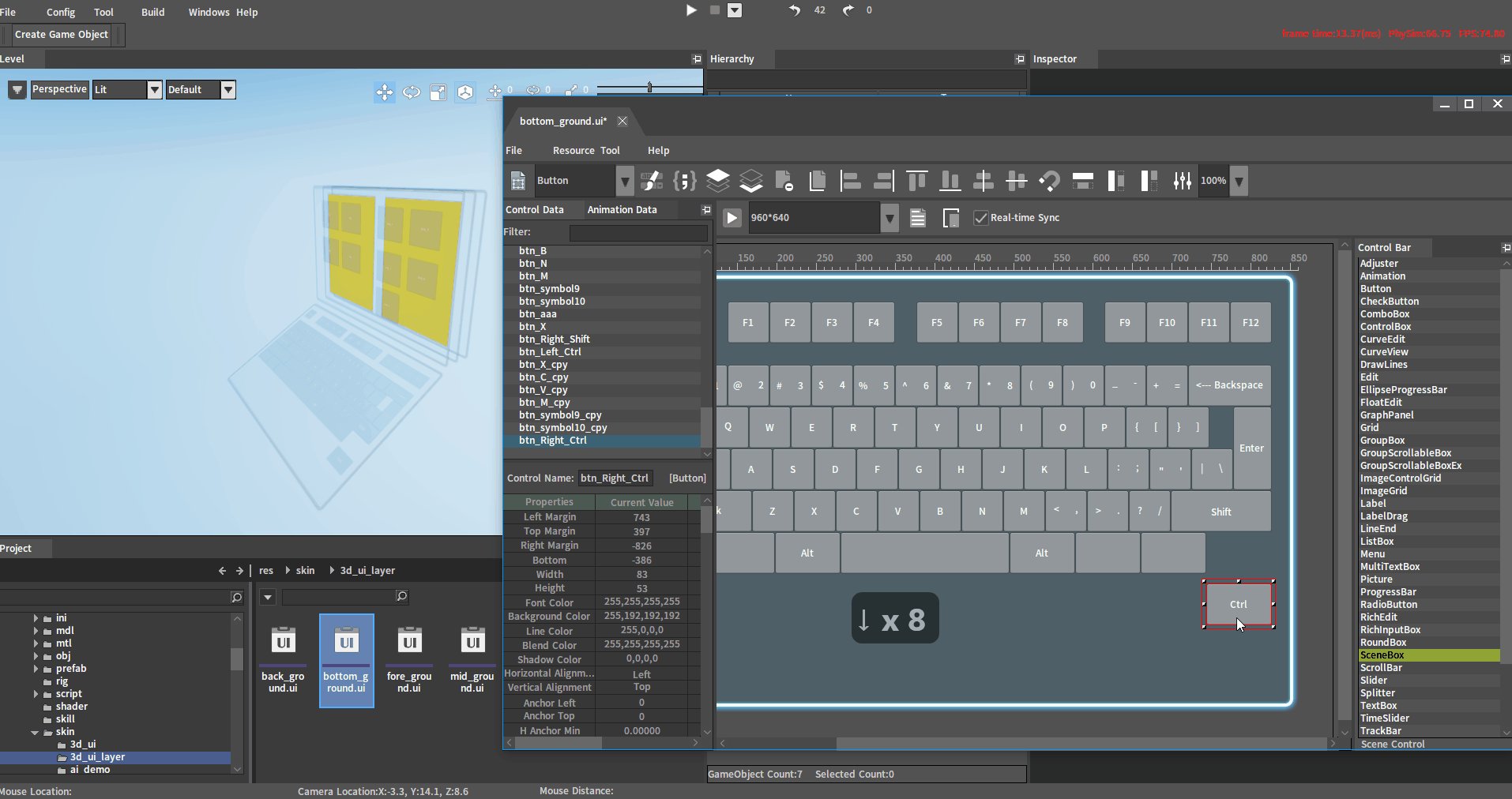
双击该UI文件可进入其编辑界面,勾选实时同步(Real-time Sync)后可开启实时同步功能。

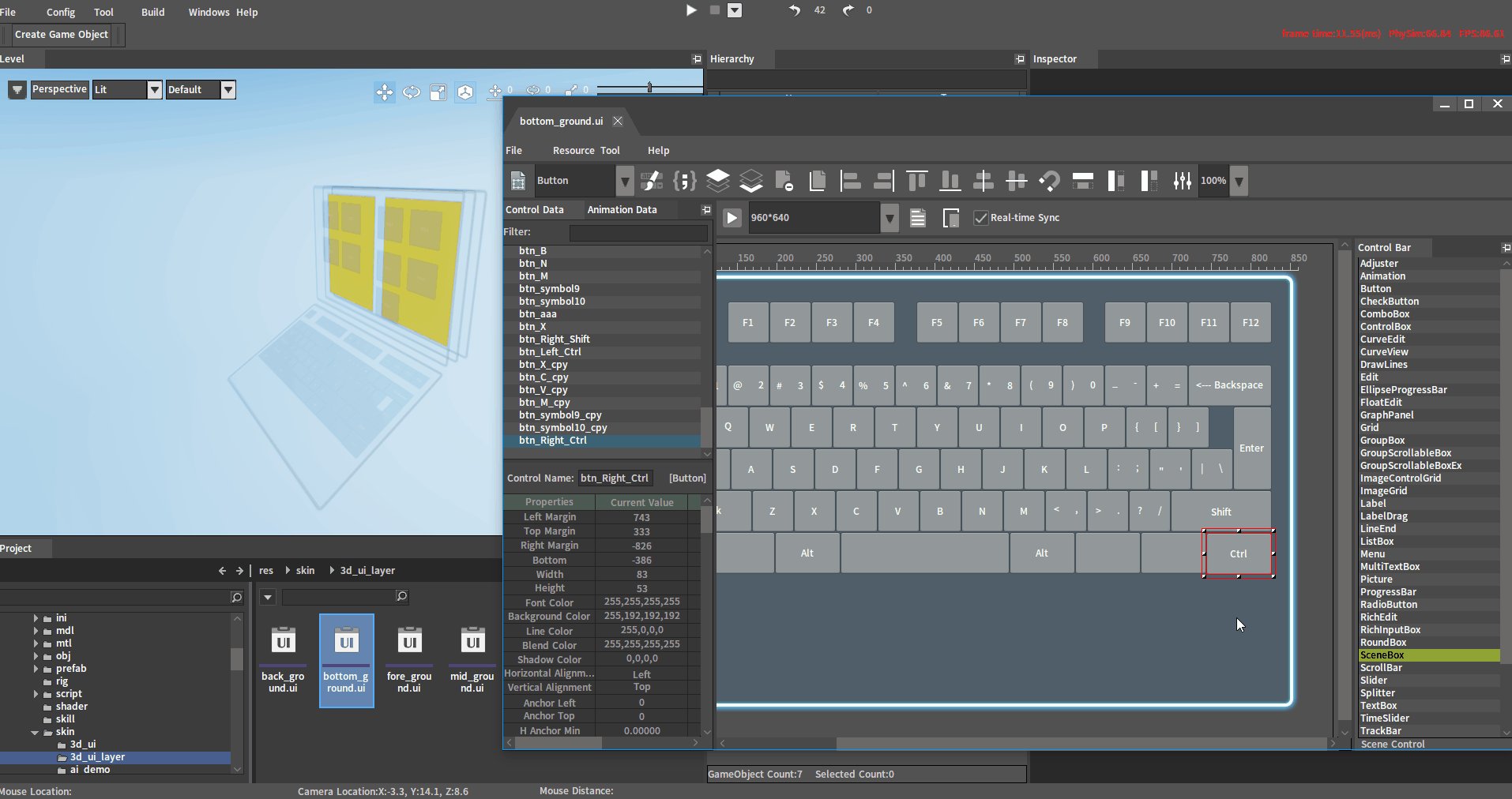
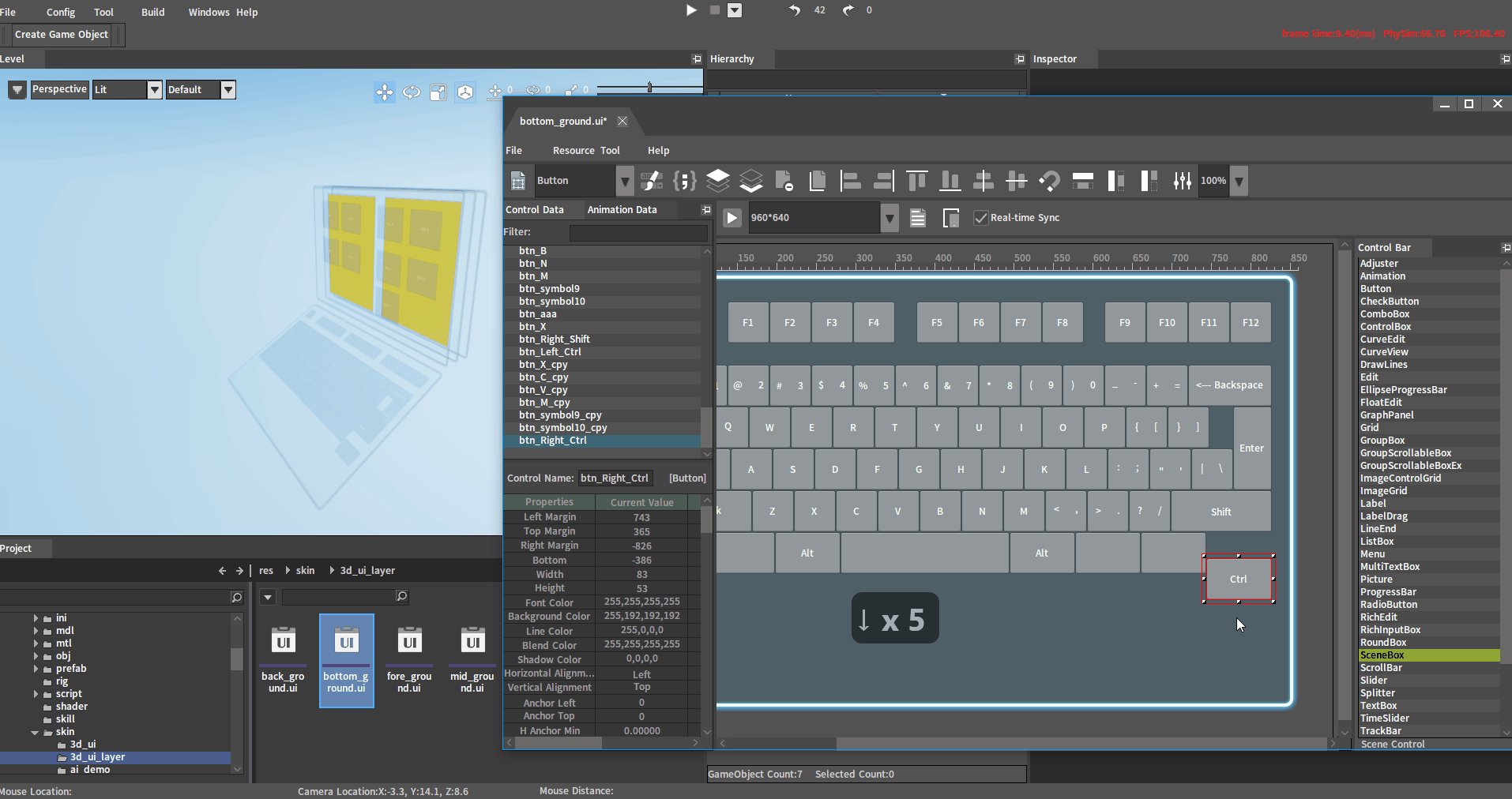
此时,编辑UI的控件可以在场景中实时查看编辑效果。

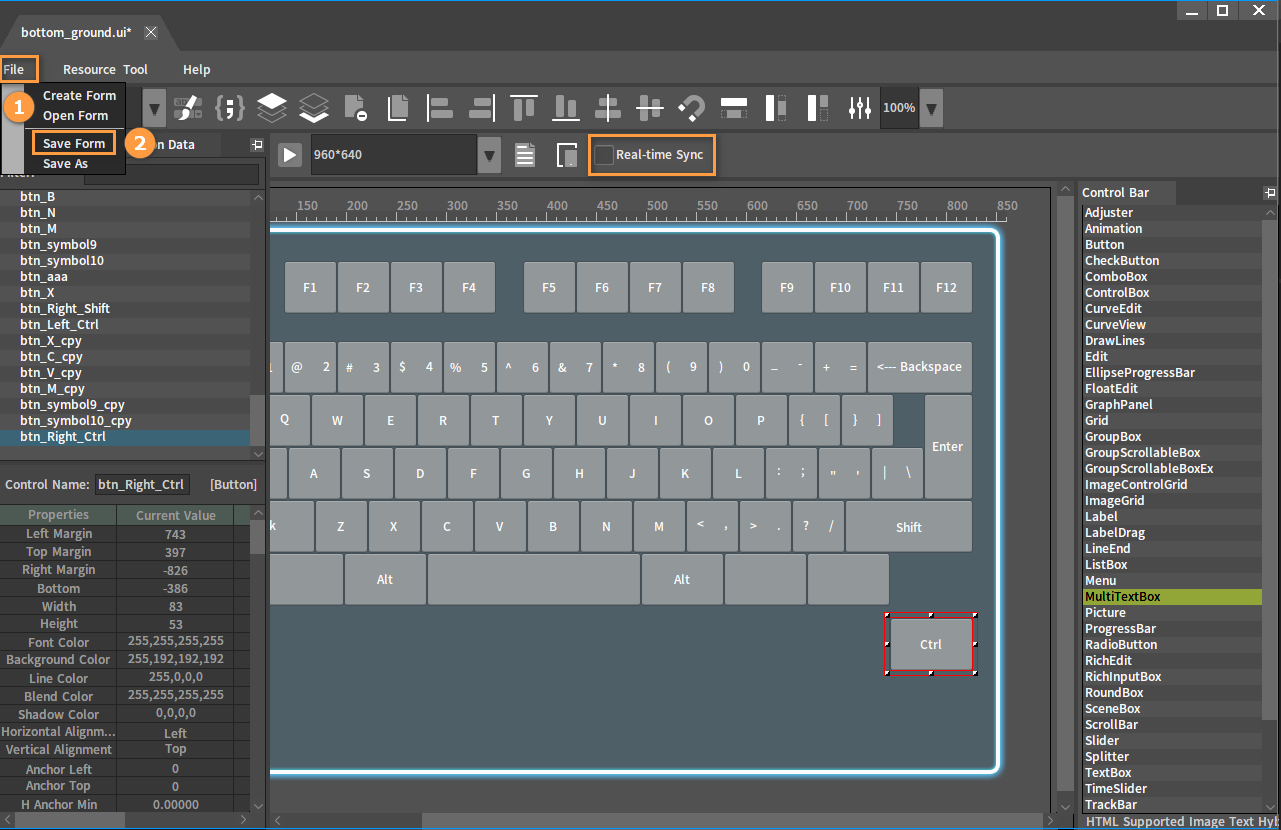
手动保存
若实时同步(Real-time Sync)处于未开启的状态,编辑3D UI文件后,需在UI编辑界面中依次点击菜单栏文件(File) -> 保存窗口(Save Form)进行保存后,在场景中可查看编辑效果。

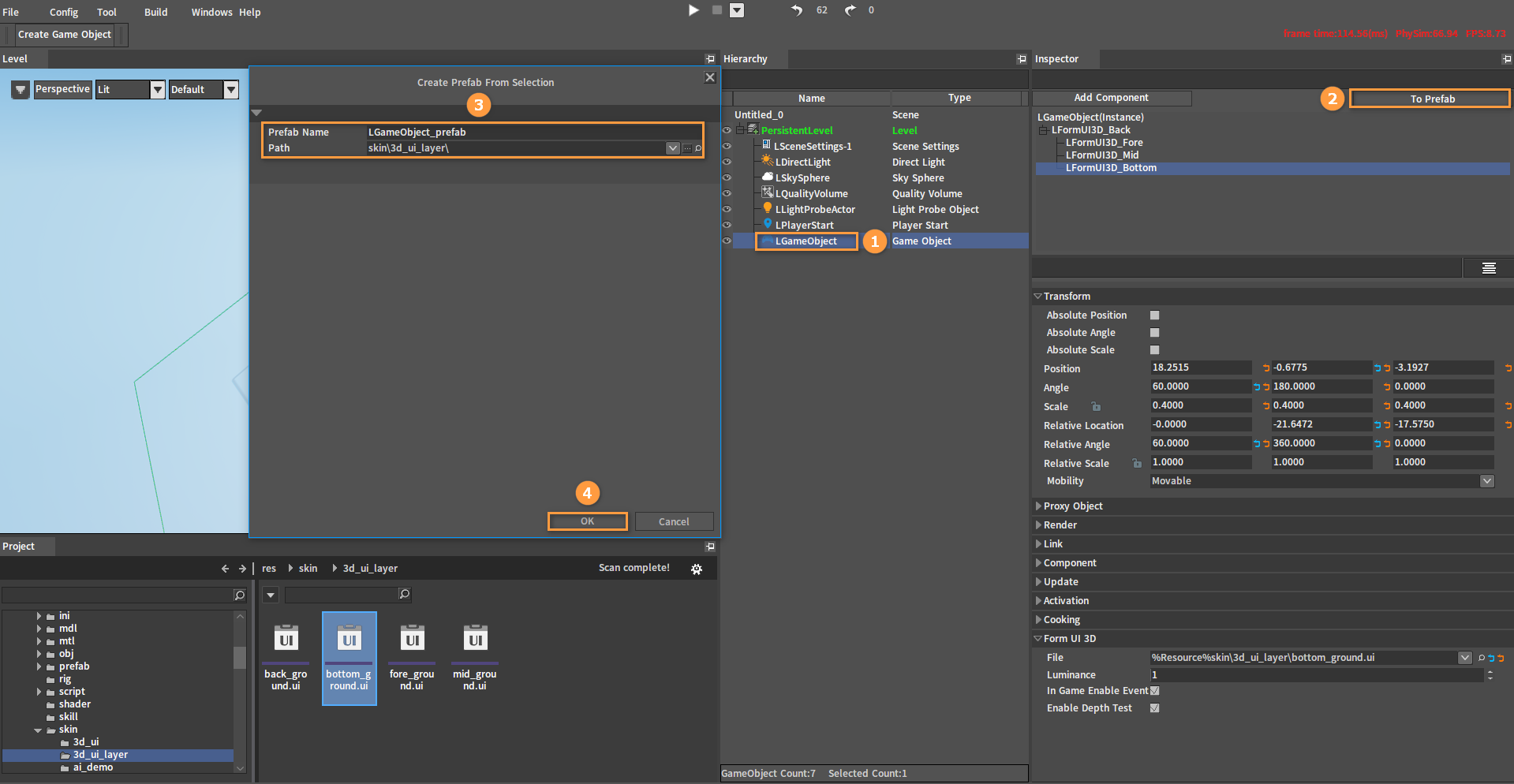
将多层3D UI转换为预制件
在大纲(Hierarchy)面板中选中所创建的游戏对象(LGameObject),然后在观察器(Inspector)面板中点击转为预制件(To Prefab)按钮,在弹出的窗口中,编辑预制件名称(Prefab Name)和路径(Path),点击确定(OK)按钮后完成转换。

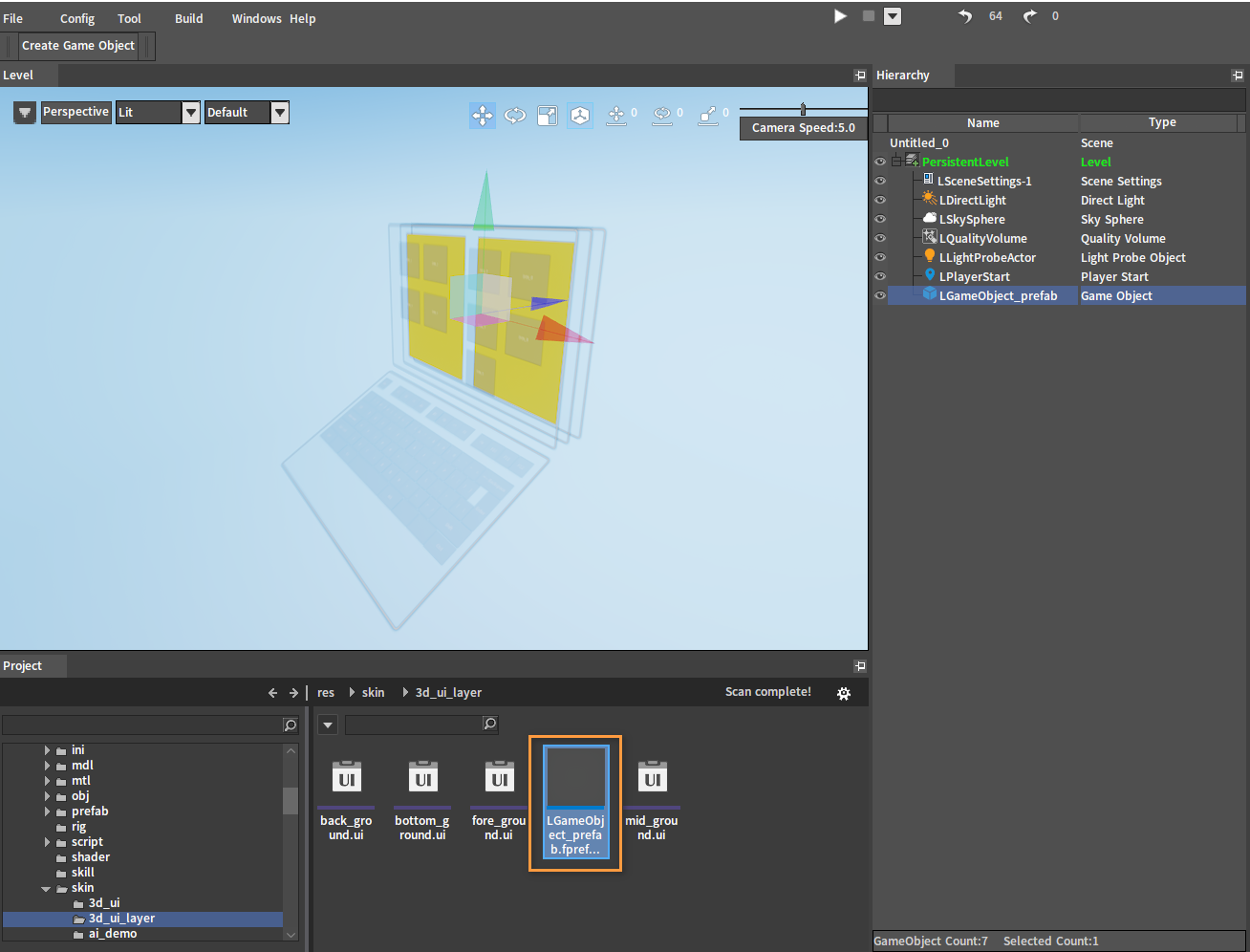
转换完成的预制件显示在项目(Project)面板中。

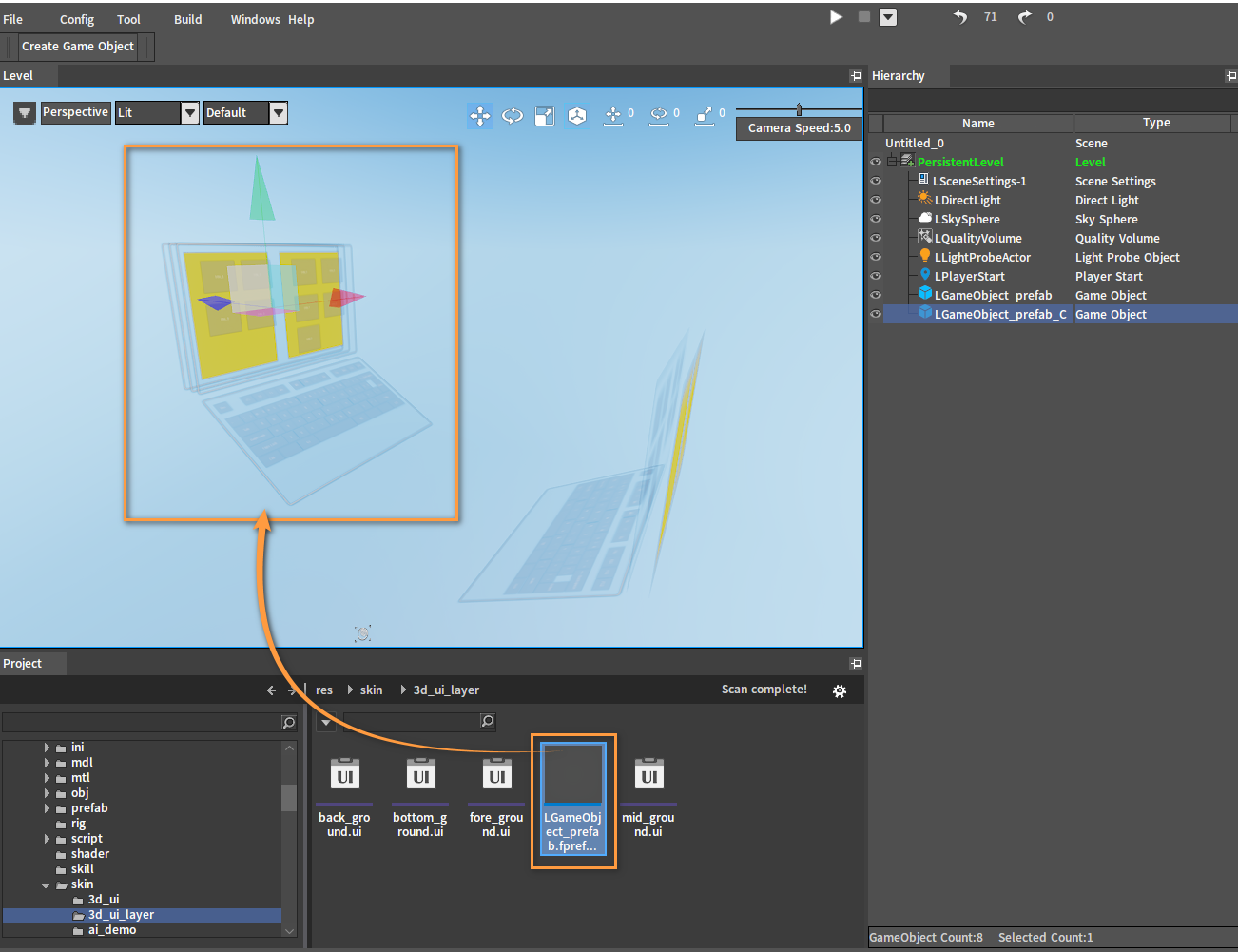
将多层3D UI预制件添加到场景
从项目(Project)面板中将所创建的多层3D UI预制件拖拽到场景中,可在场景中显示该多层3D UI,可重复多次使用。