Multilayer 3D UI
Overview
Combine multiple 3D UI components to generate a prefab, and adjust the position and angle of each 3D UI component to the final desired look according to functional requirements. 
Creating Game Objects
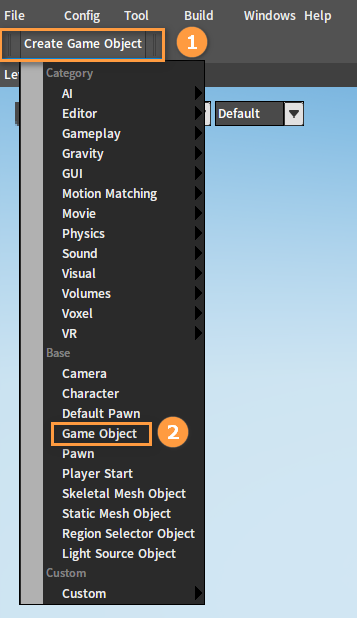
Click Create Game Object -> Game Object to create a game object.

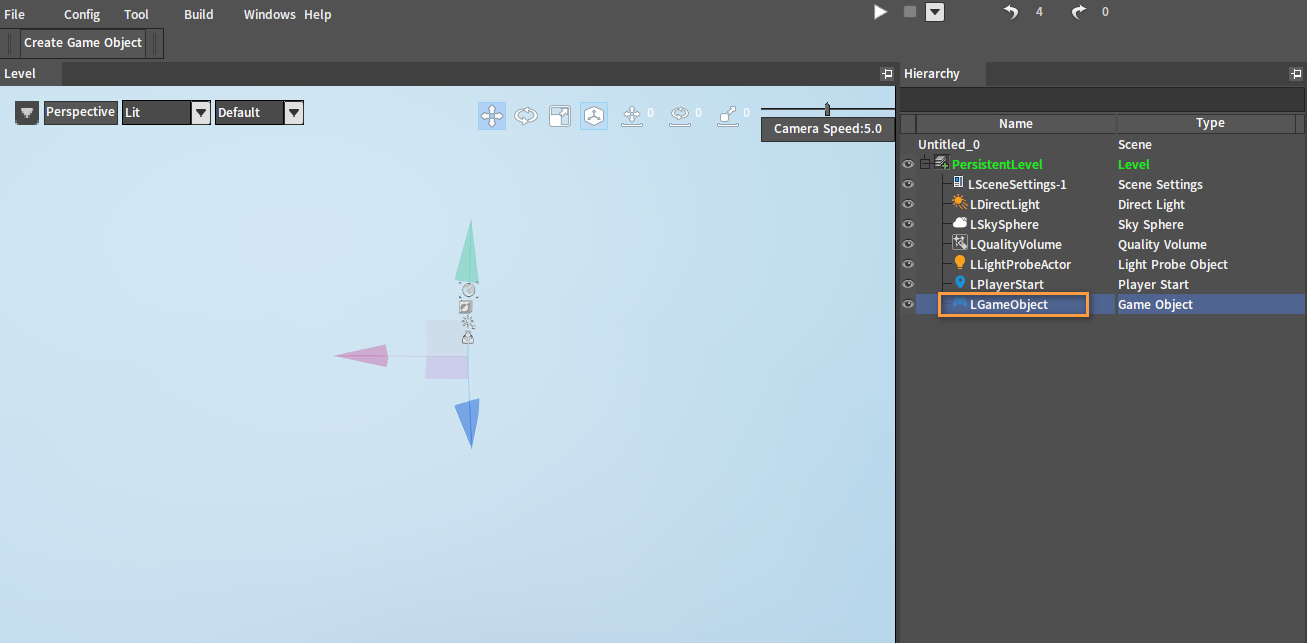
After creation:

Creating Multilayer 3D UI
Adding Back Layer 3D UI
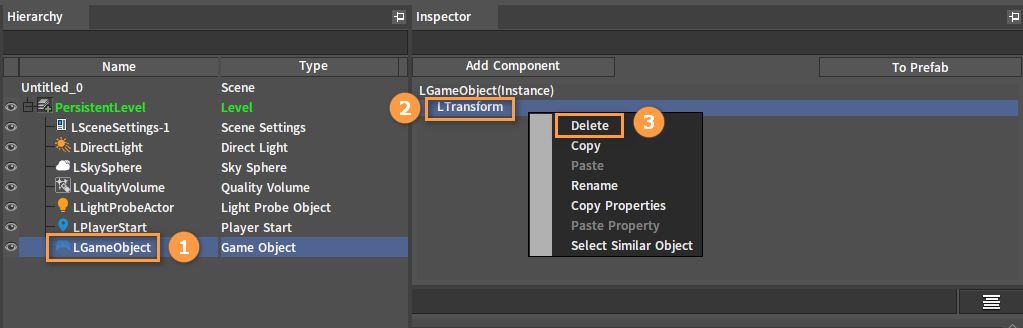
Select the created Game Object (LGameObject) in the Hierarchy panel, then right-click the LTransform component in the Inspector panel and select Delete to delete it.

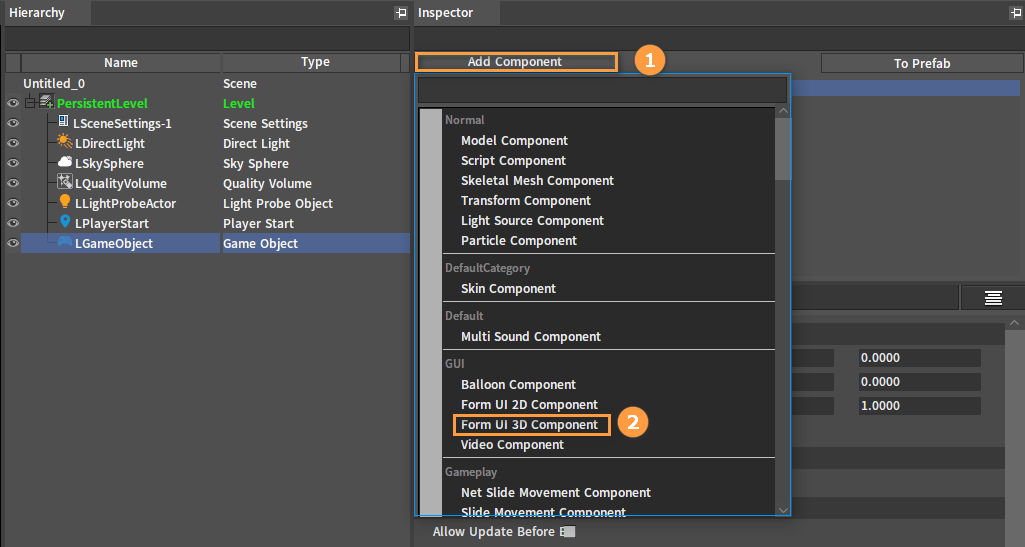
Then in the Inspector panel, click the Add Component button and select Form UI 3D Component to add a Form 3D UI Component to the created Game Object and make it the root component.

After adding:

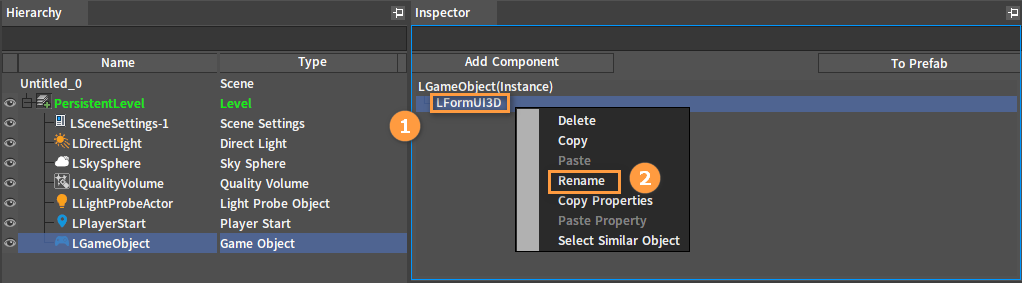
Rename the added Form UI 3D Component. Right-click LFormUI3D in the Inspector panel and select Rename to rename the component to LFormUI3D_Back.

After renaming:

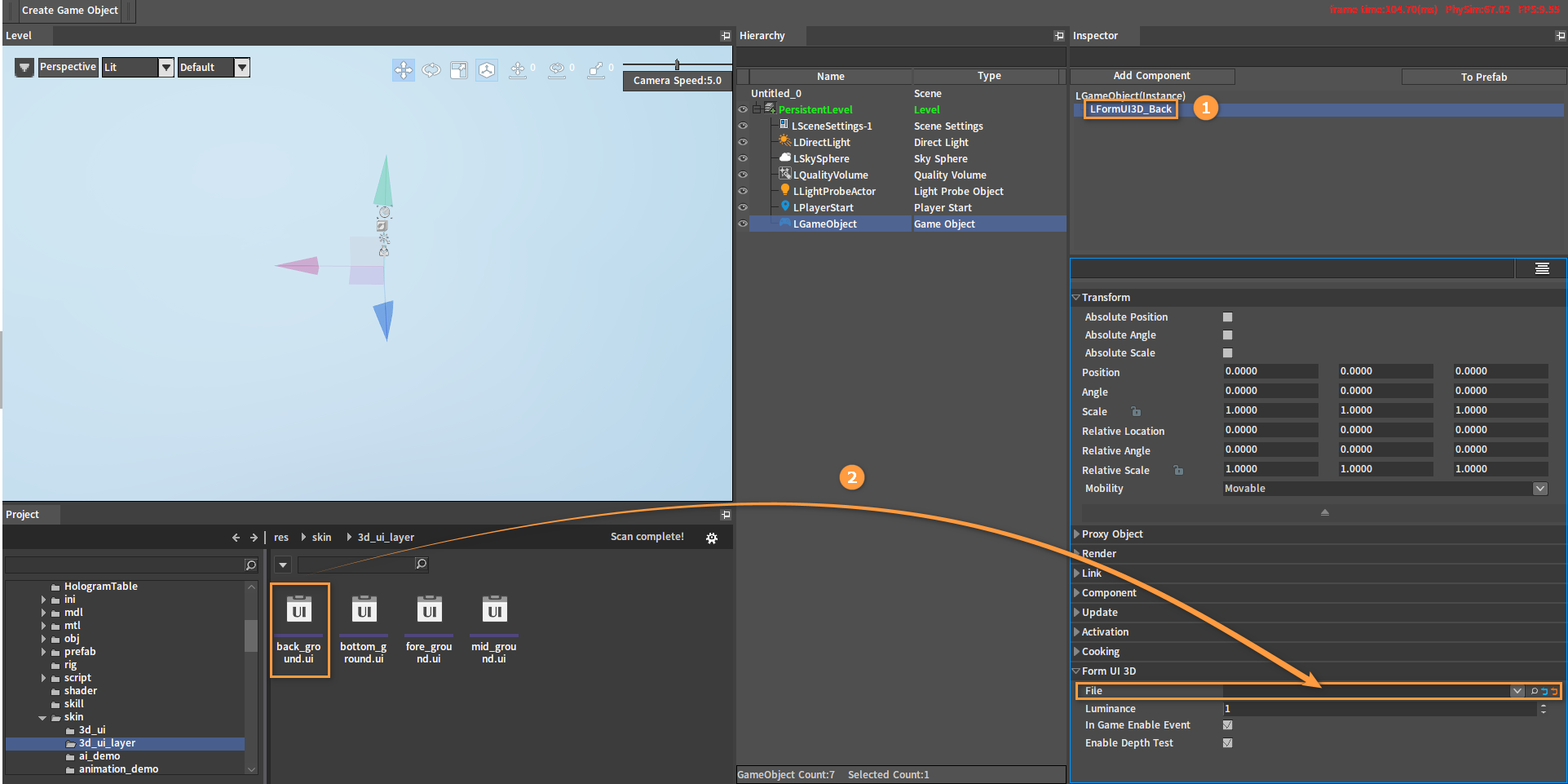
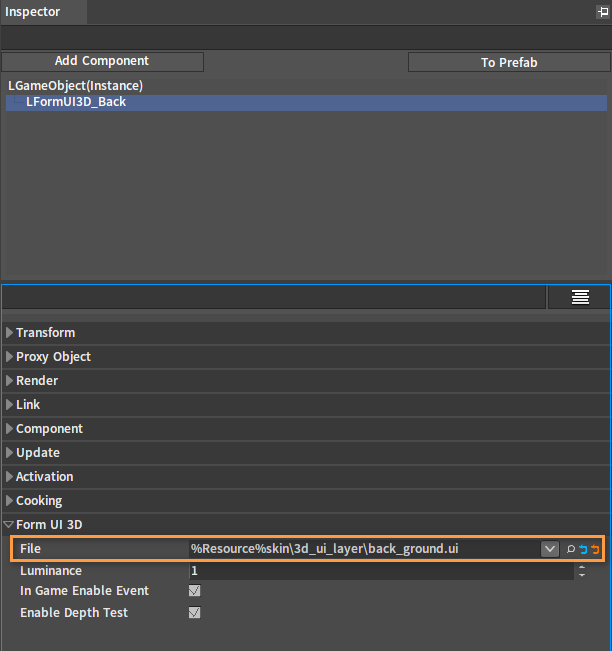
Select the LFormUI3D_Back component and drag the created UI file (back_ground.ui) from the Project panel to Form UI 3D -> File.

After dragging:

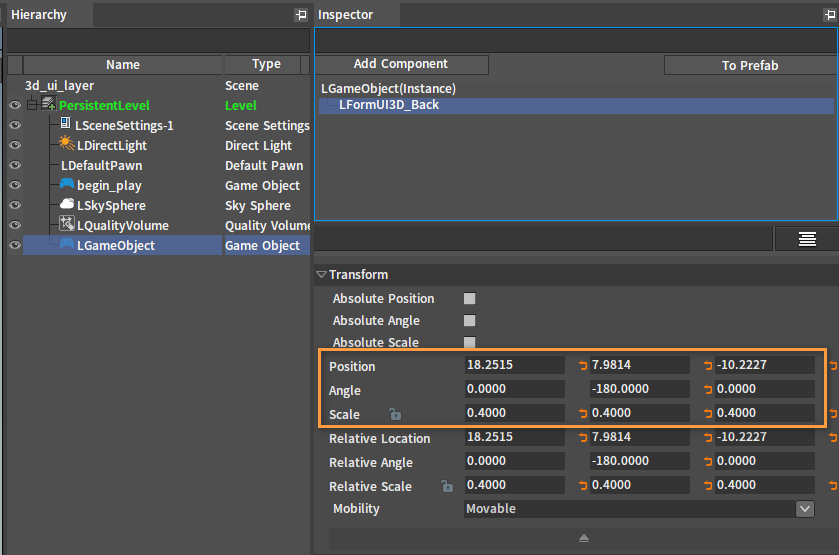
In the Transform property of the LFormUI3D_Back component, modify its Position, Angle, and Scale to the appropriate values.

Adding Middle/Fore/Bottom Layer 3D UI
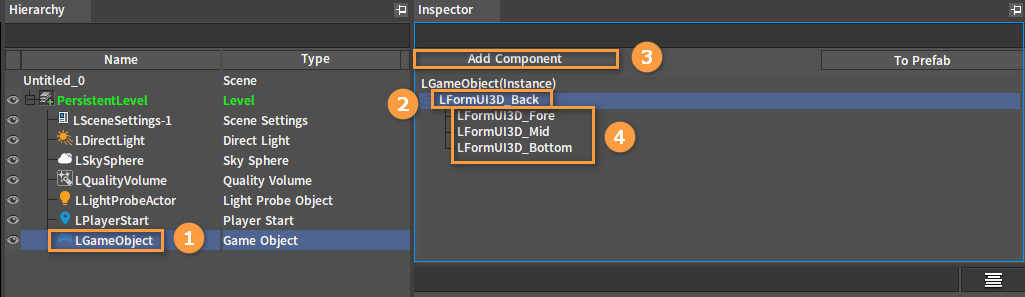
Select the created LGame Object in the Hierarchy panel, then select the LFormUI3D_Back component in the Inspector panel, and click the Add Component button to add the three Form UI 3D Components (LFormUI3D_Fore, LFormUI3D_Mid, LFormUI3D_Bottom) as its child components.

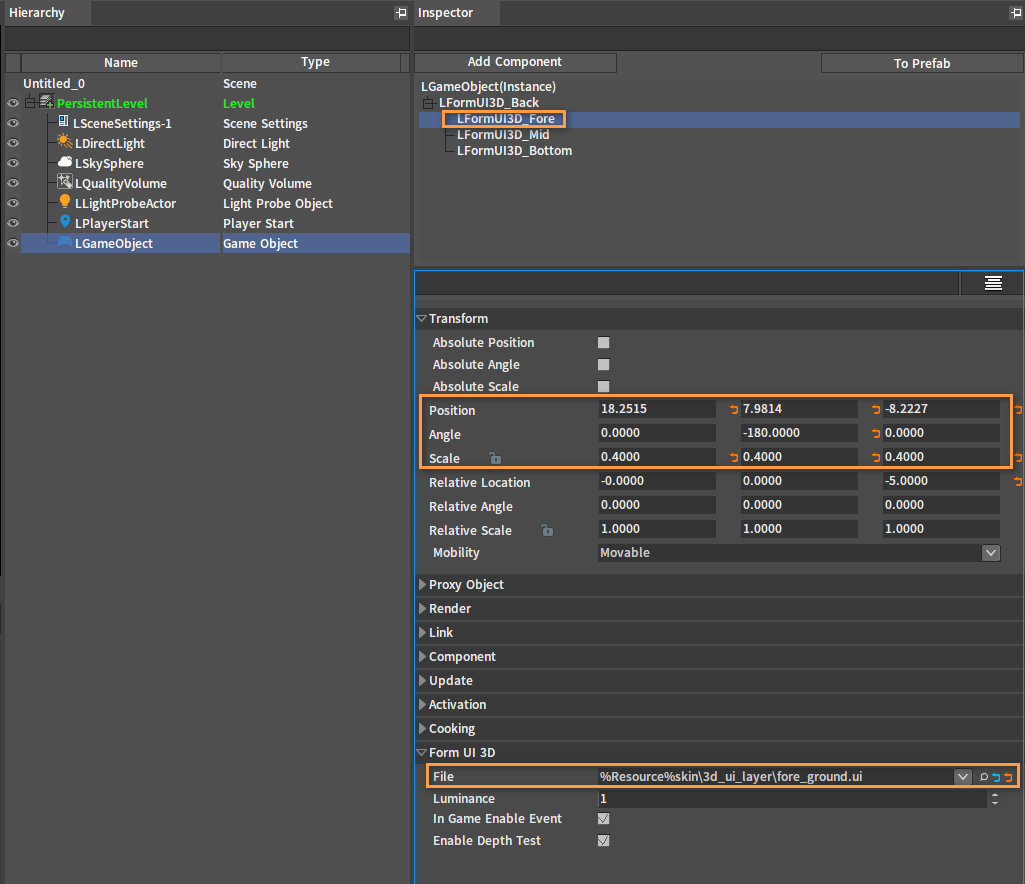
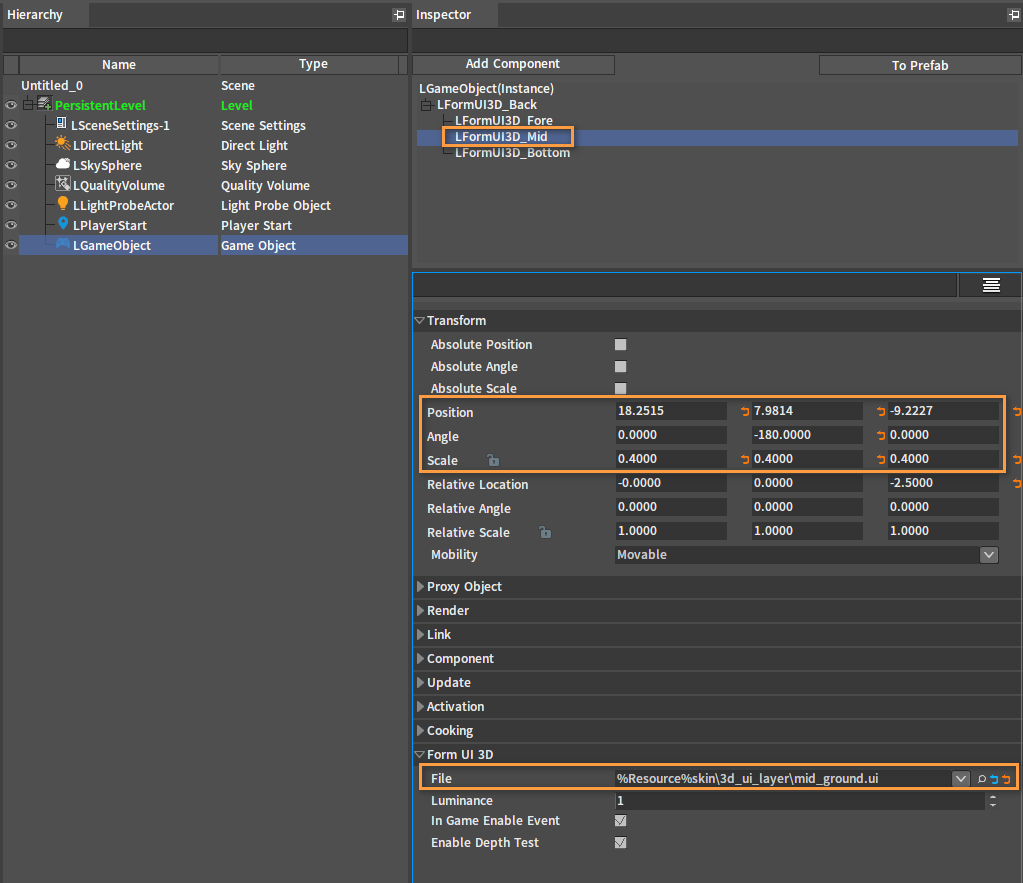
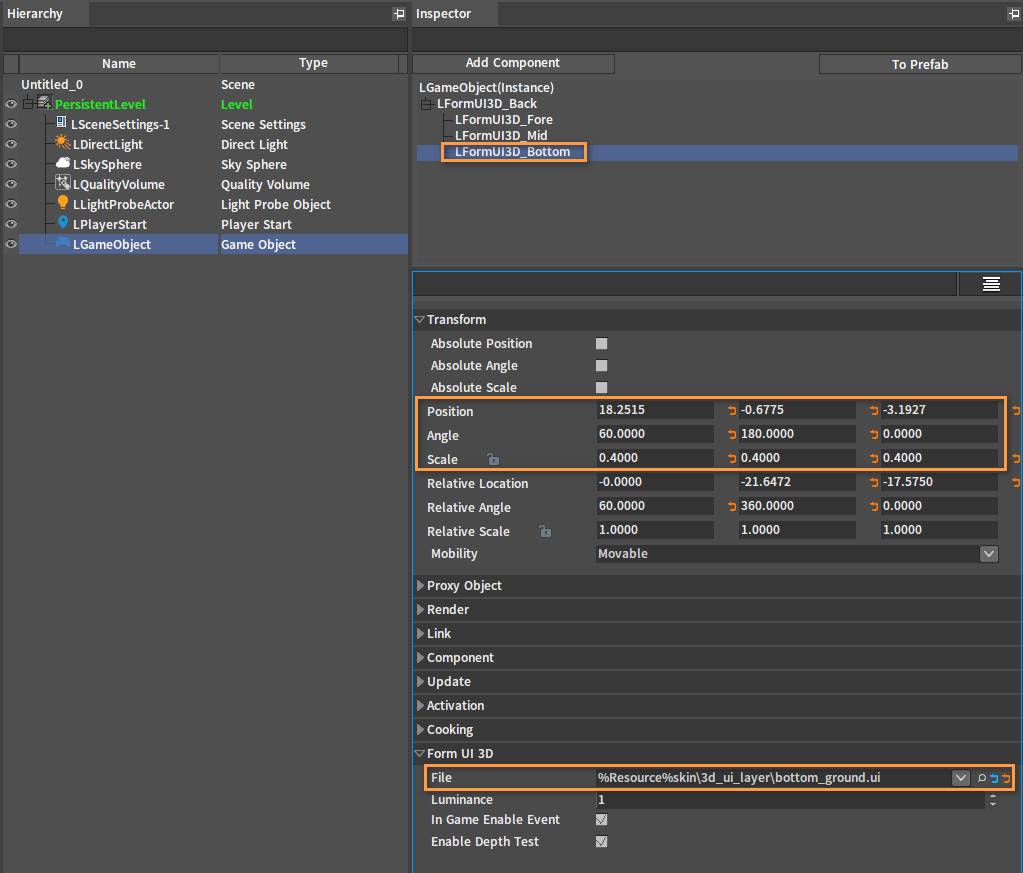
According to the way of adding UI files to the LFormUI3D_Back component, add corresponding UI files (fore_ground.ui, mid_ground.ui, bottom_ground.ui) to components LFormUI3D_Fore, LFormUI3D_Mid and LFormUI3D_Bottom respectively, then modify their Position, Angle, Scale properties to the appropriate values. Finally, the whole multilayer 3D UI is displayed in the scene.
LFormUI3D_Fore:

LFormUI3D_Mid:

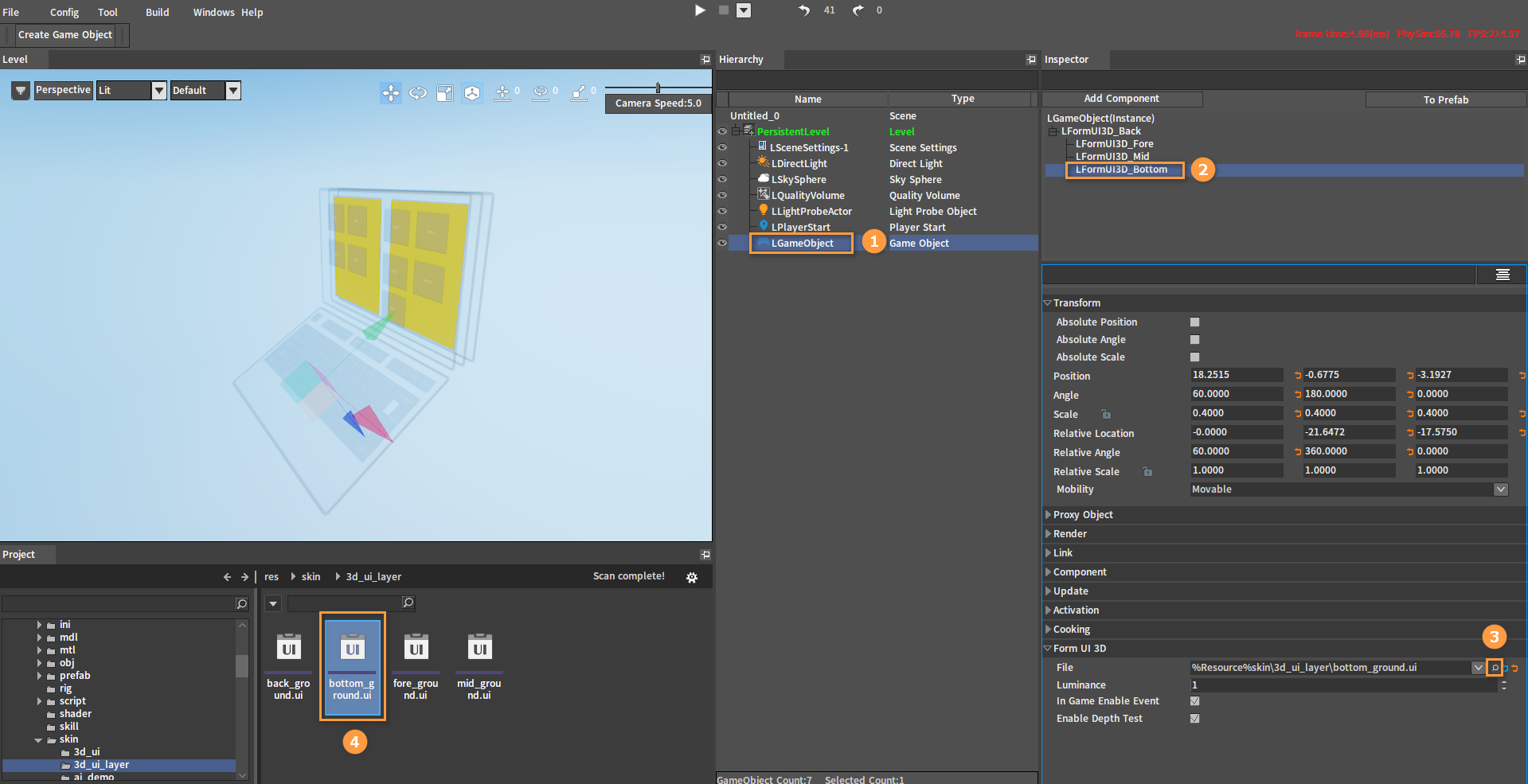
LFormUI3D_Bottom:

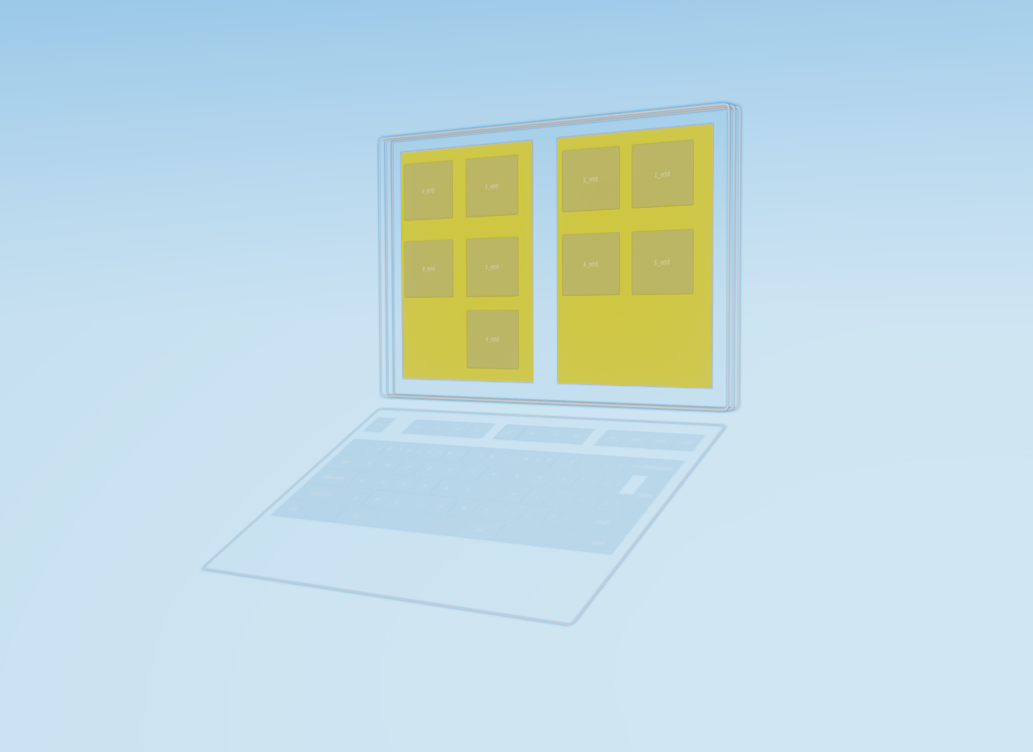
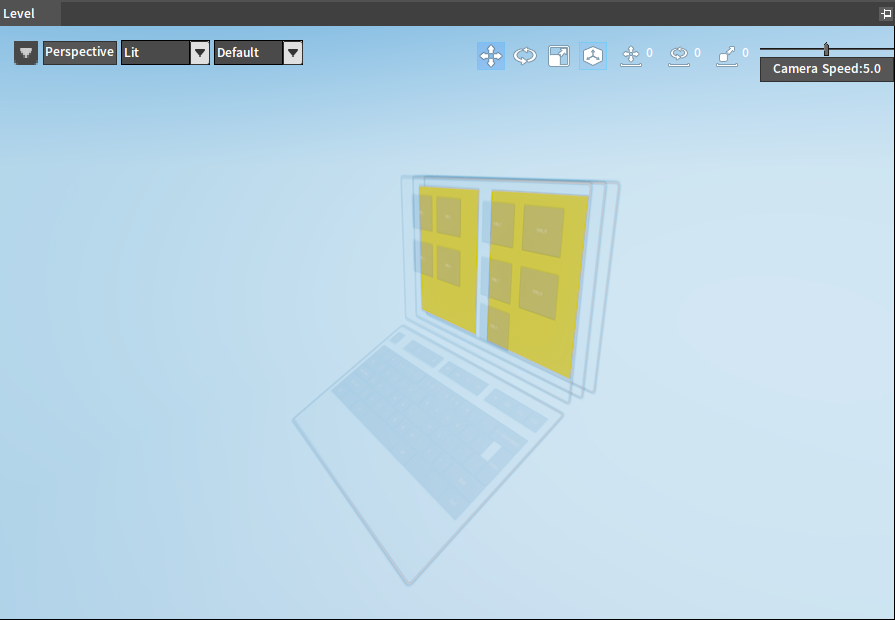
The whole multilayer 3D UI:

Editing Multilayer 3D UI
Select the 3D UI to be edited, click the button next to Form UI 3D -> File, and the UI file it is using will be automatically located in the Resource Preview window.

Real-time Synchronizing
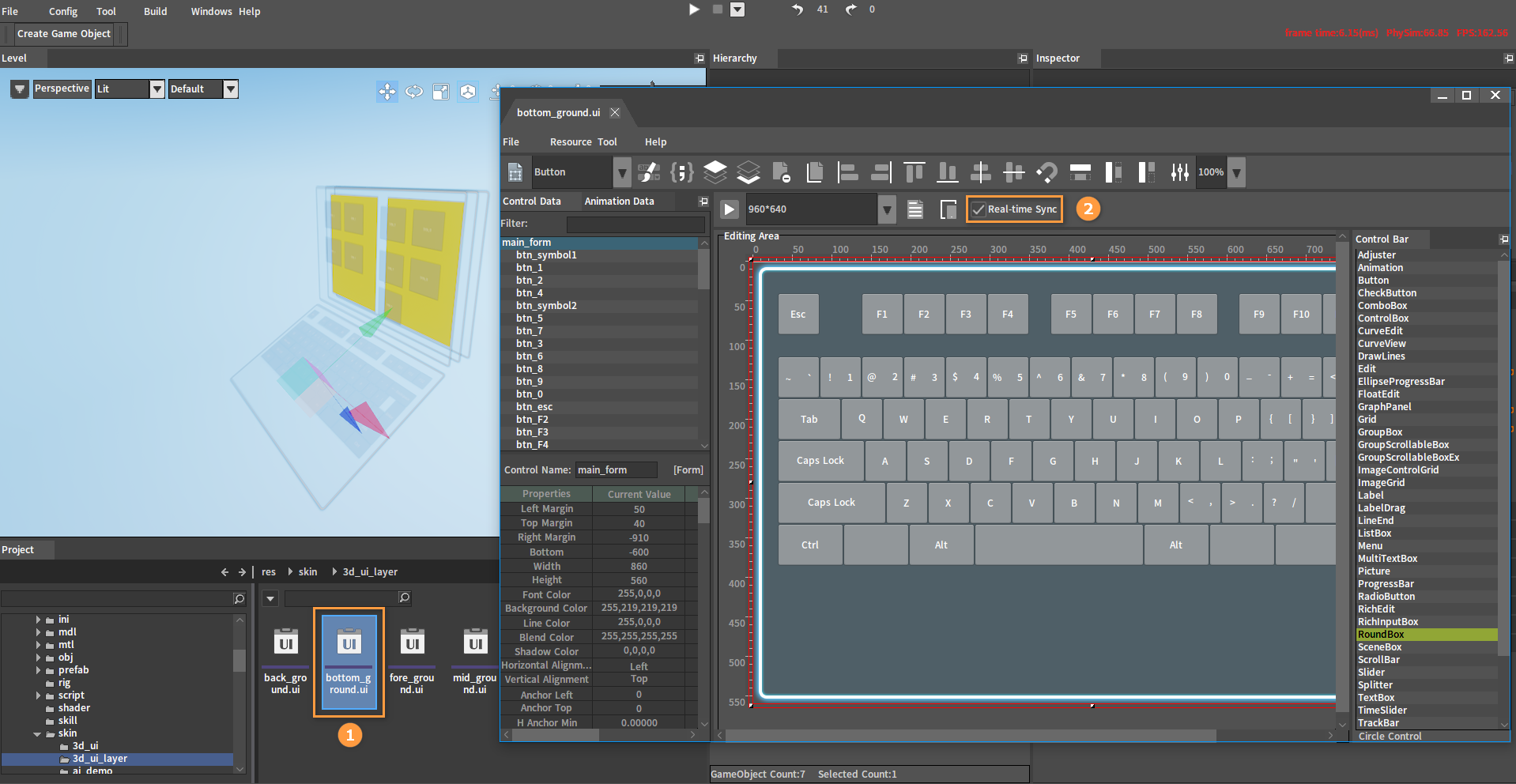
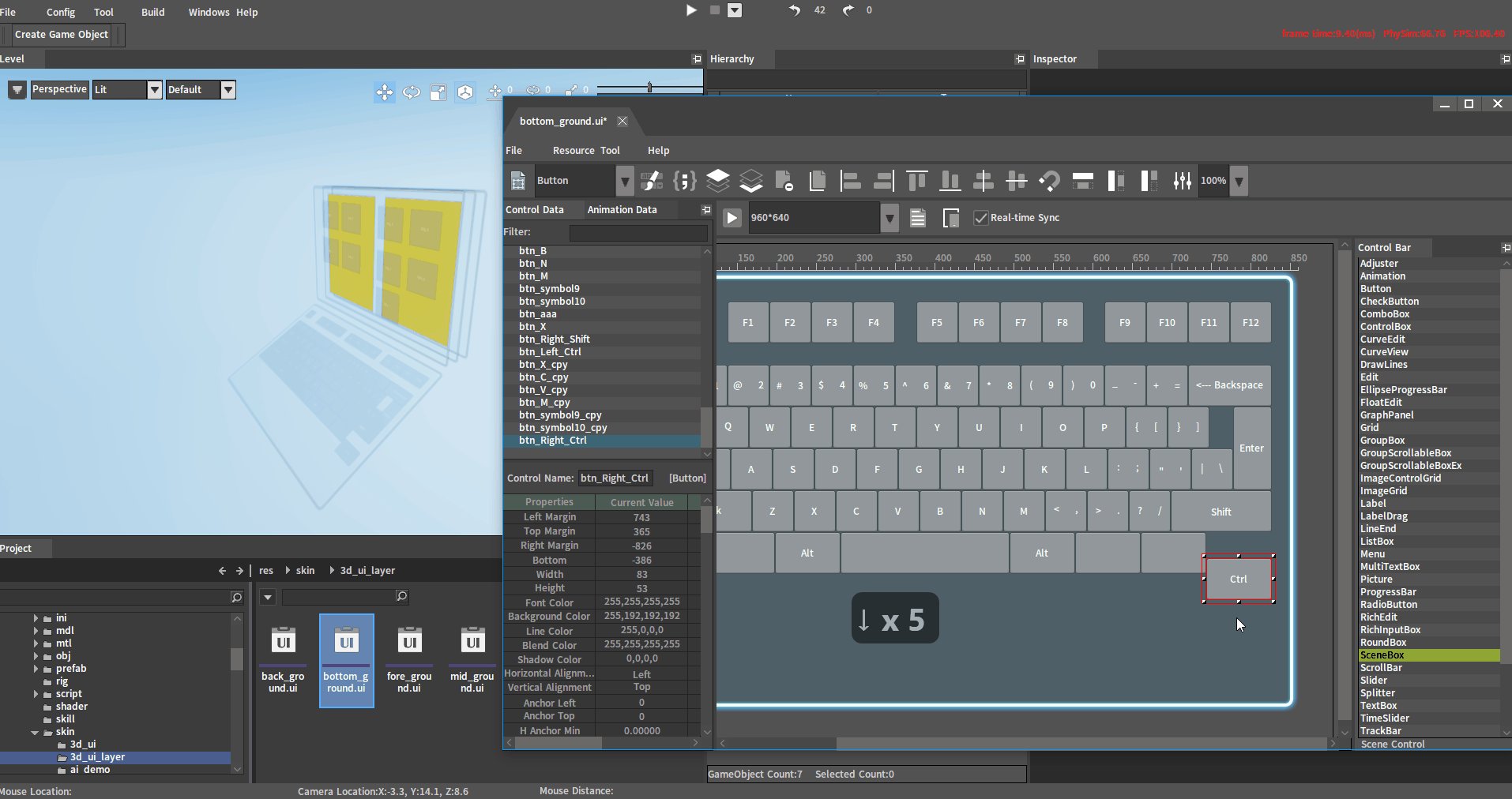
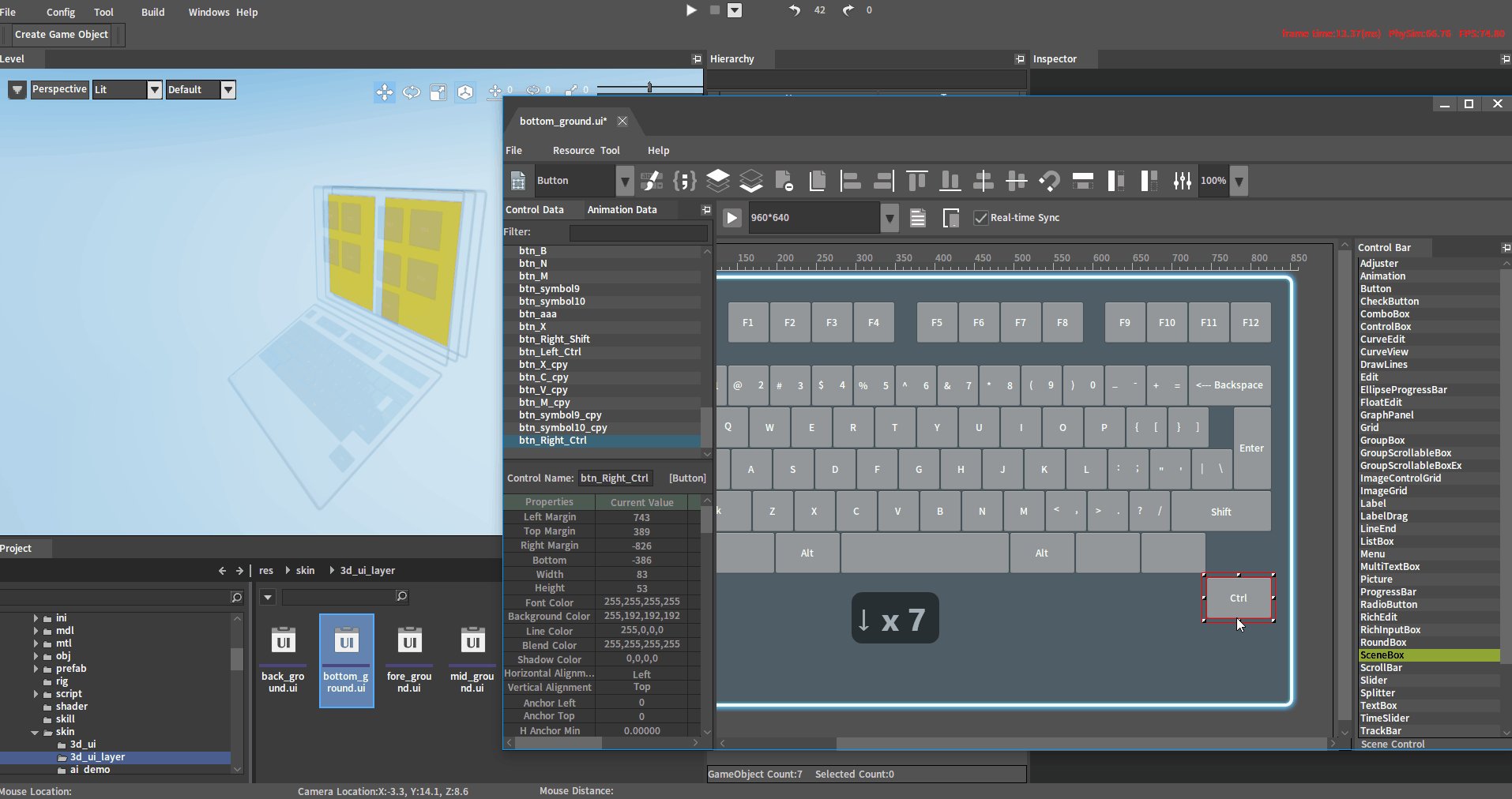
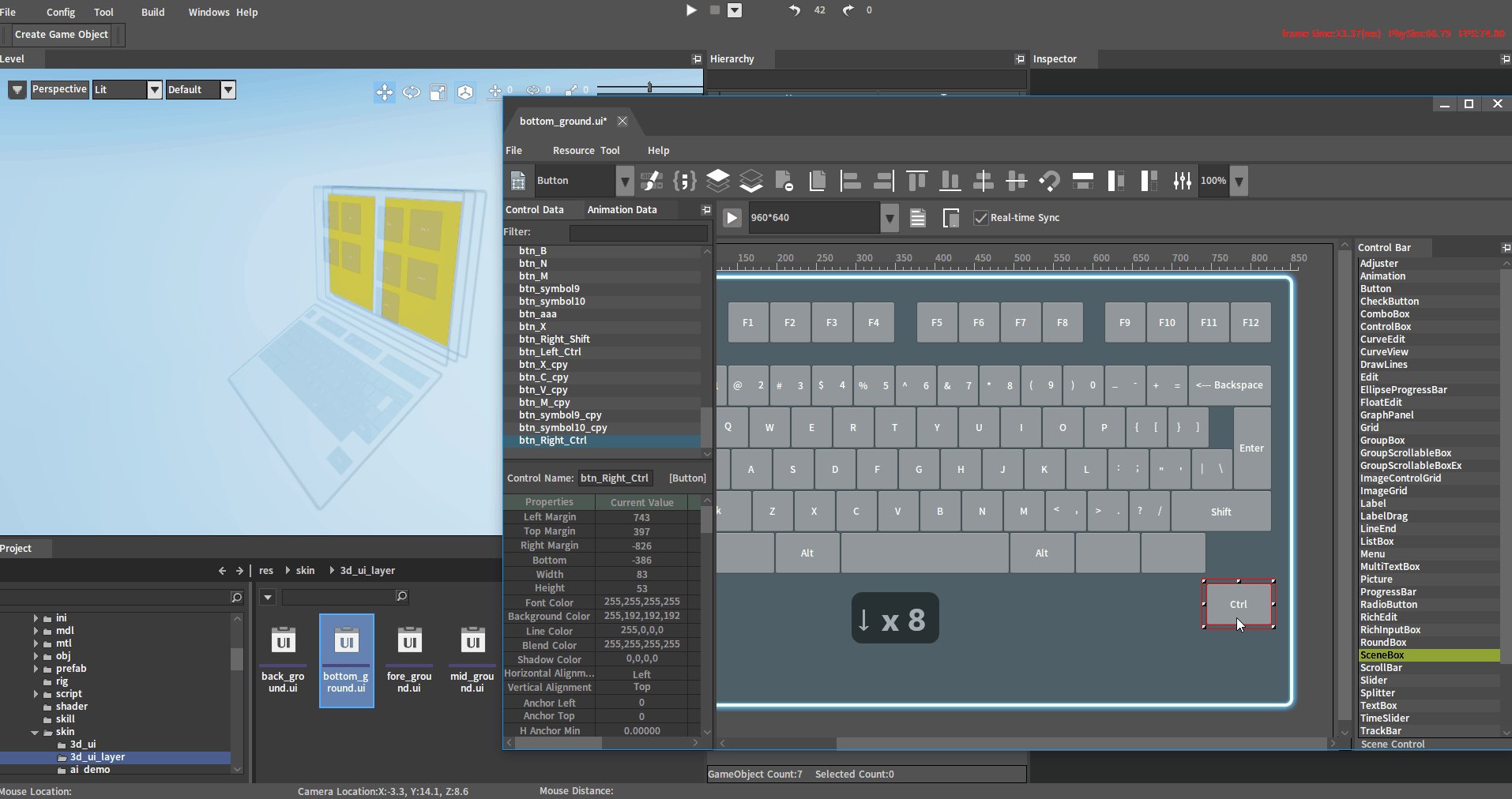
Double-click the UI file to enter its editing interface, and check Real-time Sync to enable the real-time synchronization feature.
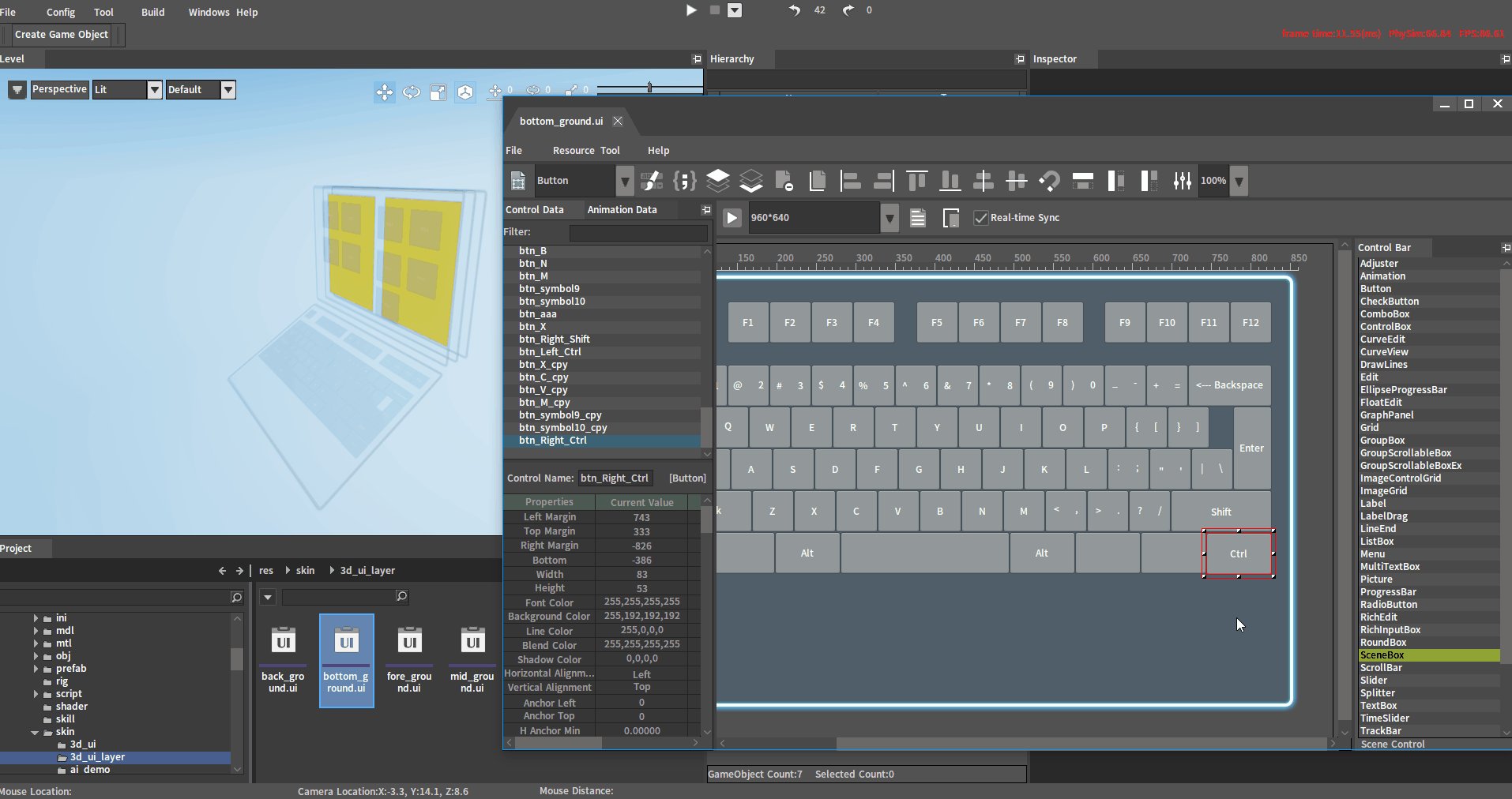
The editing effect can be viewed in the scene in real-time by editing UI controls.

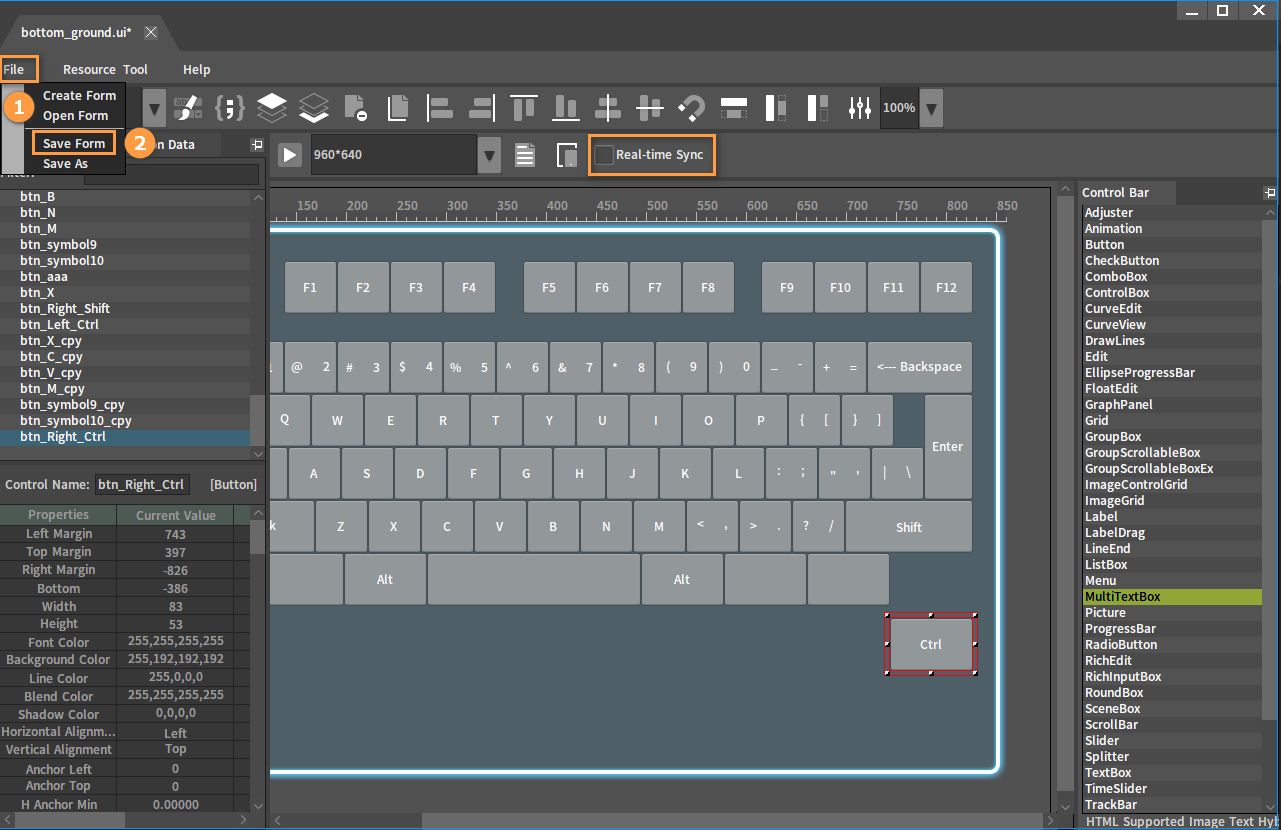
Saving Manually
When Real-time Sync is not checked, after editing the 3D UI file, you need to click File(Menu Bar) -> Save Form in the UI editing interface to save it, and then the editing effect can be viewed in the scene.

Converting Multilayer 3D UI to Prefabs
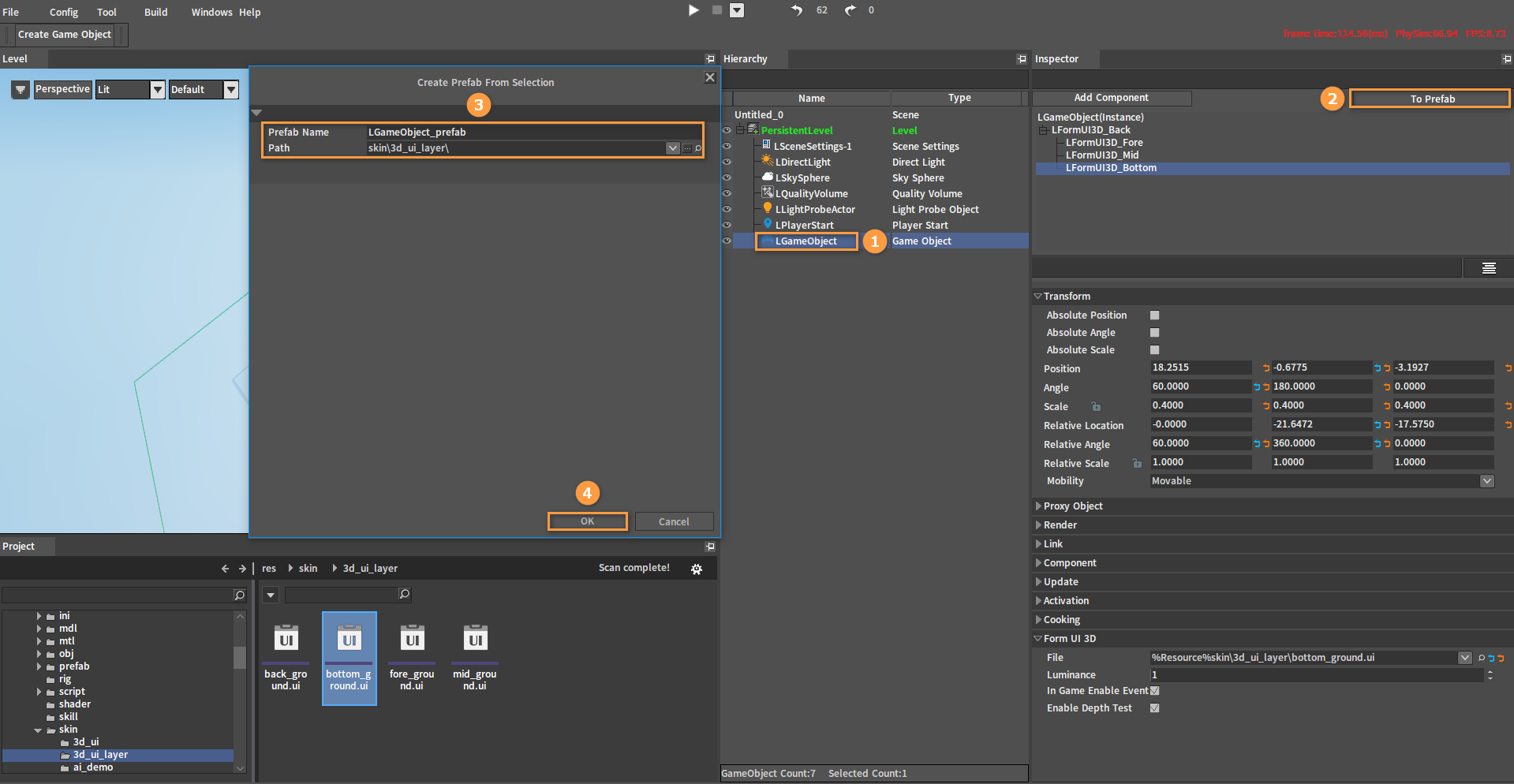
Select the created LGameObject in the Hierarchy panel, then click the To Prefab button in the Inspector panel, edit the Prefab Name and Path in the pop-up window, and click the OK button to complete the conversion.

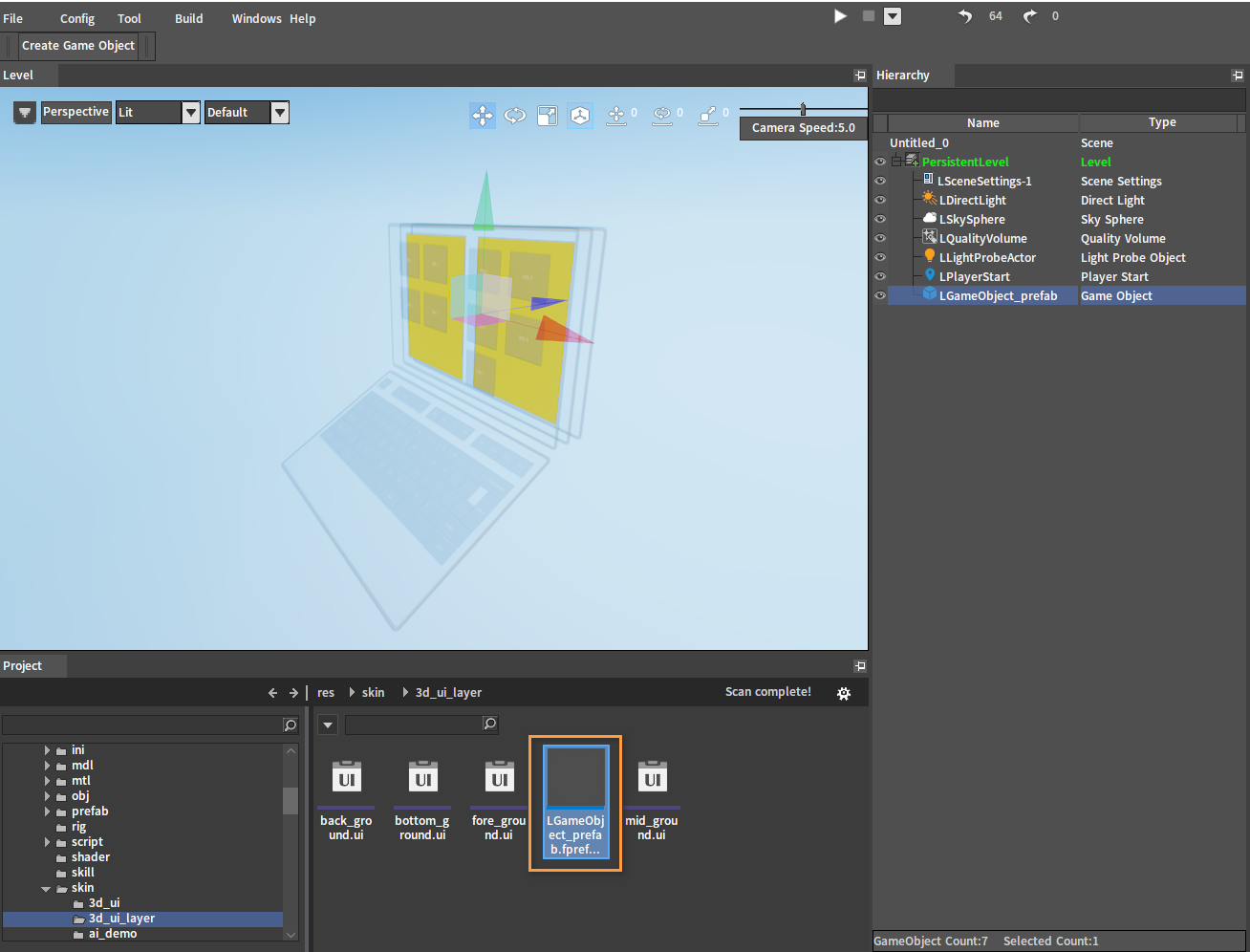
The converted prefabs will be displayed in the Project panel.

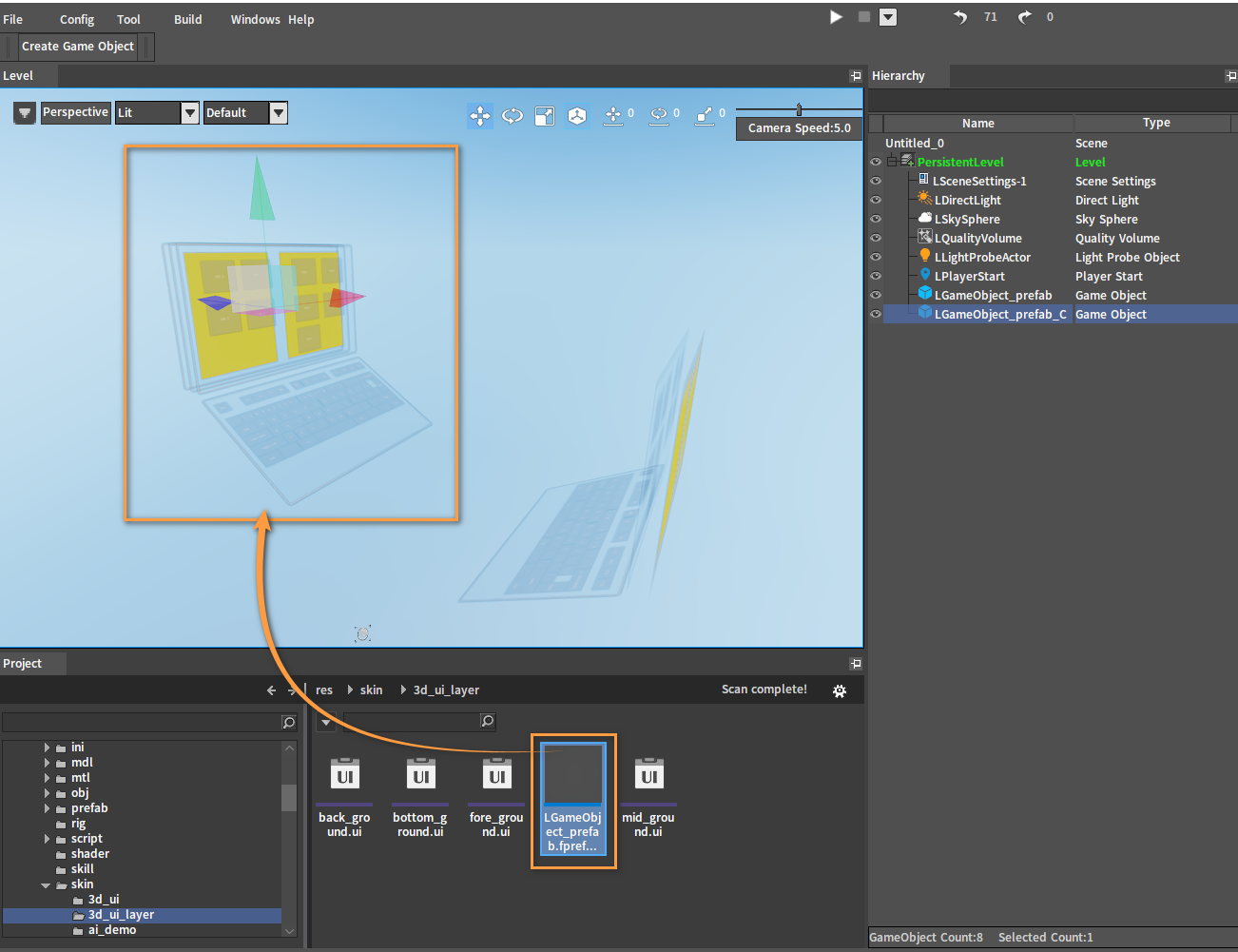
Adding Multilayer 3D UI to the Scene
Drag the created multilayer 3D UI prefab from the Project panel into the scene to display it. This prefab can be reused multiple times.