Rich Edits
Last Updated Time: 09/26/2023
See \02_demo\test_project\res\content\maps\ui_demo.fmap for details on the example in this documentation.
Overview
The Rich Edit is used to receive user input and supports multi-line editing and part of HTML syntax.
Click Rich Edit to get the focus (a cursor will flash in the editing bar at this time), and Rich Edit will not get user input until it gets the focus. Click the area outside Rich Edit will make it lose the focus and thus fail to get user input.
HTML Text Format-font
| font Property | Description |
|---|---|
| face | Specify the font style. |
| color | Specify the font color. |
| size | Specify the font size. |
| bold | Bold font. |
| italic | Italic font. |
| underline | Add underlines to fonts. |
font-face Font Style
RichEdit_Left.Text = nx_widestr("
<font>RichEdit</font>
")
RichEdit_Right.Text = nx_widestr("
<font face=\"Default30I\">RichEdit</font>
")
Note
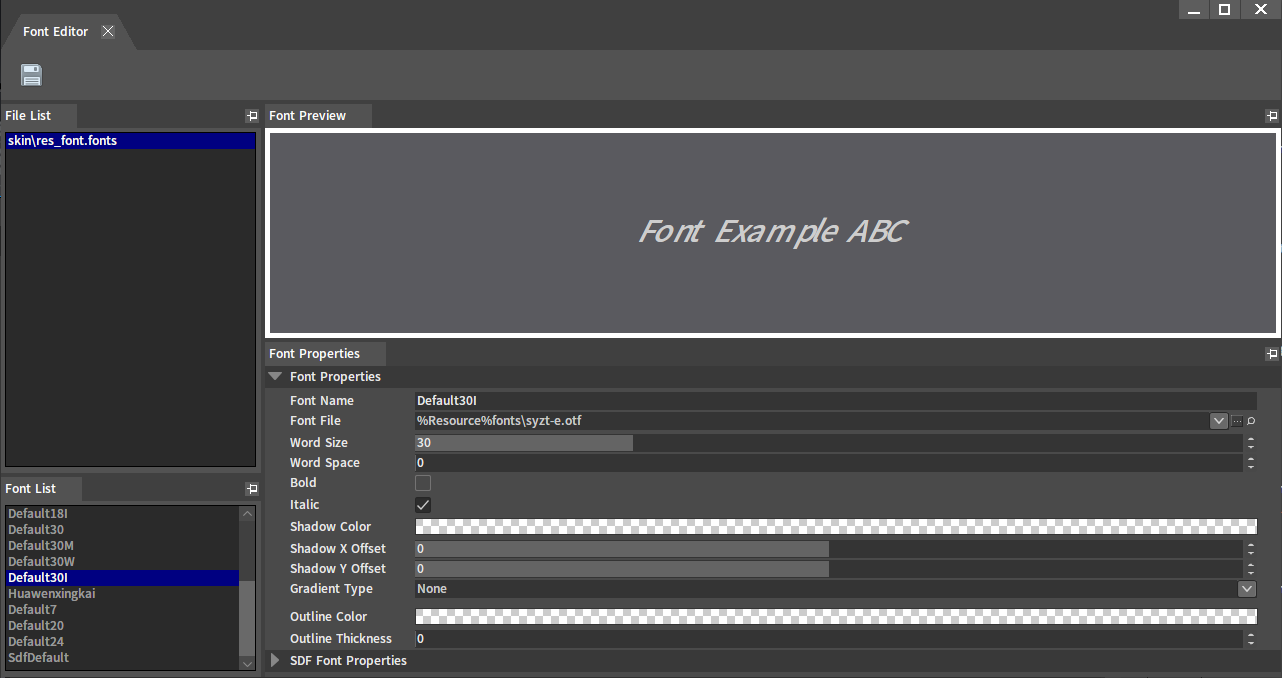
The configuration of the font style Default30I is as follows (See Font for details):

font-color Font Color
RichEdit_Left.Text = nx_widestr("
<font>RichEdit</font>
")
RichEdit_Right.Text = nx_widestr("
<font color=\"#8431bb\">RichEdit</font>
")
font-size Font Size
RichEdit_Left.Text = nx_widestr("
<font>RichEdit</font>
")
RichEdit_Right.Text = nx_widestr("
<font size=\"35\">RichEdit</font>
")
font-bold Bold Font
RichEdit_Left.Text = nx_widestr("
<font>RichEdit</font>
")
RichEdit_Right.Text = nx_widestr("
<font bold=\"true\">RichEdit</font>
")
font-italic Italic Font
RichEdit_Left.Text = nx_widestr("
<font>RichEdit</font>
")
RichEdit_Right.Text = nx_widestr("
<font italic=\"true\">RichEdit</font>
")
font-underline Adding Underlines to Fonts
RichEdit_Left.Text = nx_widestr("
<font>RichEdit</font>
")
RichEdit_Right.Text = nx_widestr("
<font underline=\"true\">RichEdit</font>
")
font-Example
RichEdit_Left.Text = nx_widestr("
<font>RichEdit_1 RichEdit_2</font><br/>
<font>RichEdit_3 RichEdit_4</font><br/>
<font>RichEdit_5 RichEdit_6</font>
")
RichEdit_Right.Text = nx_widestr("
<font face=\"Default15W\">RichEdit_1</font> <font face=\"Default15W\" color=\"#8431bb\">RichEdit_2</font><br/>
<font size=\"20\" bold=\"true\">RichEdit_3</font><br/>
<font italic=\"true\">RichEdit_4/<font><br/>
<font underline=\"true\">RichEdit_5 RichEdit_6</font>
<font face=\"Default15W\" color=\"#8431bb\" size=\"20\" bold=\"true\" italic=\"true\" underline=\"true\">RichEdit_7</font>
")
Rich Edit Properties
| Property | Description |
|---|---|
| Text | Content displayed in the current Rich Edit. |
| Font Color | Used to display the font color of the control. |
| Floating Hint Text | Prompt text displayed when the mouse is hovering over the control. |
| HTML Tag Format Text | Whether the control supports parsing HTML. |
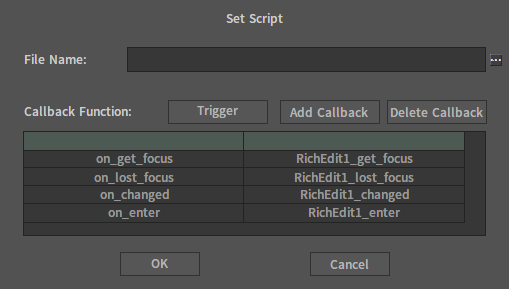
Rich Edit Events

| Callback Name | Callback Function |
|---|---|
| on_get_focus | The callback when getting the focus by clicking. |
| on_lost_focus | The callback when losing the focus by clicking. |
| on_changed | The callback when the input content changes. |
| on_enter | The callback when pressing the Enter key. |
Lua Script Example
self.Text = "Edit"
self.AlwaysVScroll = true
function on_rich_edit_enter(self)
local str=nx_string(self.Text)
nx_msgbox(str)
end