Inspector Panel
Overview
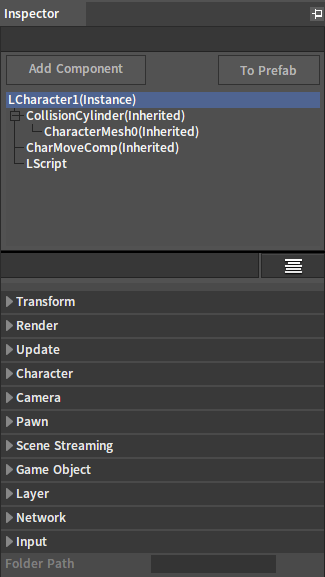
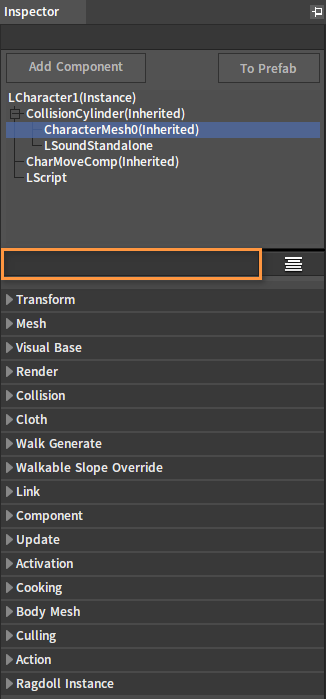
The Inspector panel contains the component tree and various properties of the selected object. You can add or delete components and modify properties in this panel.
Component Tree
The Component Tree describes the components and hierarchical relations that an Object has.

Component Hierarchy/Hierarchical Relationships
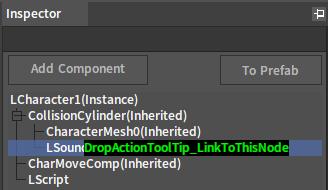
Object components are grouped by the parent-child hierarchical concept. A component can contain several child components. When you need to adjust the component’s hierarchy, you can drag the target component and hover over other components. When a green font appears, it indicates that it can become a child component of that component.

Object Properties
Properties are divided into the following categories:
References: Links to other objects and resources.
Values: Numbers, colors, on/off settings, text, etc.
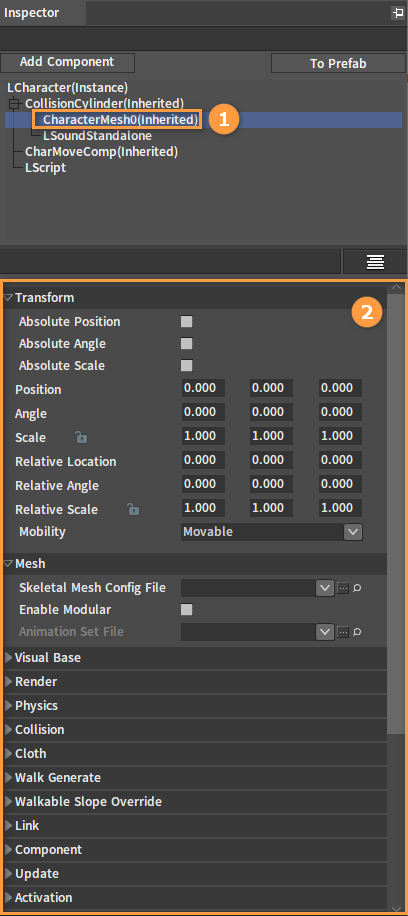
In the lower part of the Inspector panel, you can see the properties of the object or component. Different components have distinct property types.

Filtering Properties
There is a search box in the middle of the Inspector panel to search for target properties by name.

In the case of "auto", only properties with an "auto" in the property names are shown.
Editing Properties
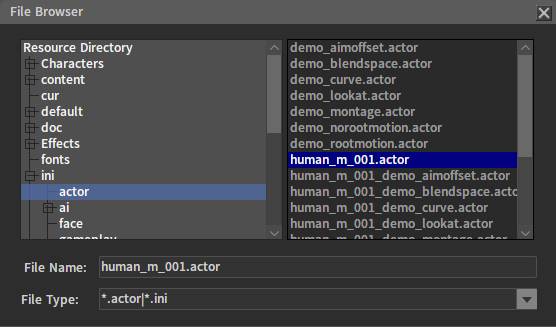
For reference type properties, you can click to edit the reference value.

For toggle type properties, you can click the checkbox to edit the value.
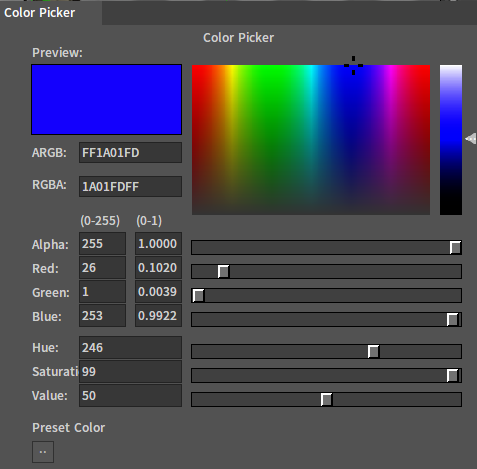
For color type properties, you can click the color bar to open the Color Picker window and select the color you want.

For text and number properties, you can edit the content in the text box.
Locating Resources Corresponding to Reference Properties
For reference properties, you need to locate the reference resource in the Resource Preview window, and click the magnifying glass button next to it to locate the resource.