UI编辑器
概述
UI编辑器包括UI设计器和UI动画设计器两部分。
UI设计器:UI界面设计是指对软件的人机交互、操作逻辑、界面美观的整体设计。
UI动画设计器:处理动画的运动曲线、运动速度等,使得控件的转场更加的符合现实逻辑。
打开UI编辑器
打开编辑器

新建UI资产文件
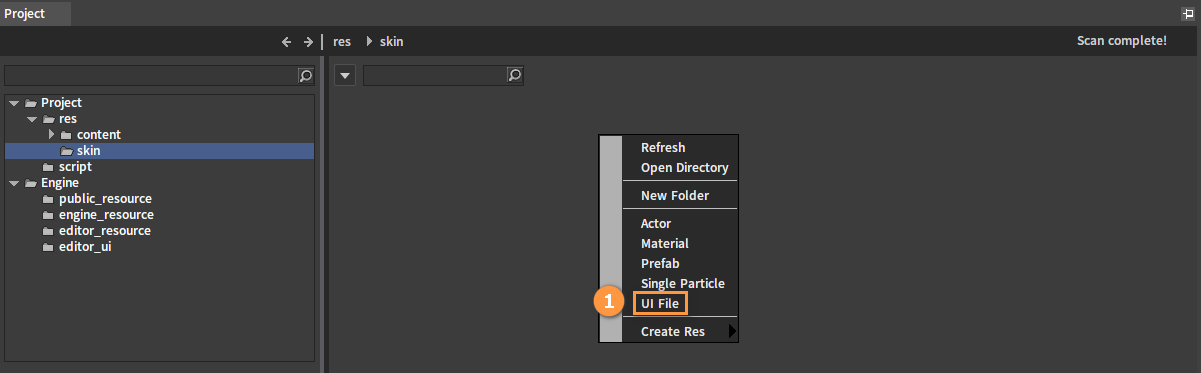
在资源预览窗口(Resource Preview Window)中的空白区域,点击鼠标右键,弹出菜单选项,选择UI File,生成新的UI资产文件。


启动UI编辑界面
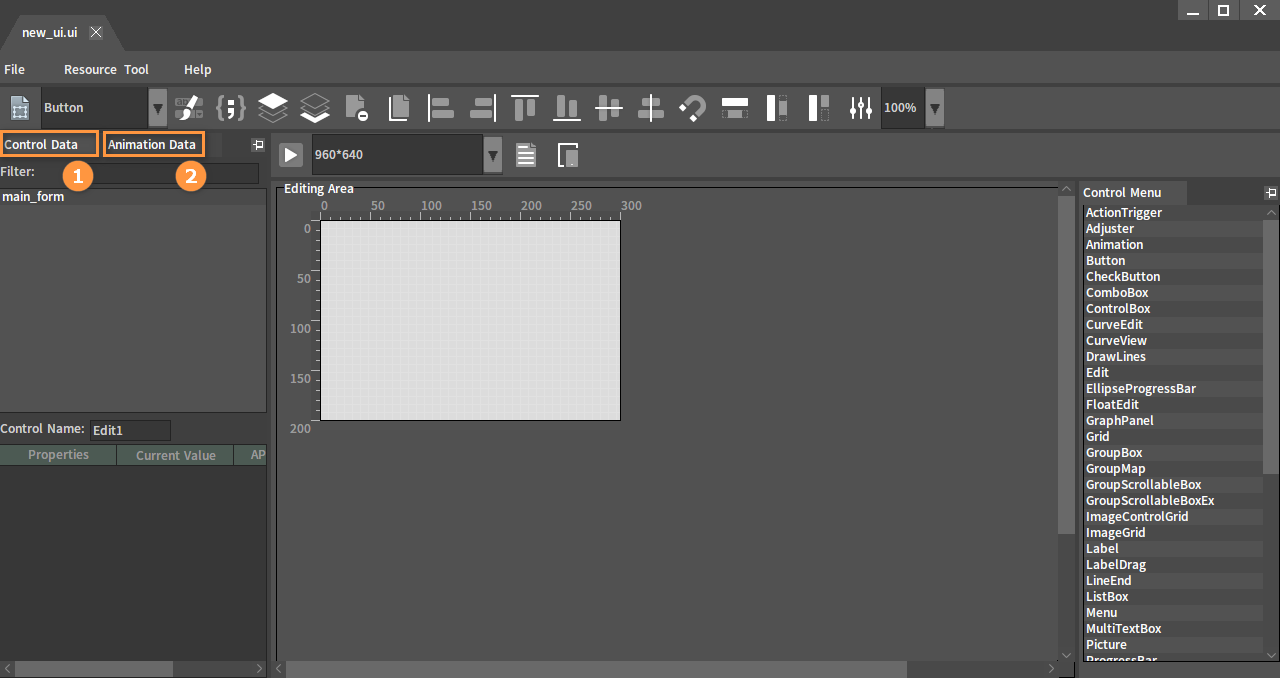
在资源预览窗口(Resource Preview Window)中双击新建的UI资产文件,弹出UI编辑界面,默认显示UI设计器(Control Data)。

| 编号 | 名称 |
|---|---|
| 1 | UI设计器(Control Data) |
| 2 | UI动画设计器(Animation Data) |
UI设计器
界面说明

| 编号 | 名称 | 说明 |
|---|---|---|
| 1 | 菜单栏(Menu Bar) | 提供关于编辑器的选项 |
| 2 | 工具栏(Toolbar) | 提供关于控件的操作选项 |
| 3 | 控件树(Control Tree) | 展示各个控件及层级关系 |
| 4 | 属性列表(Property List) | 展示在控件的详细属性,可修改控件属性 |
| 5 | 模拟设备预览窗口(Simulate Device Preview window) | 调整界面分辨率并且提供预览功能 |
| 6 | 编辑区域(Editing Area) | 展示控件位置及大小 |
| 7 | 控件菜单(Control Menu) | 展示编辑器默认提供的控件,点击控件放置到编辑区域即可 |
Lua脚本绑定
简单介绍UI控件与Lua脚本使用。
选择UI控件
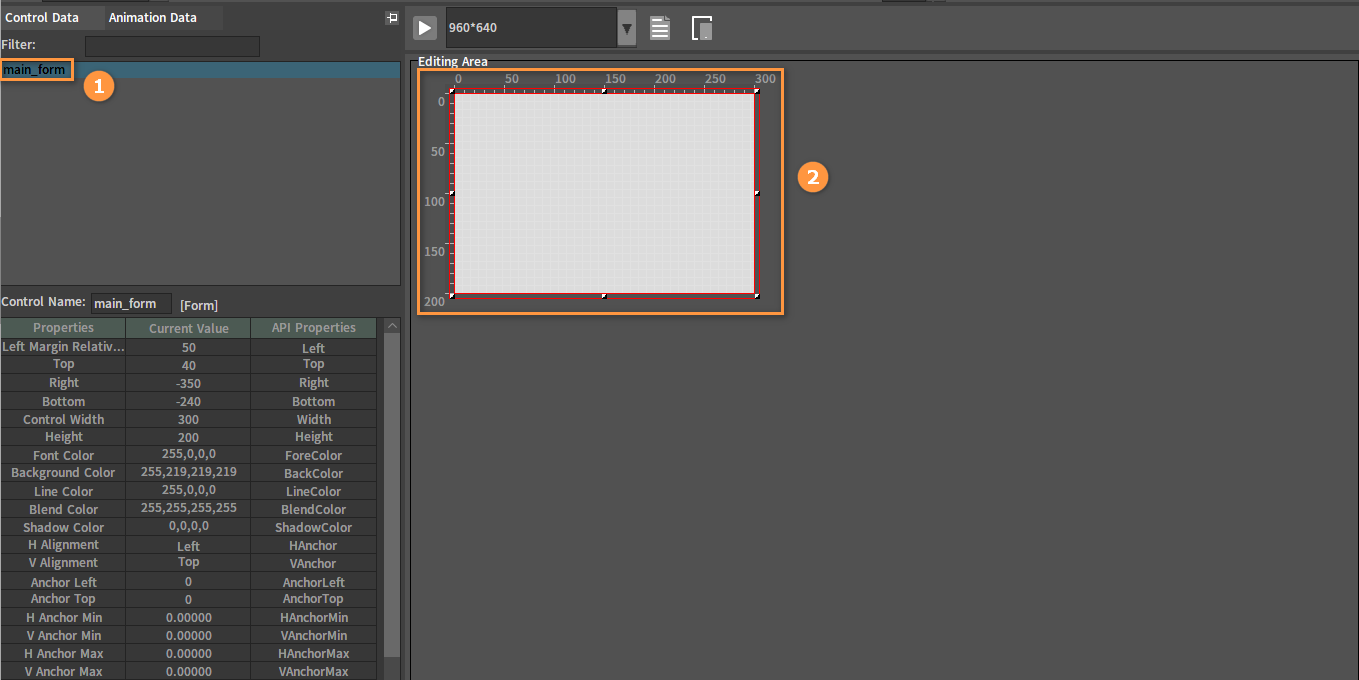
选择main_form控件,在编辑区域(Editing Area)被选中的控件会出现红色的框选。

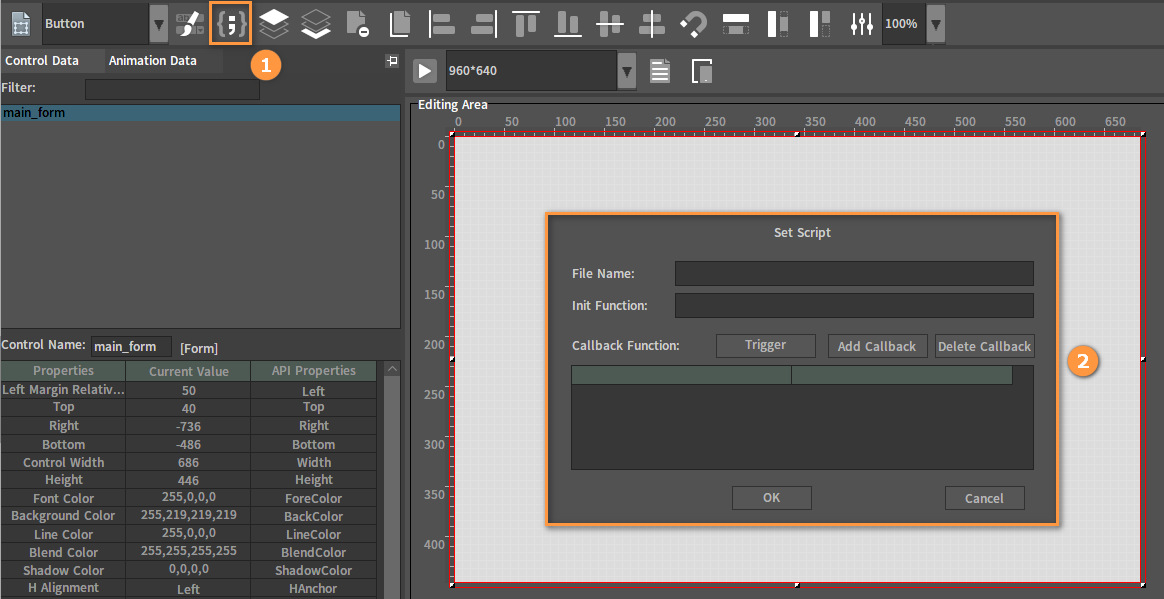
打开Lua脚本绑定窗口
点击 按钮打开设置脚本(Set Script)窗口。

相关功能

Form绑定脚本
File Name:只有Form控件要填写,指定Form控件与绑定的脚本(例如:form\new_ui)。
Form初始化方法
Init Function:只有Form控件要填写,Form控件的初始化方法 main_form_init。
new_ui.lua
--控制回调--
-----------
function main_form_init(form)
return 1
end
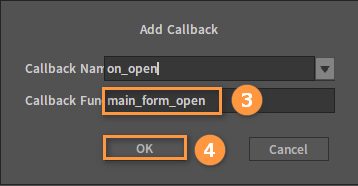
添加回调
添加控件与事件的绑定关系,选择事件后,在Callback Function 编辑框中自动生成一个事件(可修改)。
点击 按钮会弹出添加回调(Add Callback) 窗口。
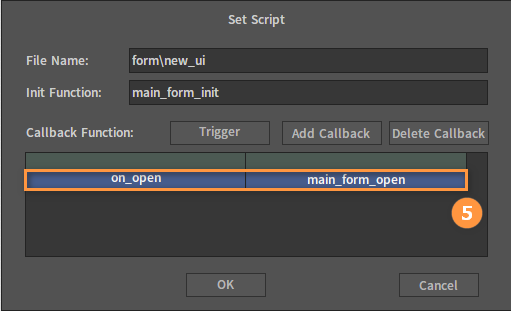
选择回调方法,编辑框中自动生成一个事件(可修改),点击OK按钮即可添加到设置脚本(Set Script)窗口:



事件添加成功后,还需要在new_ui.lua中添加相应的回调方法:
--控制回调--
-----------
function main_form_init(form)
return 1
end
function main_form_open(form)
return 1
end
function main_form_close(form)
return 1
end
删除回调
Delete Callback:删除不需要回调的方法,选择要删除的方法,点击删除回调按钮。

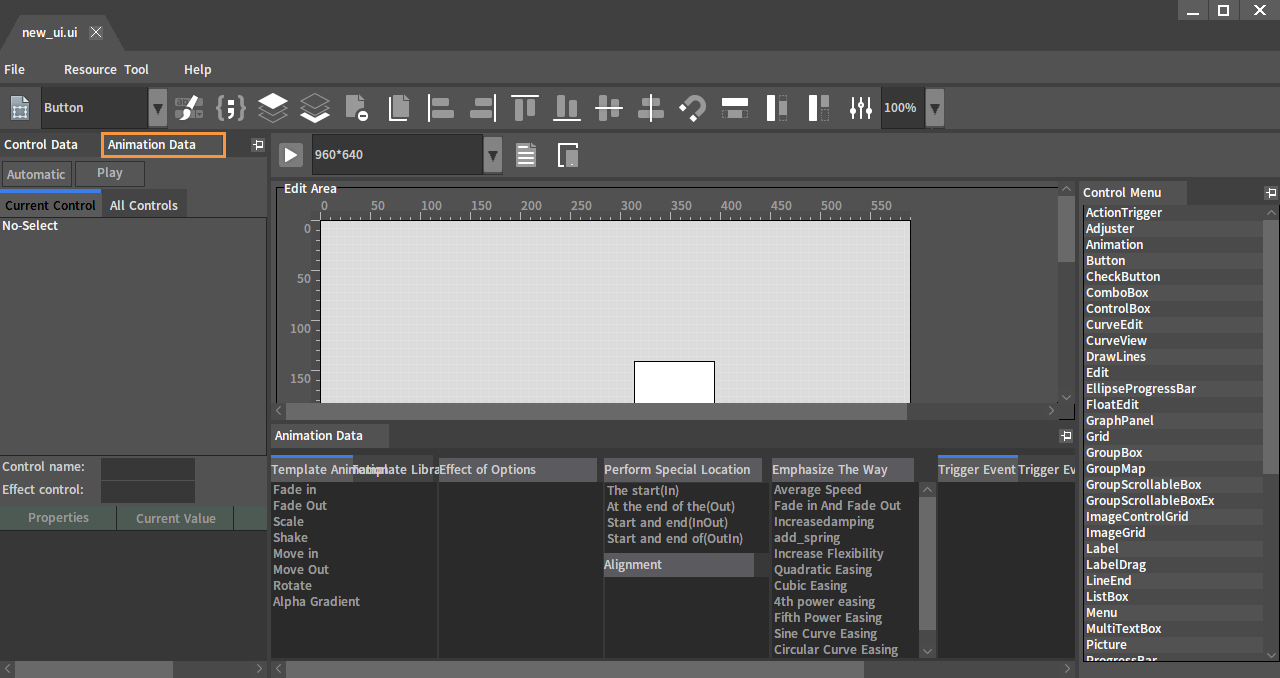
UI动画设计器
点击UI动画设计器(Animation Data)可以切换到动画设计器。

界面说明

| 编号 | 名称 | 说明 |
|---|---|---|
| 1 | 菜单栏(Menu Bar) | 提供关于编辑器的选项 |
| 2 | 工具栏(Toolbar) | 提供关于控件的一些操作选项 |
| 3 | 编辑模式(Editing Mode) | 切换当前控件与所有控件 |
| 4 | 动画树(Animation Tree) | 展示各个控件的动画及层级关系 |
| 5 | 特效属性列表(Special Effects Property List) | 展示在动画树中被选中的动画效果的详细属性 |
| 6 | 模拟设备预览窗口(Simulate Device Preview Window) | 调整界面分辨率并且提供预览功能 |
| 7 | 编辑区域(Editing Area) | 展示控件位置及动画效果 |
| 8 | 动画数据窗口(Animation Data Window) | 通过一些选项设定来添加动画 |
| 9 | 控件菜单(Control Menu) | 展示编辑器默认提供的控件,点击控件放置到编辑区域即可 |