UI动画设计器
概述
UI动画,可以处理动画的运动曲线、运动速度等,使得控件的转场更加符合现实逻辑。
打开UI编辑器
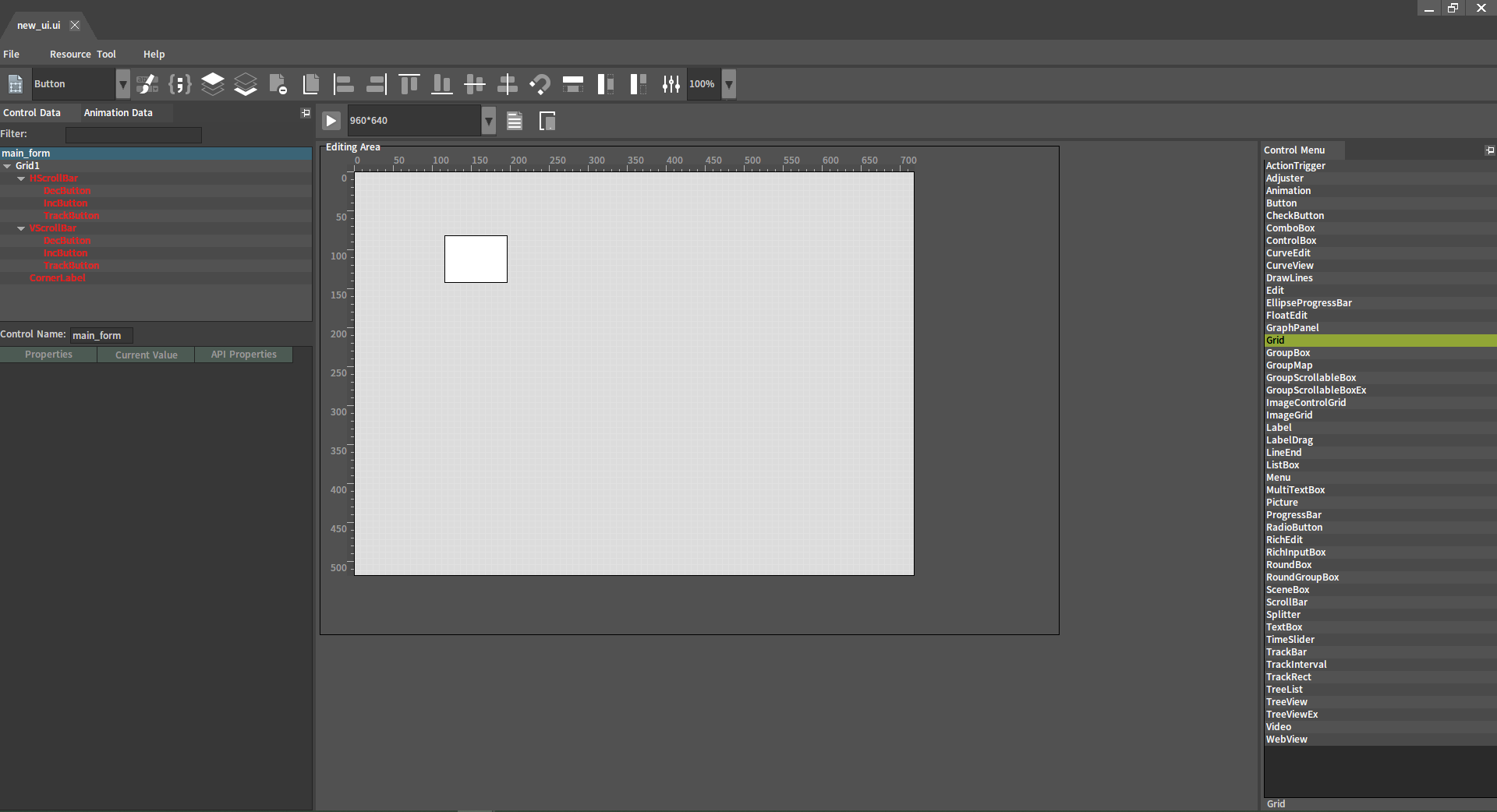
在资源预览窗口中,找到需要编辑的UI资源双击打开,弹出UI编辑界面。


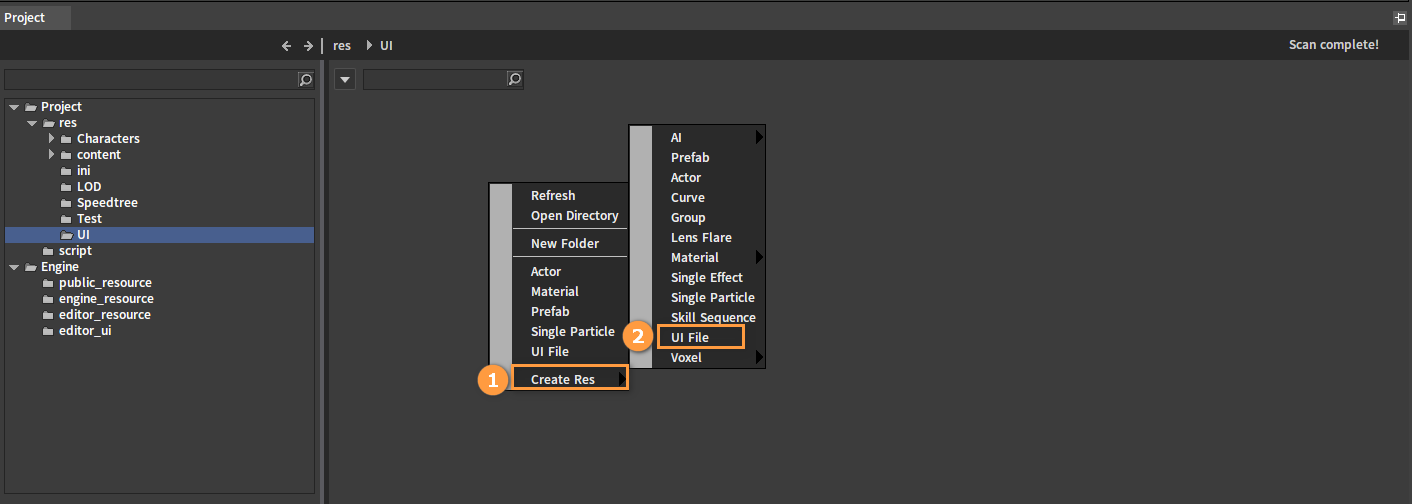
如果需要新建UI文件,可以在资源预览窗口的空白处鼠标右击,弹出菜单选项,依次点击创建资源(Create Res) -> UI文件(UI File),得到新的UI文件后按照需要重命名即可。

切换到UI动画设计器
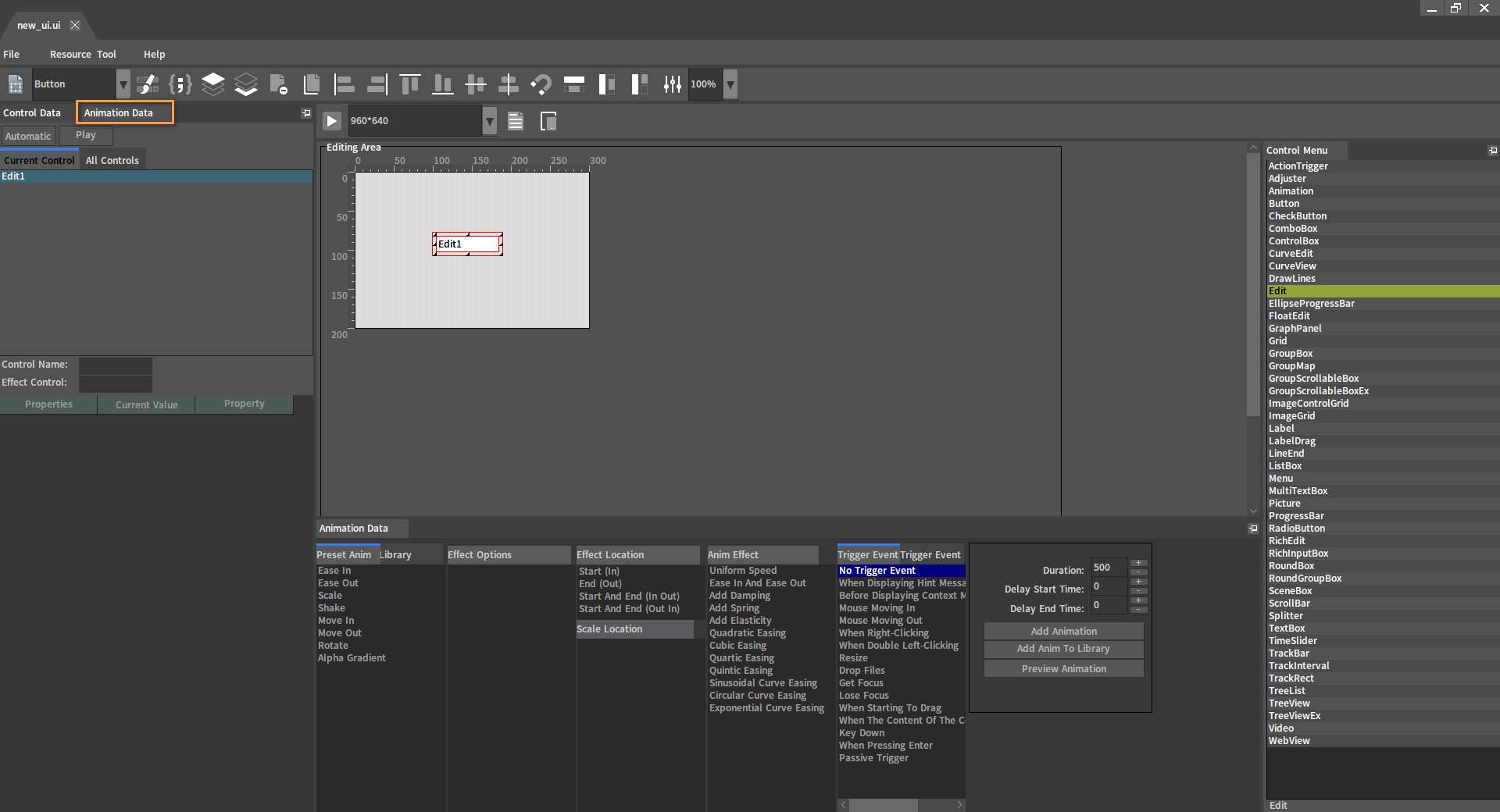
点击动画数据(Animation Data)切换到UI动画设计器编辑界面。

界面介绍
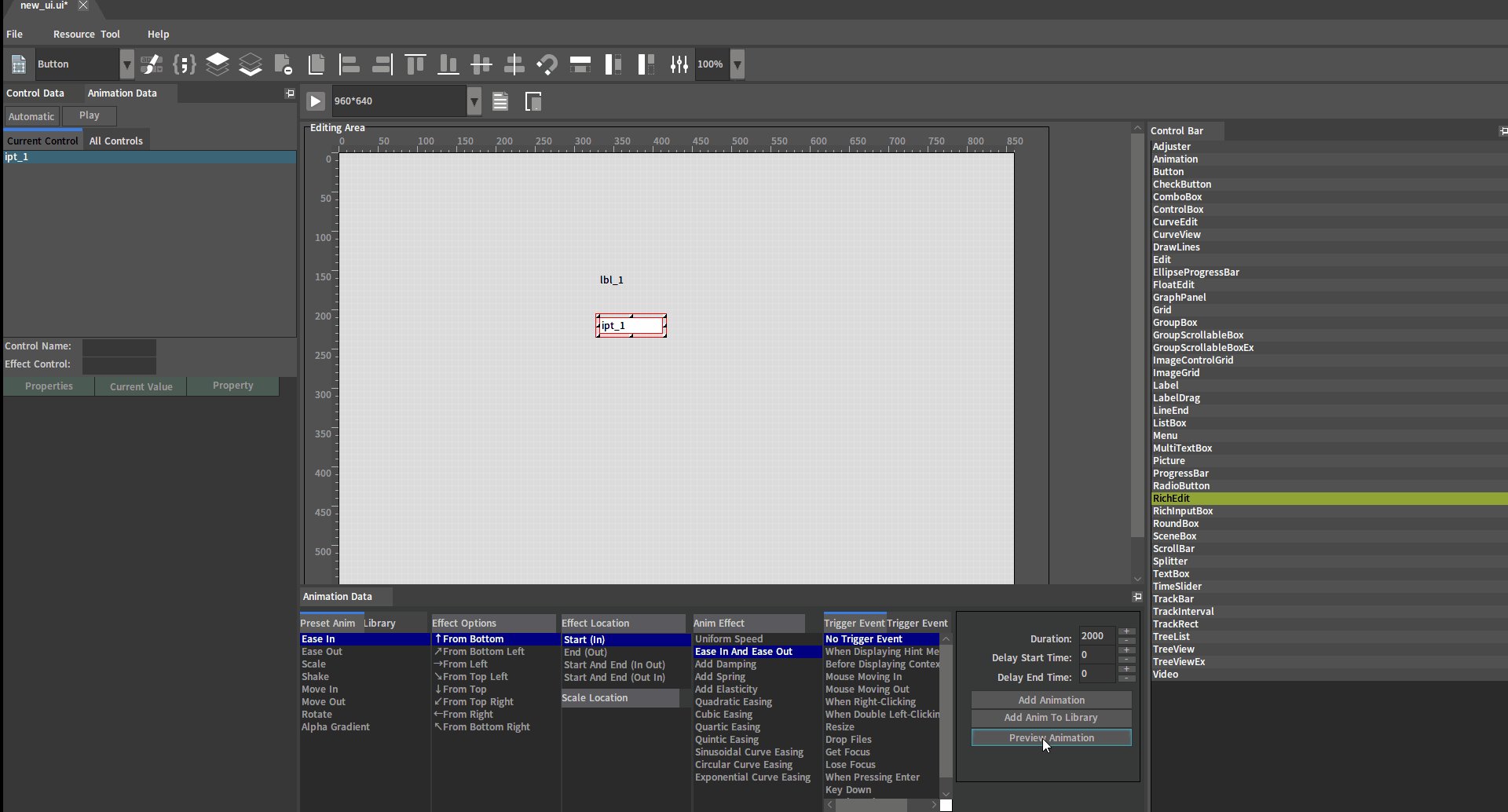
动画设计器主界面

| 编号 | 名称 | 说明 |
|---|---|---|
| 1 | 菜单栏(Menu Bar) | 提供关于设计器的选项 |
| 2 | 工具栏(Toolbar) | 提供关于控件的一些操作选项 |
| 3 | 模式切换(Mode Switch) | 切换UI设计器 |
| 4 | 动画树(Anim Tree) | 展示各个控件的动画及动画层级关系 |
| 5 | 特效属性列表(Effect Property List) | 展示在动画树中被选中的动画效果的详细属性 |
| 6 | 模拟设备预览窗口(Simulation Device Preview Window) | 调整界面分辨率并且提供预览功能 |
| 7 | 编辑区域(Editing Area) | 展示控件位置及动画效果 |
| 8 | 动画数据窗口(Animation Date Window) | 通过一些选项设定来添加动画 |
| 9 | 控件菜单(Control Menu) | 展示设计器默认提供的控件 |
动画数据窗口

| 编号 | 名称 | 说明 |
|---|---|---|
| 1 | 模板动画(Preset Anim)/模板库(Library) | UI动画主要类型。如:位移、缩放等。 |
| 2 | 效果选项(Effect Options) | 子动画类型。如:位移方向。 |
| 3 | 效果位置(Effect Location)/ 缩放位置(Scale Location) | 动画执行的位置。 |
| 4 | 动画效果(Anim Effect) | 描述一种动画的附加效果。如:匀速、缓入缓出、弹簧等。 |
| 5 | 触发事件名(Trigger Event Name)/触发事件(Trigger Event) | 当前控件通过指定事件(名)触发特效。 |
| 6 | 添加动画窗口(Add Animation Window) | 调整动画时间、添加动画以及预览动画。 |
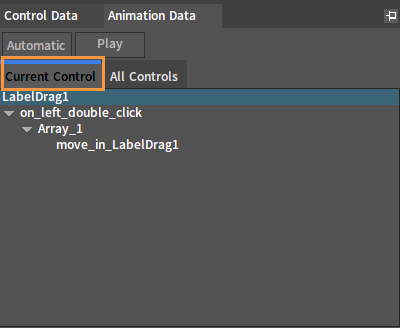
动画树
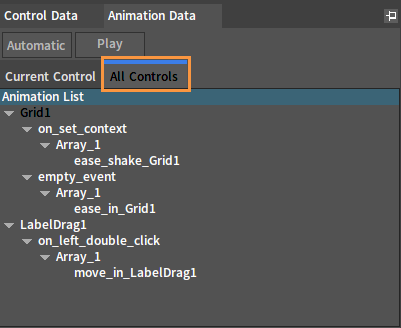
动画树(Anim Tree)用于描述当前主窗口(Main Form)中包含特效的控件、事件、特效等。动画树有两种,一种是当前控件动画树,点击当前控件(Current Control)按钮切换该动画树,如左图所示,展示了在编辑区域中被选中的控件及其动画;另一种是所有控件动画树,点击所有控件(All Controls)按钮切换该动画树,如右图所示,展示了所有的控件及其动画。


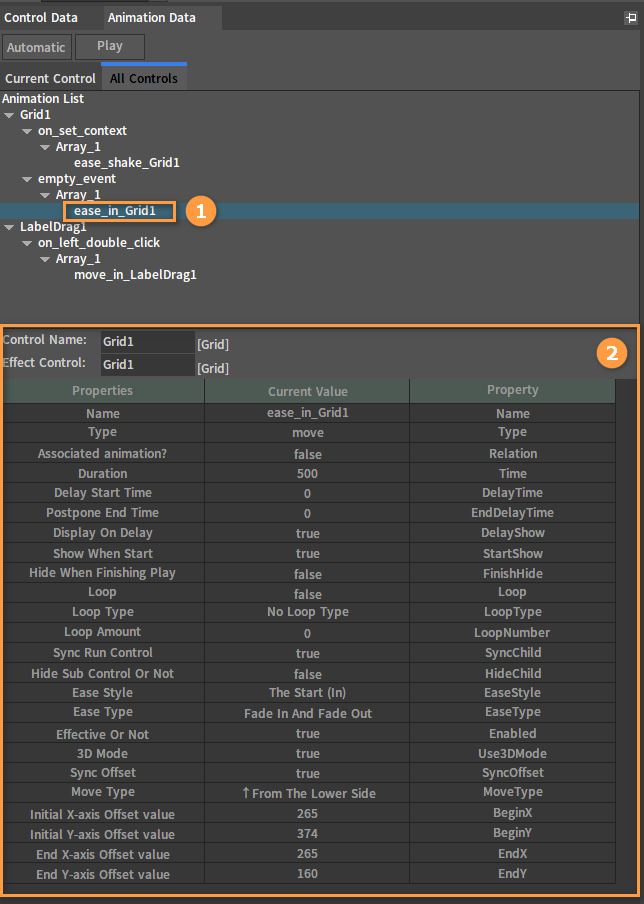
特效属性列表
特效属性列表展示了动画的属性,需要展示时,先在动画树中选中一个动画,正下方即可展示特效属性列表。

动画介绍
一个动画由许多选项构成,这些选项在列表中给出。在点击添加动画按钮之前,非空的列表下必须选择一个选项,否则在添加时会失败,弹出提醒。值得注意的是,每次在列表中(触发事件列表除外)点击一个选项时,控件都会在编辑区域执行一次动画。
模板动画及其效果选项
模板动画规定了控件的变化方式,其效果选项是运动时的变化方向。
缓入(Ease In)是可以使控件执行一次从主窗口(Main Form)的边界向控件坐标移动的模板动画,并且速度由快到慢,效果选项可以指定起点在编辑区的方位:
- 自底部(From Bottom)
- 自左下部(From Bottom Left)
- 自左侧(From Left)
- 自左上部(From Top Left)
- 自顶部(From Top)
- 自右上部(From Top Right)
- 自右侧(From Right)
- 自右下部(From Bottom Right)
缓出(Ease Out)是可以使控件执行一次从控件坐标向主窗口(Main Form)的边界移动的模板动画,速度由快到慢,效果选项可以指定终点在编辑区的方位:
- 到底部(To Bottom)
- 到左下部(To Bottom Left)
- 到左侧(To Left)
- 到左上部(To Top Left)
- 到顶部(To Top)
- 到右上部(To Top Right)
- 到右侧(To Right)
- 到右下部(To Bottom Right)
缩放(Scale)是可以使控件的尺寸大小进行渐变的模板动画,具体的尺寸变化规则由效果选项决定:
- 放大(Zoom In):控件的长度和高度都从0开始延伸。
- 缩小(Zoom Out):控件的长度和高度都收缩到0。
- 横向放大(Horizontal Stretch):控件的高度保持不变,长度从0开始延伸。
- 横向缩小(Horizontal Shrink):控件的高度保持不变,长度收缩到0。
- 纵向放大(The Card Vertical Stretch):控件的长度保持不变,高度从0开始延伸。
- 纵向缩小(The Card Vertical Shrink):控件的长度保持不变,高度收缩到0。
抖动(Shake)是可以使控件进行震动的模板动画,具体震动方向由特效选项决定:
- 上下抖动(Shake Up And Down):上下震动。
- 左右抖动(Shake Left And Right):左右震动。
浮入(Move In)是可以使控件执行一次从主窗口(Main Form)的边界向控件坐标移动的模板动画,并且速度为匀速,效果选项可以指定起点在编辑区的方位:
- 上浮(From Bottom)
- 自左下浮入(From Bottom left)
- 左侧浮入(From Left)
- 自左上浮入(From Top left)
- 下浮(From Top)
- 自右上浮入(From Top Right)
- 右侧浮入(From Right)
- 自右下浮入(From Bottom Right)
浮出(Move Out)是可以使控件执行一次从控件坐标向主窗口(Main Form)的边界移动的模板动画,速度为匀速,效果选项可以指定终点在编辑区的方位:
- 下浮(From Top)
- 浮出到左下(To Bottom Left )
- 左侧浮出(To Left)
- 浮出到左上(To Top left)
- 上浮(From Bottom)
- 浮出到右上(To Top Right)
- 右侧浮出(To Right)
- 浮出到右下(To Bottom Right)
旋转(Rotate)是可以使控件进行旋转或者翻转的模板动画,效果选项可以指定具体的转动方式。
- 逆时针旋转(Counterclockwise Rotate):绕着中心点逆时针旋转。
- 顺时针旋转(Clockwise Rotate):绕着中心点顺时针旋转。
- 向上翻转(Flip From Up To Down):从上往下翻转。
- 向下翻转(Flip From Down To Up):从下往上翻转。
- 左翻转(Flip From Right To Left):从右往左翻转。
- 右翻转(Flip From Left To Right):从左往右翻转。
Alpha梯度(Alpha Gradient)是使控件的Alpha值进行渐变的模板动画,效果选项指定了Alpha值变化的范围。
- 0-255
- 255-0
缩放位置
缩放位置(Scale Location)指的是控件缩放的位置,收缩时代表动画的终点,延伸时代表动画的起点:
- 中心点(Center Point)
- 左上(Top Left)
- 右上(Top Right)
- 左下(Bottom Left)
- 右下(Bottom Right)
- 左侧中心点(Left Center Point)
- 上方中心点(Top Center Point)
- 右侧中心点(Right Center Point)
- 下方中心点(Bottom Center Point)
动画效果
动画效果(Anim Effect)该选项规定了动画执行时速率或频率的变化效果:
匀速(Uniform Speed):以平均数的速度执行的效果
缓入缓出(Ease In And Ease Out):添加缓入缓出效果
增加阻尼(Add Damping):增加阻尼效果
增加弹簧(Add Spring):弹簧效果
增加弹性(Add Elasticity):弹性效果
二次方缓动(Quadratic Easing):二次方缓动效果
三次方缓动(Cubic Easing):三次方缓动效果
四次方缓动(Quartic Easing):四次方缓动效果
五次方缓动(Quintic Easing):五次方缓动效果
正弦曲线缓动(Sinusoidal Curve Easing):正弦曲线缓动效果
圆形曲线缓动(Circular Curve Easing):圆形曲线缓动效果
指数曲线缓动(Exponential Curve Easing):指数曲线缓动效果
效果位置
效果位置(Effect Location)是以动画效果中选择的速率或频率的变化效果为基础,规定了不同的播放阶段:
出发时(In)(The Start (In)):从动画开始到结束动画正向播放。
结束时(In)(The End (Out)):从开始到结束动画反向播放。
出发和结束(In Out)(Start And End (In Out)):在前半段动画正向播放,后半段动画反向播放。
结束和出发(Out In)(Start And End (Out In)):在动画的前半段反向播放,前后段动画正向播放 。
触发事件
事件是可以被控件识别的操作,一个控件绑定了动画,需要添加对应的事件,来通知控件执行动画,设计器中常用的事件如下所示:
| 编号 | 触发事件名 | 触发函数 |
|---|---|---|
| 1 | 无触发事件(No Trigger Event) | empty_event |
| 2 | 显示浮动提示时(When Displaying Hint Message) | on_set_hint |
| 3 | 显示上下文菜单前(Before Displaying Context Menu) | on_set_context |
| 4 | 鼠标移入时(Mouse Moving In) | on_get_capture |
| 5 | 鼠标移出时(Mouse Moving Out) | on_lost_capture |
| 6 | 右键单击时(When Right-Clicking) | on_right_click |
| 7 | 左键双击时(When Double Left-Clicking) | on_left_double_click |
| 8 | 调整大小(Resize) | on_resize |
| 9 | 拖拽文件(Drop Files) | on_drop_files |
| 10 | 垂直滚动条改变时(When Vscrollbar Changes) | on_vscroll_changed |
| 11 | 选择行时(When Selecting A Row) | on_select_row |
| 12 | 选择列时(When Selecting A Column) | on_select_col |
| 13 | 选择格子时(When Selecting A Grid) | on_select_grid |
| 14 | 双击格子时(When Double-Clicking The Grid) | on_double_click_grid |
| 15 | 鼠标移入行时(Mouse Moving Into The Row) | on_mousein_row_changed |
| 16 | 鼠标移入列时(Mouse Moving Into The Column) | on_mousein_col_changed |
| 17 | 右键点击表格时(When Right-clicking The Grid) | on_right_select grid |
| 18 | 拖动结束时(Dragging Ended) | on_drag_leave |
| 19 | 鼠标移动时(Mouse Move) | on_mouse_move |
| 20 | 控件拖动时(When Dragging The Control) | on_drag_move |
| 21 | 被动触发(Passive Trigger) | Passive Trigger |
时间
还可以调整一些有关时间的属性,例如持续时间、启动延时时间以及结束延时时间,单位都是毫秒(ms)。可以直接在输入框中输入准确的数字,也可以点击旁边的 和
号进行修改,持续时间和启动延时时间每次的增量为250(ms),而结束延时时间的增量是50(ms)。
持续时间(Duration):设置动画执行的持续时间,会改变动画的播放时间,如果增加动画执行的持续时间,相应的会降低执行速度;如果减少动画执行的持续时间,相应的会加快执行速度。
延迟启动时间(Delay Start Time):延迟启动时间,如果不为0,则会等待若干毫秒才执行动画。
延迟结束时间(Delay End Time):延迟结束时间,如果不为0,虽然动画结束,但是并没有真正结束,等延迟结束时间计时完成,才算结束。
操作介绍
添加动画实例
下面以为文本框添加一个从底部缓入的动画为例:
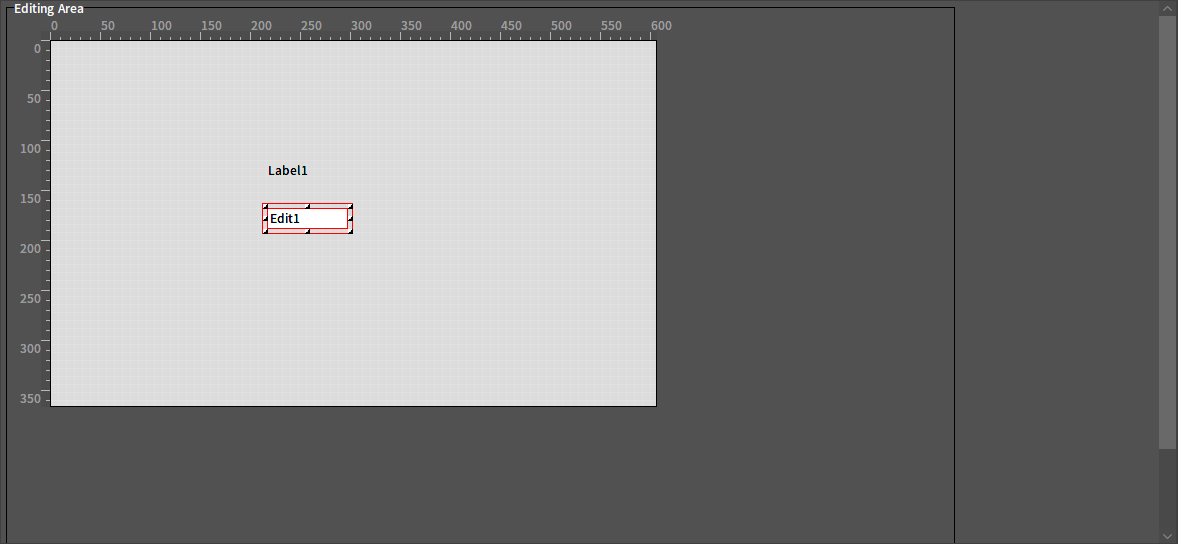
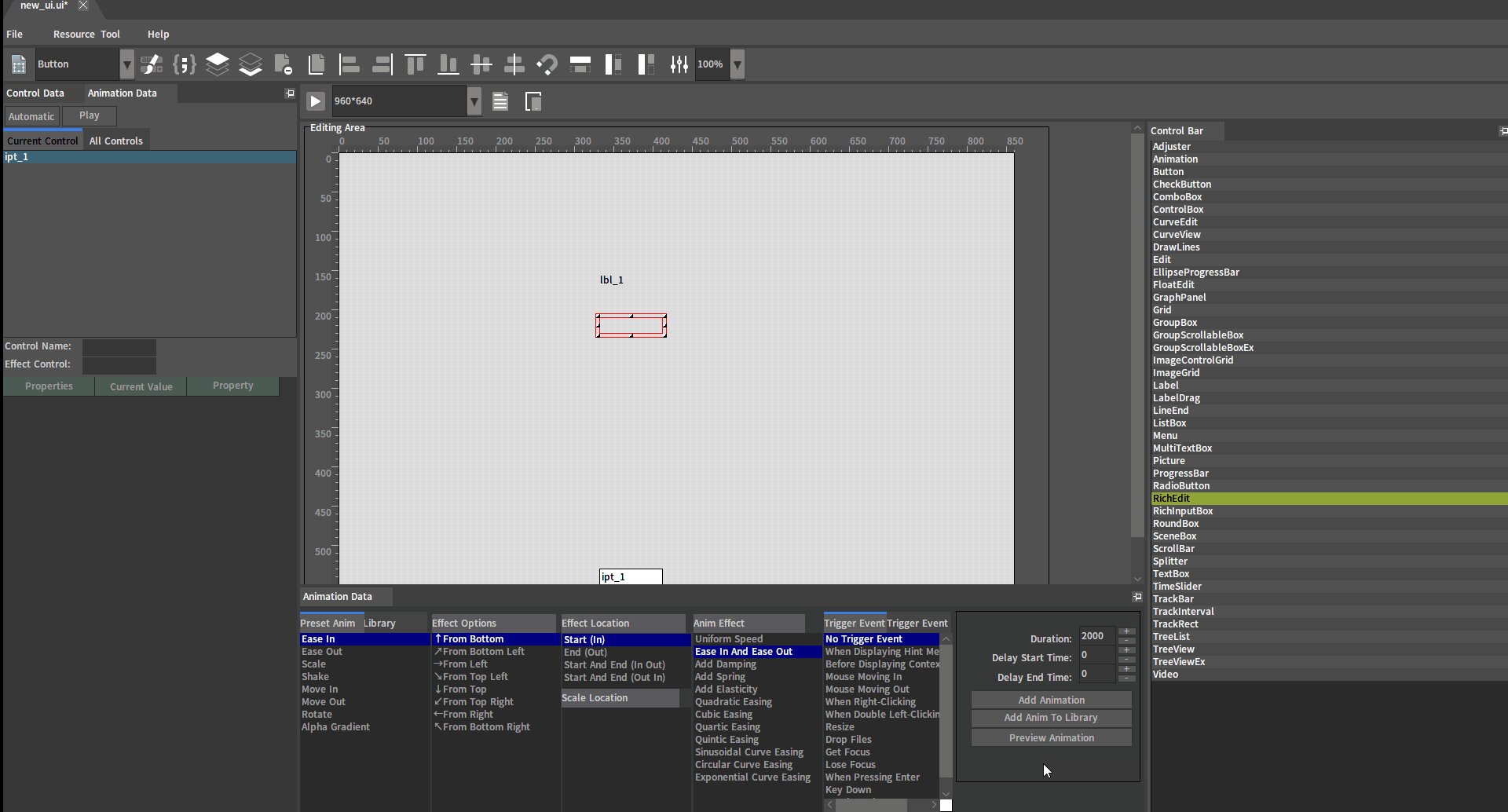
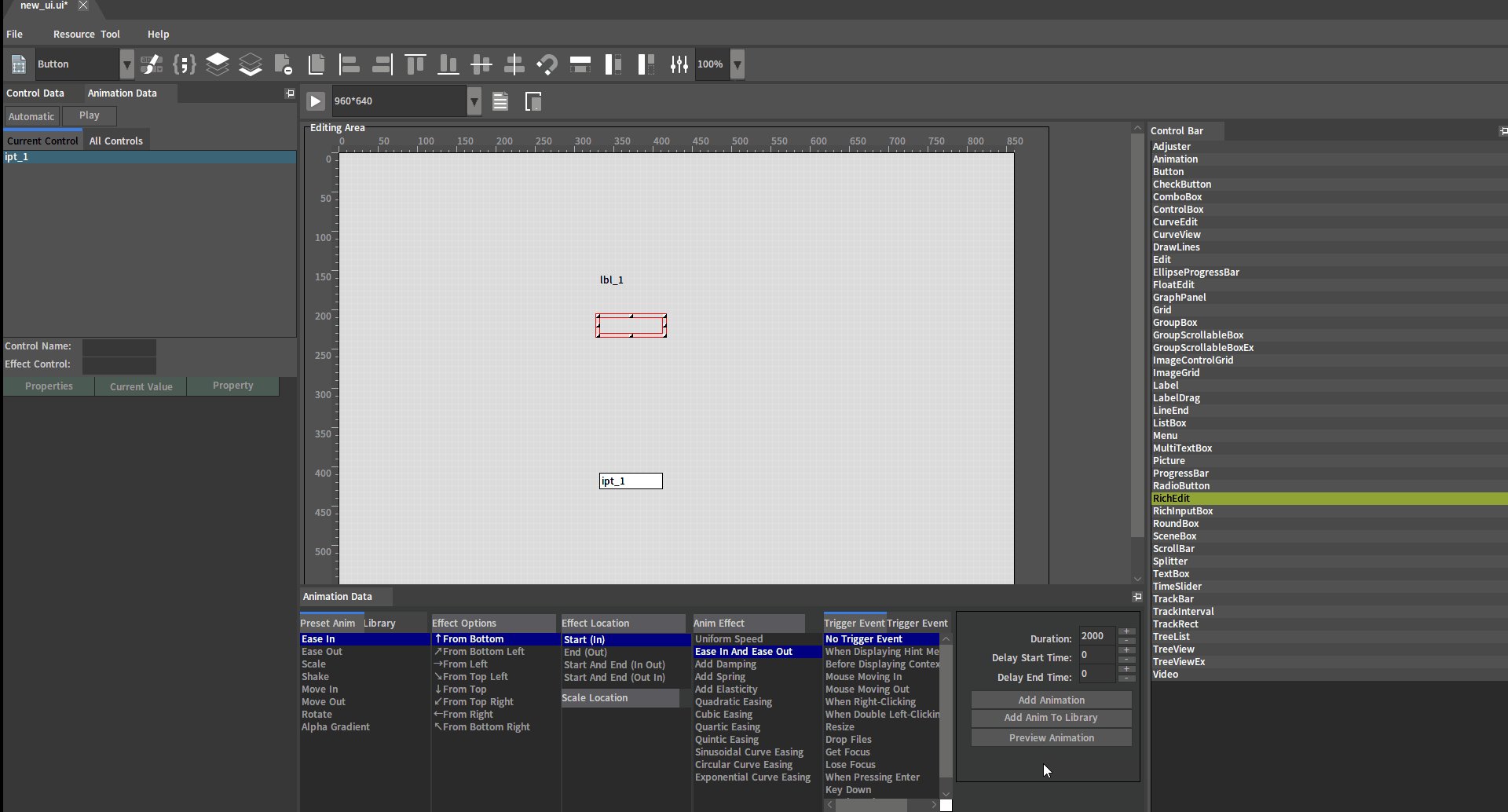
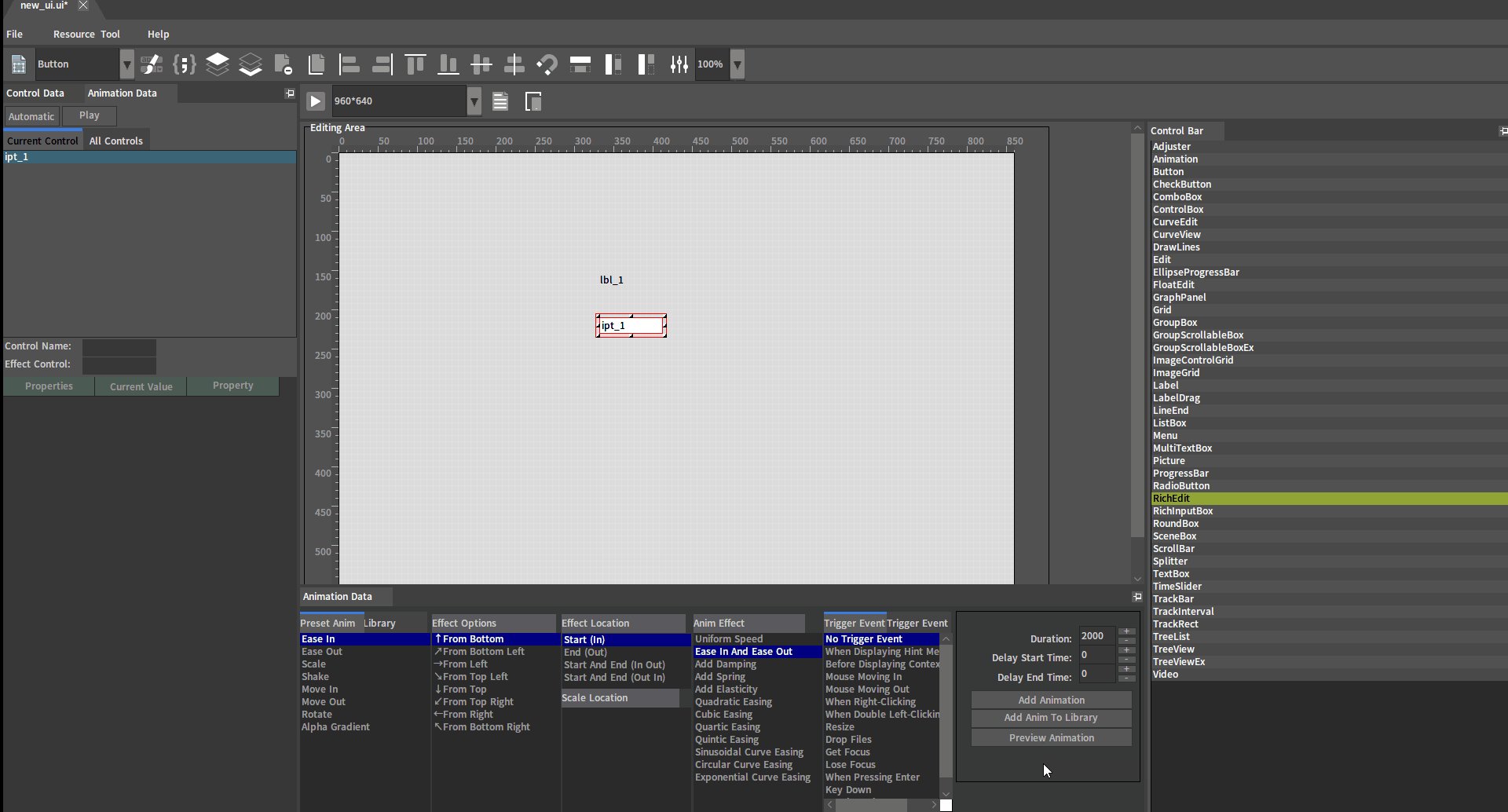
在编辑区选中一个控件,被选中的控件外边会有红色的框标记,表明需要添加动画的具体控件,这里点击文本框控件Edit1。

这里依次选择缓入(Ease In) -> 自底部(From Bottom) -> 出发时(In)(The Start (In) )-> 缓入缓出(Ease In And Ease Out) -> 无触发事件(No Trigger Event),此时已经为该动画设置好了属性:
模板动画:缓入
效果选项:自底部,从主窗口(Main Form)的底部开始缓入。
效果位置:出发时,控件Edit1将从开始到结束执行加速运动
动画效果:缓入缓出
触发事件:无触发事件

将动画的持续时间设置为2000ms,即Edit1的缓入动画过程持续时间为2000毫秒。
执行预览动画的操作,点击预览动画(Preview Animation)按钮或者使用快捷键空格键(Space)查看在目前所有修改的属性值之下动画的具体效果。

调整完时间后,点击添加动画(Add Animation)按钮添加动画,并且挂载到该控件的动画树节点上。也可以使用键盘上的快捷键
添加动画。

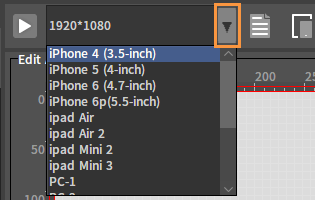
调整和模拟设备的分辨率
点击 按钮,弹出下拉菜单,可以选择对应的设备及分辨率。

模拟预览
点击 按钮,模拟预览添加的动画。