UI动画控件
动画控件介绍
动画控件可以用来实现2D的UI动画,通过在控件属性中填入动画的路径来指定该控件播放的动画。

配置动画
在UI编辑器中使用动画,需要提前进行配置。首先创建一个imageanimations.xml文件,将该文件放入skin文件夹下,编辑该文件可以配置动画,配置文件的格式如下:
用Animation标签包裹若干个ImageFrame标签,Animation标签表示了一个动画,其中Name属性代表这个动画的名字,Info标签代表这个动画的信息,IsPng表示这个动画是否为Png,IsDynamicCreate表示这个动画是否动态创建。ImageFrame表示每一帧所用到的动画图片,FileName属性表示这个图片的路径,KeepTime表示这一帧的持续时长。
<Animation Name="Blink" Info="Blink" IsPng="true" IsDynamicCreate="true">
<ImageFrame FileName="skin_res\animation\Blink\rc\bao_0000.dds" KeepTime="2800"/>
<ImageFrame FileName="skin_res\animation\Blink\rc\bao_0001.dds" KeepTime="60"/>
<ImageFrame FileName="skin_res\animation\Blink\rc\bao_0002.dds" KeepTime="60"/>
<ImageFrame FileName="skin_res\animation\Blink\rc\bao_0003.dds" KeepTime="60"/>
<ImageFrame FileName="skin_res\animation\Blink\rc\bao_0004.dds" KeepTime="60"/>
<ImageFrame FileName="skin_res\animation\Blink\rc\bao_0005.dds" KeepTime="60"/>
<ImageFrame FileName="skin_res\animation\Blink\rc\bao_0006.dds" KeepTime="60"/>
<ImageFrame FileName="skin_res\animation\Blink\rc\bao_0007.dds" KeepTime="60"/>
<ImageFrame FileName="skin_res\animation\Blink\rc\bao_0008.dds" KeepTime="60"/>
<ImageFrame FileName="skin_res\animation\Blink\rc\bao_0009.dds" KeepTime="60"/>
<ImageFrame FileName="skin_res\animation\Blink\rc\bao_0010.dds" KeepTime="60"/>
<ImageFrame FileName="skin_res\animation\Blink\rc\bao_0011.dds" KeepTime="60"/>
<ImageFrame FileName="skin_res\animation\Blink\rc\bao_0012.dds" KeepTime="60"/>
<ImageFrame FileName="skin_res\animation\Blink\rc\bao_0013.dds" KeepTime="60"/>
<ImageFrame FileName="skin_res\animation\Blink\rc\bao_0014.dds" KeepTime="60"/>
</Animation>
将所需使用的动画都配置到这个文件中,并将配置文件中用到的动画资源放入对应的路径下,这样就完成了对动画的配置。
创建动画
在编辑器中打开需要创建动画的UI文件,并在UI编辑器右侧的控件菜单 (Control Menu) 找到动画(Animation)控件。

点击选中该控件,然后在主窗口中鼠标左击即可创建一个动画控件。

然后点击该控件的动画图元(Animation Image)属性进行动画选择。

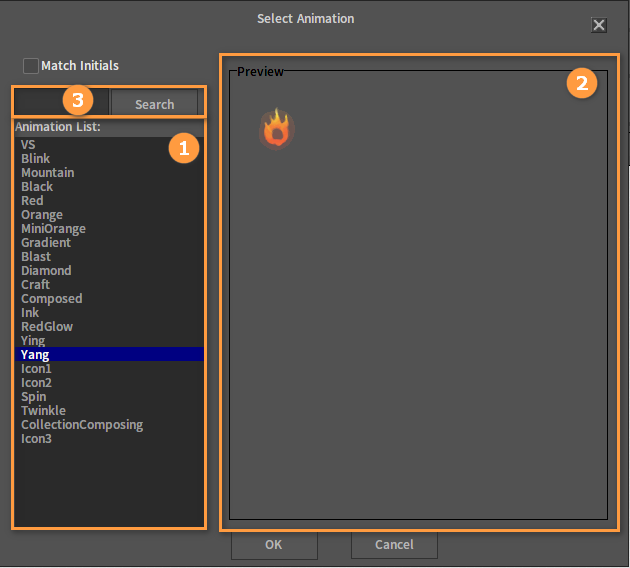
在弹出的动画选择(Select Animation)窗口中选择动画控件需要配置的动画。

| 编号 | 说明 |
|---|---|
| 1 | 编辑器中已经配置好的动画 |
| 2 | 动画预览界面 |
| 3 | 搜索栏 |
配置完成后:

播放动画
配置好动画的动画控件默认不会自动播放动画,在场景中播放配置动画的方式有两种:
修改播放模式(Play Mode)属性(自动)
选中动画控件修改其播放模式属性为播放(Play),动画则会在UI编辑器中自动播放,进入场景后也会自动播放。

脚本控制动画播放(手动)
播放模式属性只能在进入场景时播放动画一次或者循环播放,如果想要在进入场景后的某个时间点播放动画而不是一进入场景就播放,或者如果想要动画随播随停而不是只播放一次或者一直播放下去,那么就需要使用脚本控制动画的播放。
-- 为动画控件绑定一个名为animation1的动画
animation_image.AnimationImage = "animation1"
--让动画循环播放,值为false时只会播放一次
animation_image.Loop = true
--让动画倒放
animation_image.Athwart = true
-- 播放动画
animation_image:Play()
-- 暂停动画
animation_image:Stop()
-- 移除动画
animation_image.AnimationImage = ""