序列帧动画编辑器
概述
序列帧动画编辑器(Sequence Frame Animation Editor)可以用于创建和编辑逐帧动画(Frame By Frame Animation)。

| 编号 | 面板 | 说明 |
|---|---|---|
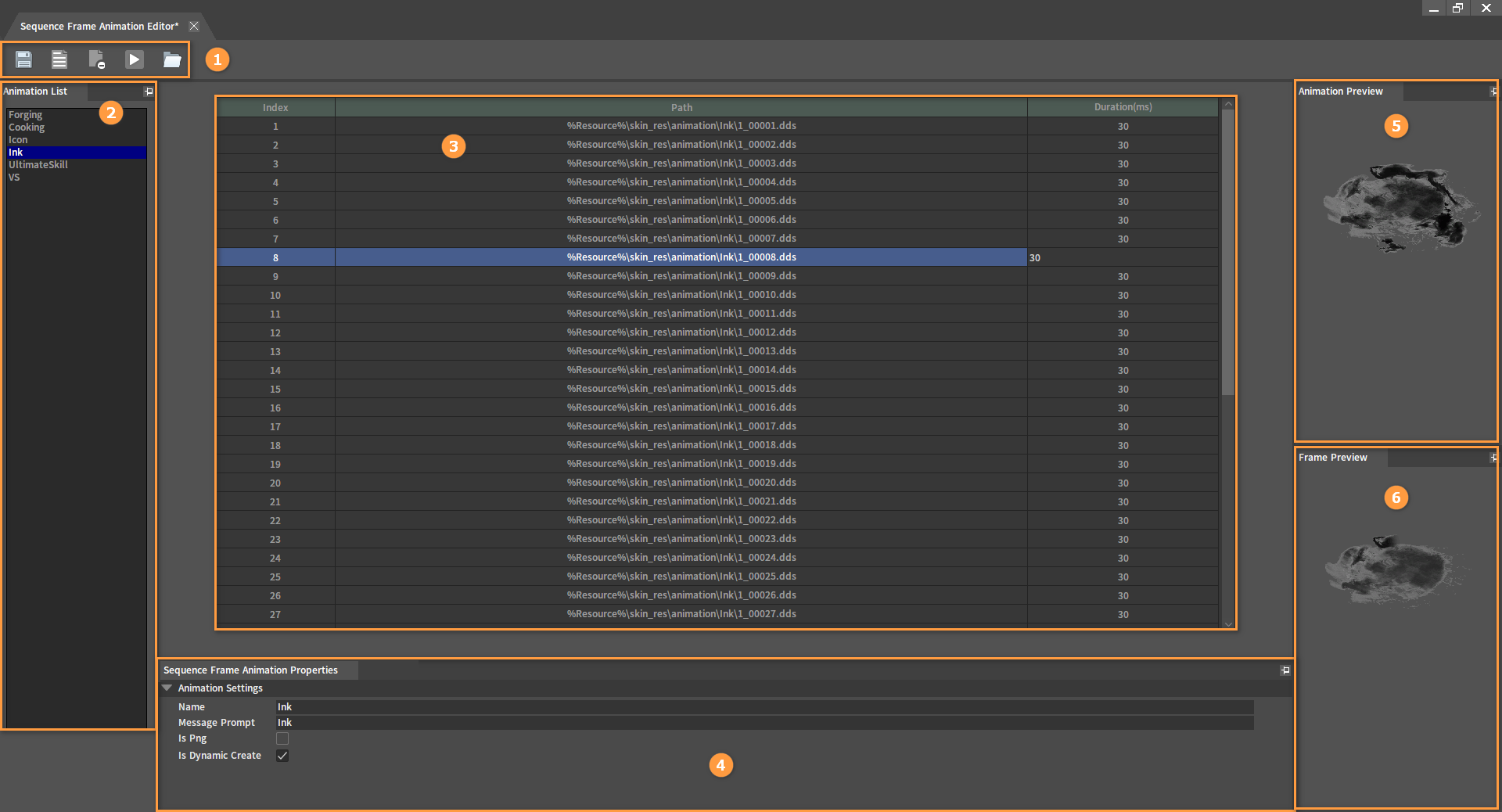
| 1 | 顶部工具栏(Top Toolbar) | 提供加载,新增,删除,保存,播放序列帧动画及打开资源目录等相关功能。 |
| 2 | 动画列表(Animation List)面板 | 显示不同的序列帧动画。 |
| 3 | 帧列表面板(Frame List) | 显示一个序列帧动画的所有帧,可在帧列表中编辑序列帧。 |
| 4 | 序列帧动画属性(Frame Animation Properties)面板 | 用于编辑序列帧动画的各项属性。 |
| 5 | 动画预览(Animation Preview)面板 | 用于预览所选中的序列帧动画效果。 |
| 6 | 序列帧预览(Frame Preview)面板 | 用于预览所选中的单个序列帧。 |
工具栏
| 按钮 | 说明 |
|---|---|
| 加载并保存(Load And Save)。 | |
| 添加动画(Add Animation)。 | |
| 删除动画(Delete Animation)。 | |
| 预览动画(Preview Animation)。 | |
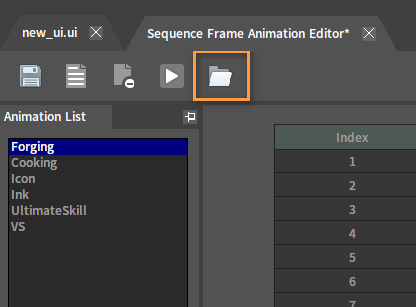
| 打开所在的文件夹(Open Folder Location)。 在系统资源管理器中打开动画配置文件所在目录。 |
序列帧动画属性

| 属性 | 说明 |
|---|---|
| 名称(Name) | 动画的名称。 |
| 信息提示(Message Prompt) | 用于定义动画的信息。 |
| 按照Png格式读取(Is Png) | 开启按照Png格式读取后,选择的每张图片(.dds/.png)都会以Png格式被读取,缩放会失真。 |
| 动态创建(Is Dynamic Create) | 开启动态创建后,在查看动画的时候才会读取生成的动画;否则在启动编辑器时就会读取动画。 |
注意:在编辑完属性后,需在保存后所修改的属性才会生效。
打开序列帧动画编辑器
在UI编辑器中依次点击菜单栏工具(Tool) -> 序列帧动画编辑器(Sequence Frame Animation Editor),打开序列帧动画编辑器(如何打开UI编辑器可参考UI编辑器文档中的打开UI编辑器)。

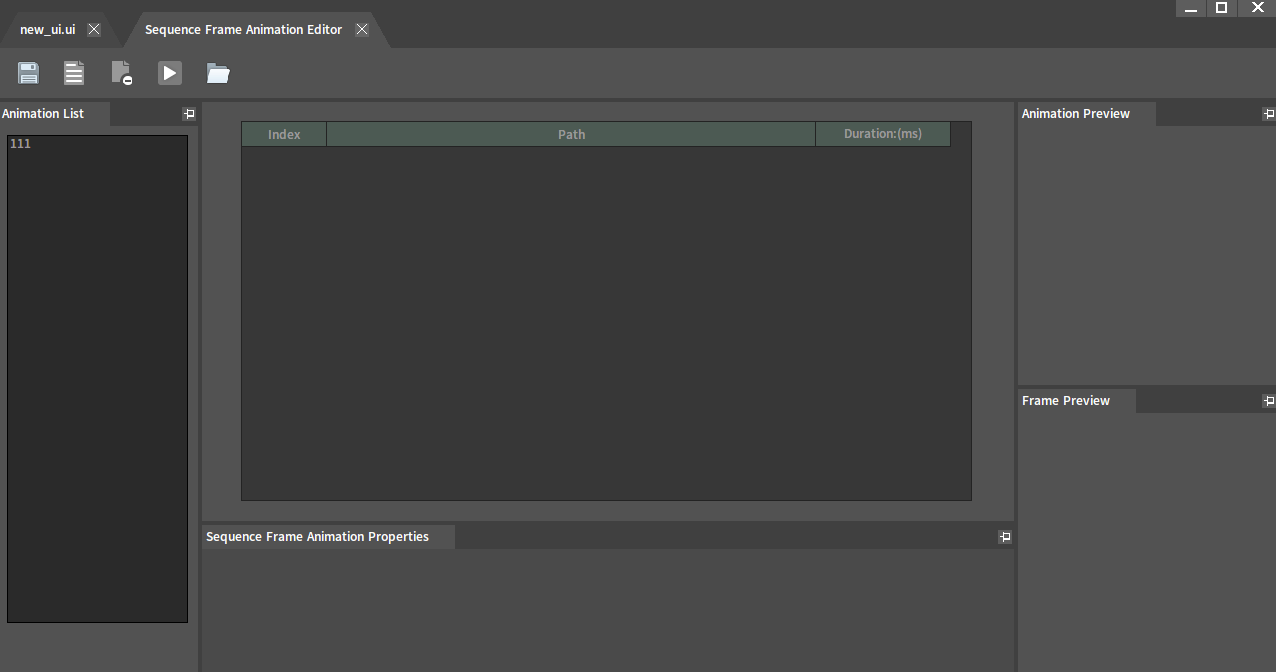
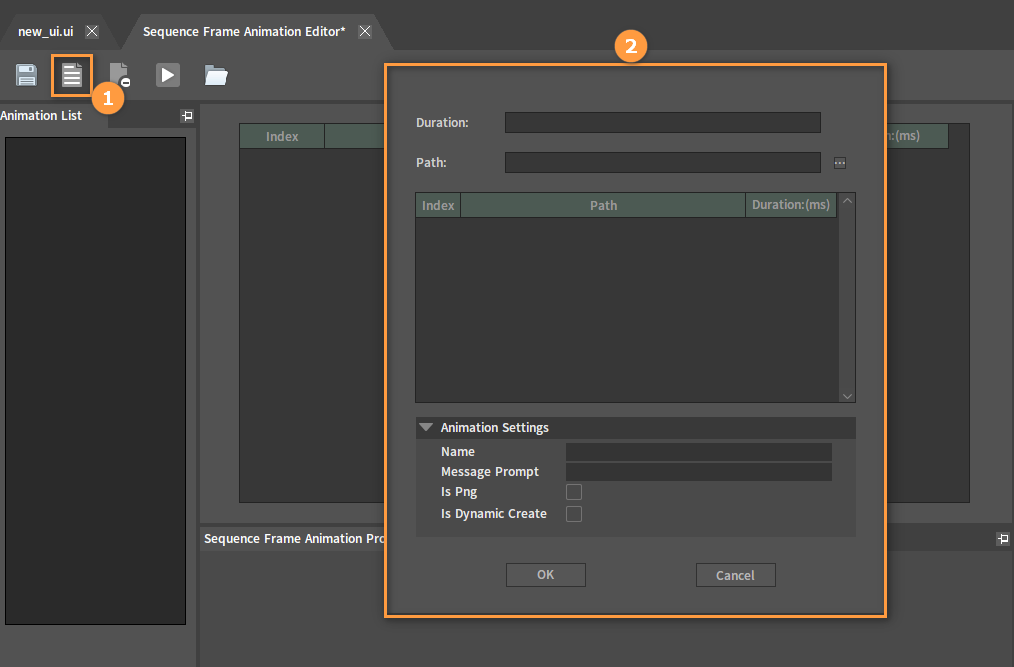
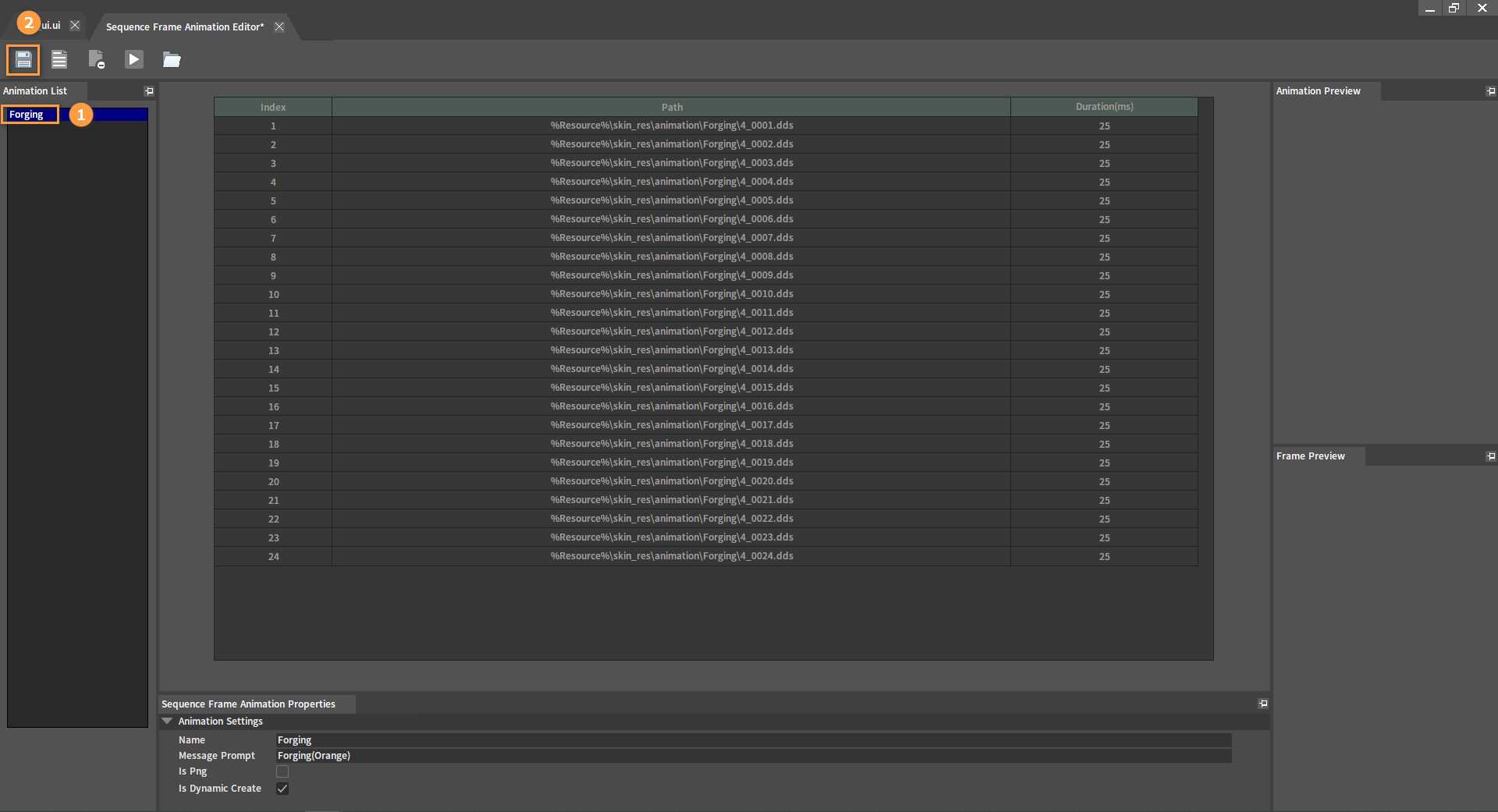
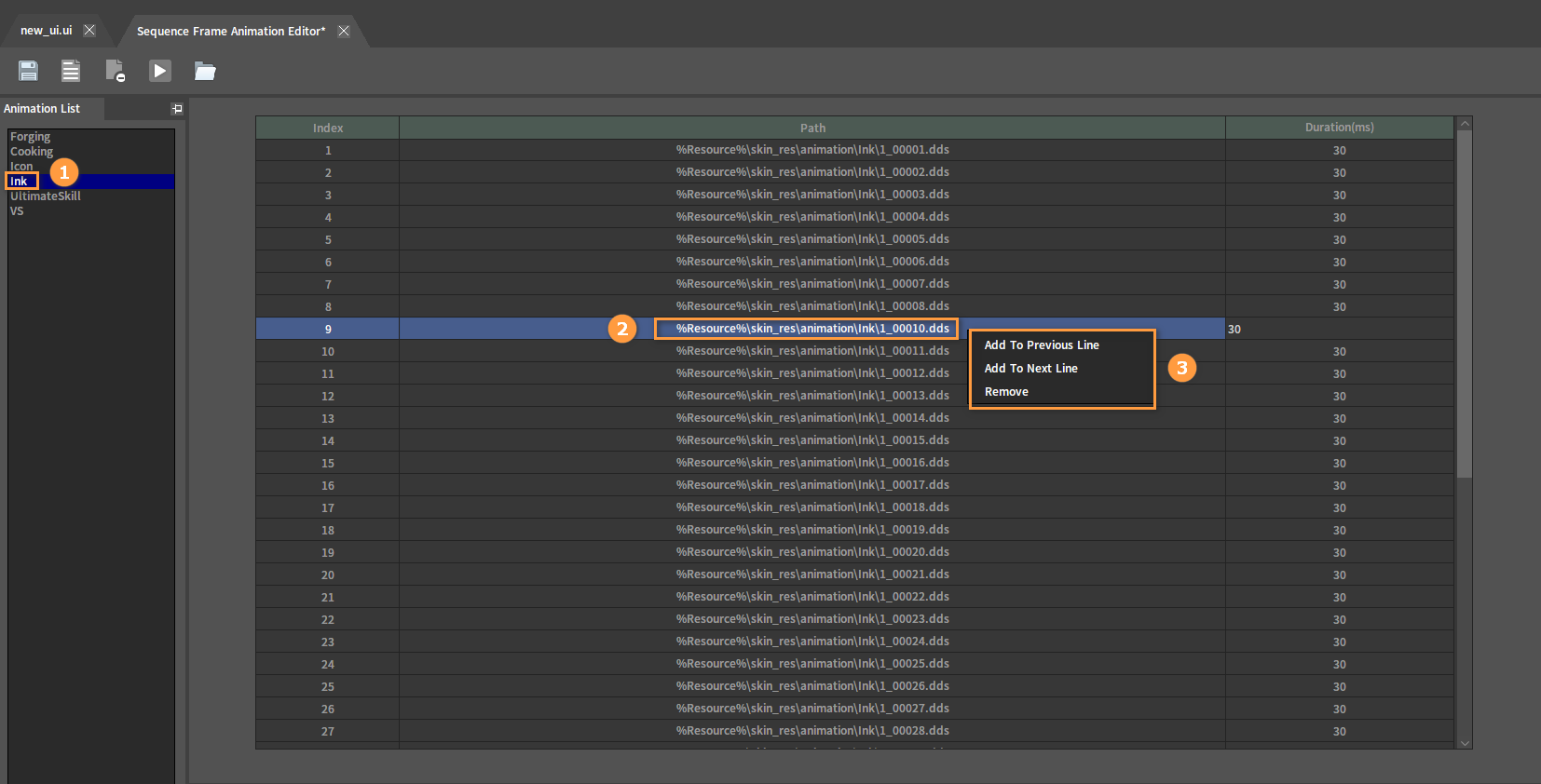
序列帧动画编辑器:

添加序列帧动画
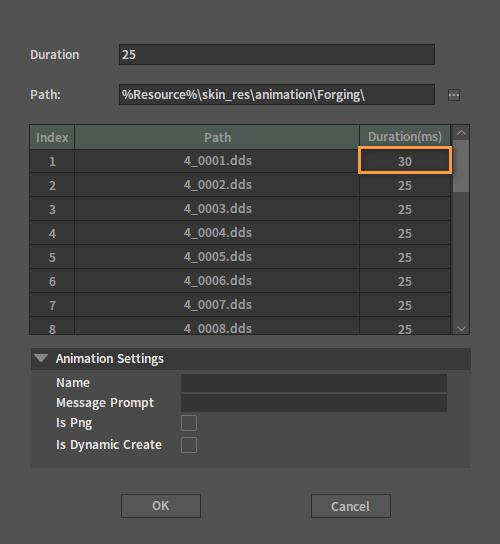
在序列帧动画编辑器(Sequence Frame Animation Editor)中,点击上方的添加动画(Add Animation)按钮来添加新的动画。

| 属性 | 说明 |
|---|---|
| 持续时间(Duration) | 用于统一预设新动画的每一帧的持续时间。 |
| 路径(Path) | 用于选取组成动画的序列帧图片。 |
| 名称(Name) | 动画的名称。 |
| 信息提示(Message Prompt) | 用于定义动画的信息。 |
| 按照Png格式读取(Is Png) | 开启按照Png格式读取后,选择的每张图片(.dds/.png)都会以Png格式被读取,缩放会失真。 |
| 动态创建(Is Dynamic Create) | 开启动态创建后,在查看动画的时候才会读取生成动画;否则在启动编辑器时就会读取动画。 |
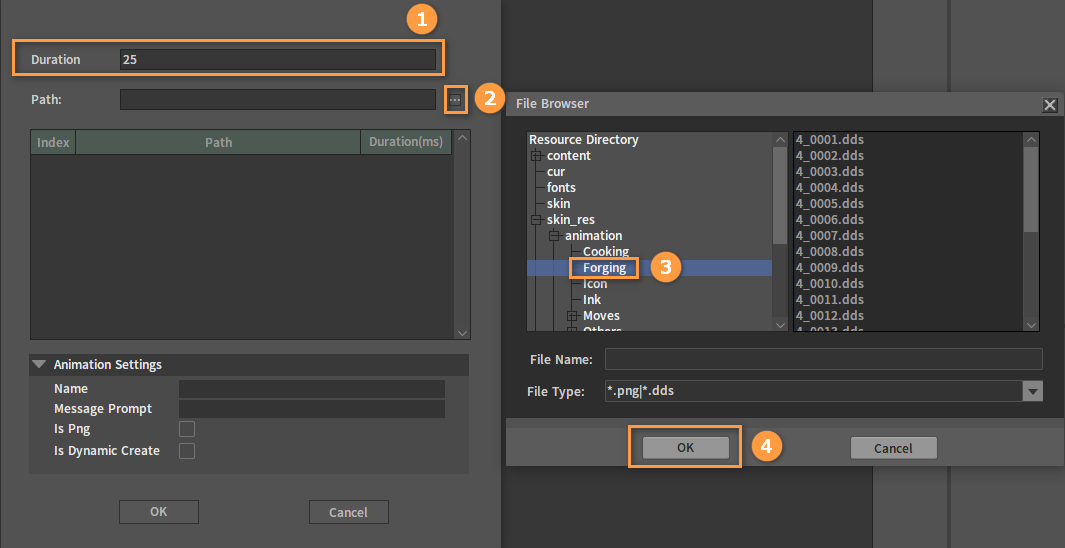
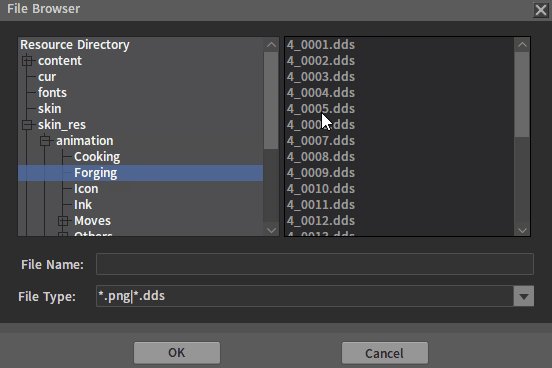
在弹出窗口的持续时间(Duration)中设置后续所添加动画的每一帧的持续时间,若不设置持续时间则每一帧的持续时间为默认值30ms。然后在路径(Path)处选择组成动画的序列帧图片(.dds/.png),可一次选择多张图片。在资源目录中选中一个文件夹,点击OK按钮即可将该文件夹中的图片全部添加进来。

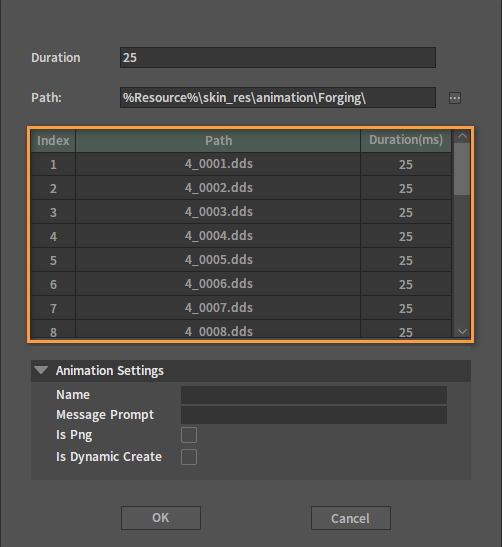
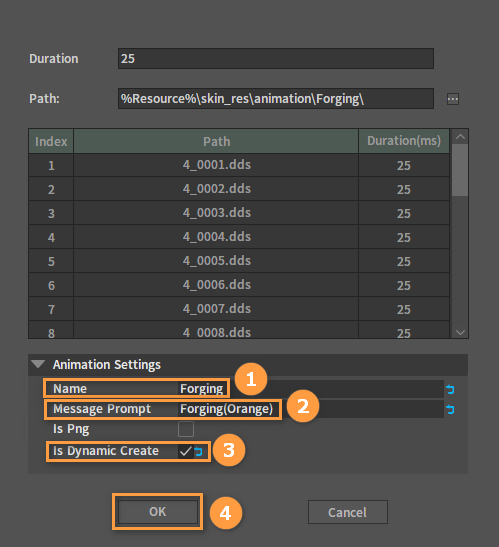
添加完成:

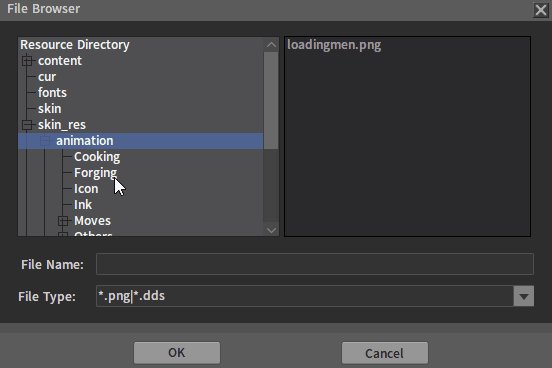
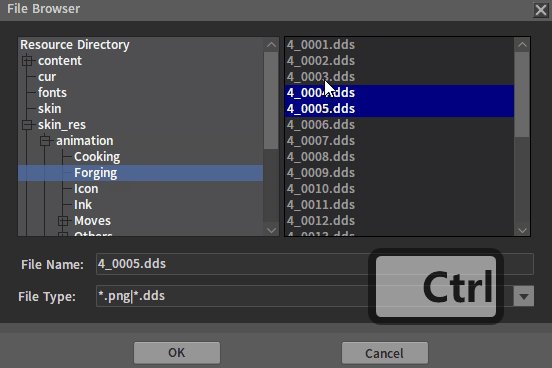
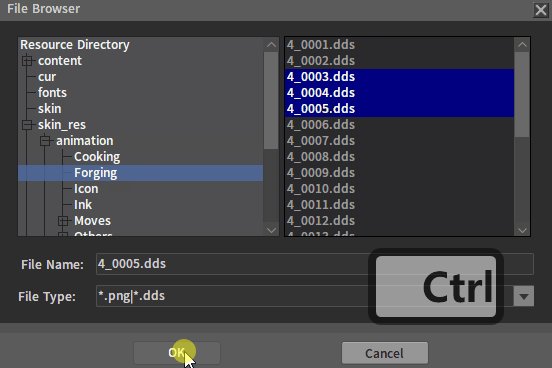
注:若不想添加整个文件夹中的资源,可在文件浏览器(File Browser)窗口中选中一个文件夹后,在窗口右侧按住Ctrl键选择所要添加的图片后点击OK按钮完成添加。最终动画中帧的排列顺序就是选择图片的顺序。

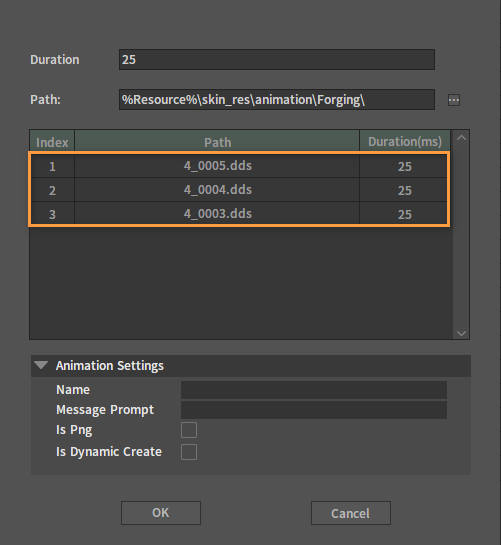
添加完成:

此时也可在持续时间(ms)(Duration(ms))中单独修改序列帧的持续时间。

在名称(Name)中输入该动画的名称,在信息提示(Message Prompt)中输入该动画的相关信息,可勾选动态创建(Is Dynamic Create),点击OK按钮完成添加。

在动画列表(Animation List)中可以看到新添加的动画,选中该动画,在动画预览(Animation Preview)窗口中未能预览该动画效果。这是因为对编辑器的操作并不会立即保存至序列帧动画的配置文件中,新的配置也没有被读入到内存中,所以需要在添加动画后点击保存(Save)按钮,将修改存入并让编辑器重新读取相关配置文件。此时再选中该动画,将会在动画预览(Animation Preview)窗口中看到该动画的效果。

预览效果:

删除序列帧动画
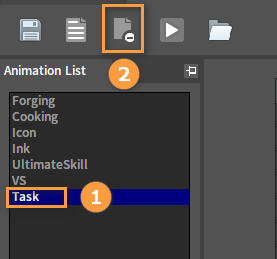
在动画列表(Animation List)中选择想要删除的动画,然后点击上方的删除动画(Delete Animation)按钮完成删除。删除一个动画后,帧列表中的序列帧、帧动画属性、动画预览和帧预览都会被清空。

预览序列帧动画
在动画预览(Animation Preview)面板中可查看选中的动画的效果。

但在动画预览(Animation Preview)面板中预览的动画,其原先的分辨率被改变。若需要预览原始分辨率的动画可以通过下述的方法进行预览。
在动画列表(Animation List)中选中需要预览的动画,然后点击上方的预览动画(Preview Animation)按钮,在弹出的预览(Preview)窗口中可按照动画的原始分辨率预览动画。在动画列表(Animation List)中直接双击动画也可打开预览(Preview)窗口进行预览。

编辑序列帧
如果想要在已添加的动画中再添加序列帧,可先在动画列表(Animation List)中选中动画,然后在帧列表中选中一帧,右击打开快捷菜单,可在该帧的前后插入一帧。

| 菜单项 | 说明 |
|---|---|
| 添加一帧到上一行(Add To Previous Line) | 在选中的这一帧前插入一帧 |
| 添加一帧到下一行(Add To Next Line) | 在选中的这一帧后插入一帧 |
| 移除(Remove) | 删除选中的帧 |
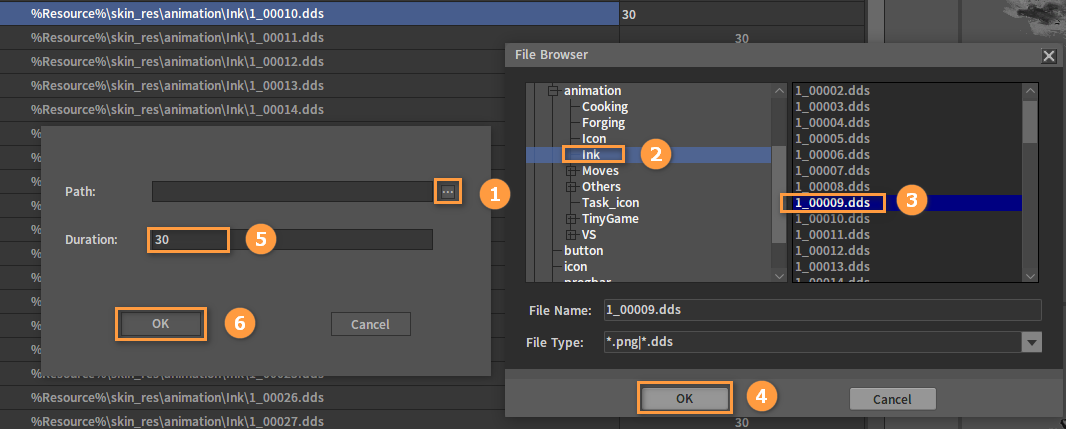
点击添加一帧到上一行(Add To Previous Line)或添加一帧到下一行(Add To Next Line)后,在弹出窗口的路径(Path)处选择一张图片,点击OK按钮。在持续时间(Duration)中输入该帧的持续时间,点击OK按钮完成插入。

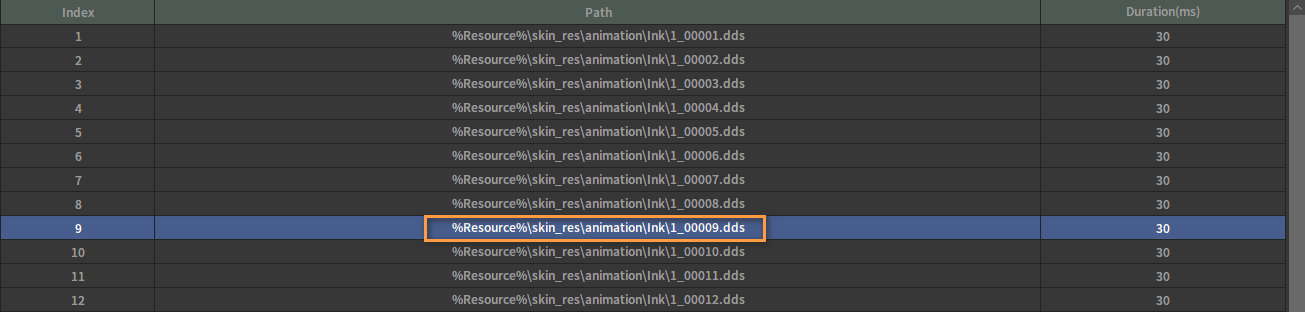
完成插入帧:

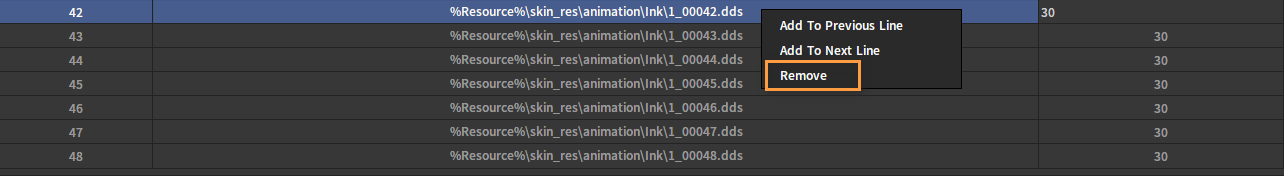
如果想要删除其中一帧的话,可以在帧列表中选中所要删除的帧,右击打开快捷菜单,点击移除(Remove)完成删除。

注意:
- 若一个动画中的所有帧都被删除,则代表该动画也被删除。
- 在帧列表中编辑完成后,需在保存后所编辑的才会生效。
查看序列帧动画配置文件
在序列帧动画编辑器(Sequence Frame Animation Editor)中,点击上方的打开所在的文件夹(Open Folder Location)按钮,可在系统任务管理器进入到该配置文件(imageanimations.xml)所在的目录下。