动画
概述
动画控件可以用来实现2D的UI动画,通过在控件属性中填入动画的路径来指定该控件播放的动画。

配置动画
在UI编辑器中使用动画,需要提前在序列帧动画编辑器中配置所需的动画。具体配置动画的方法可参考序列帧动画编辑器。
创建动画控件
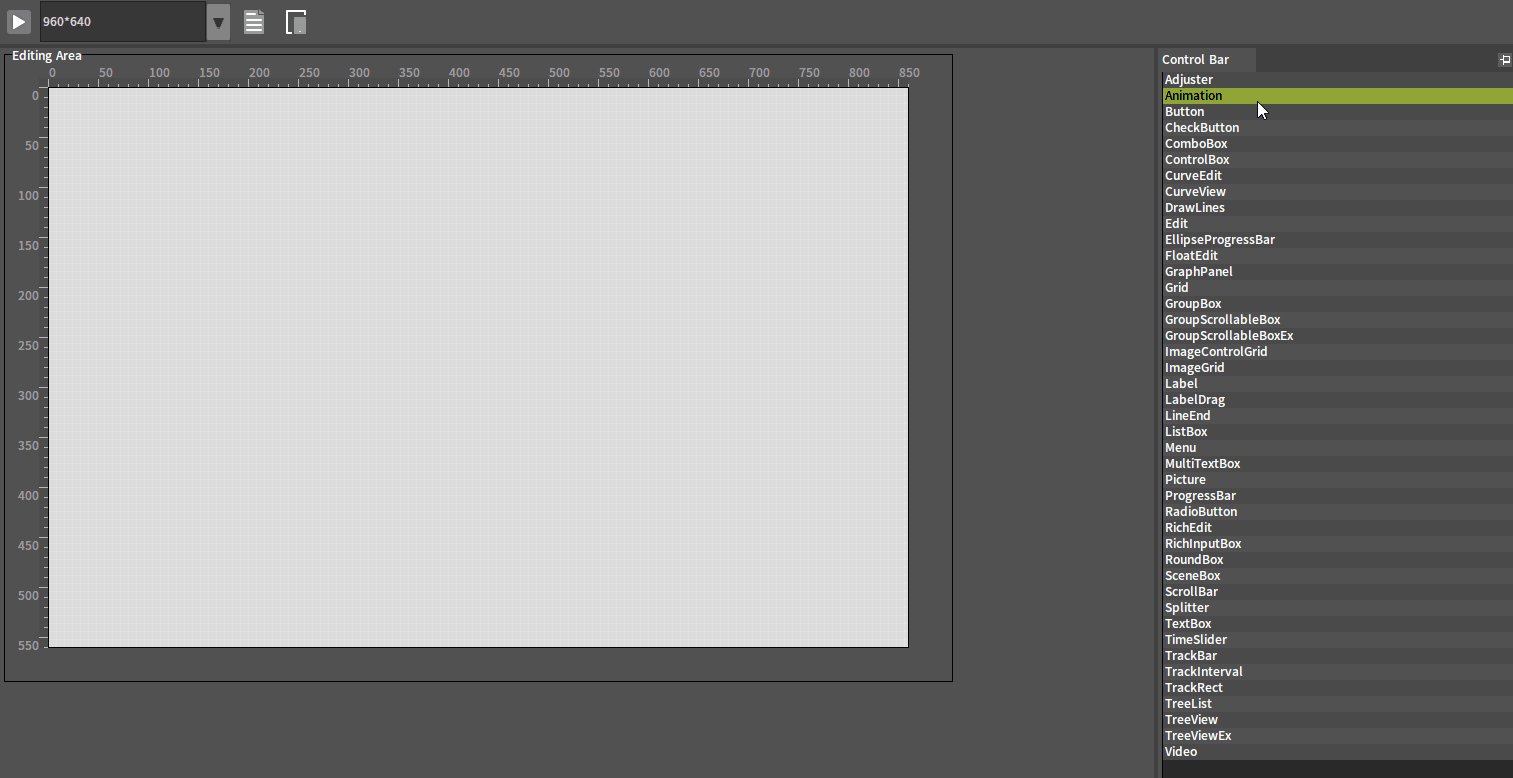
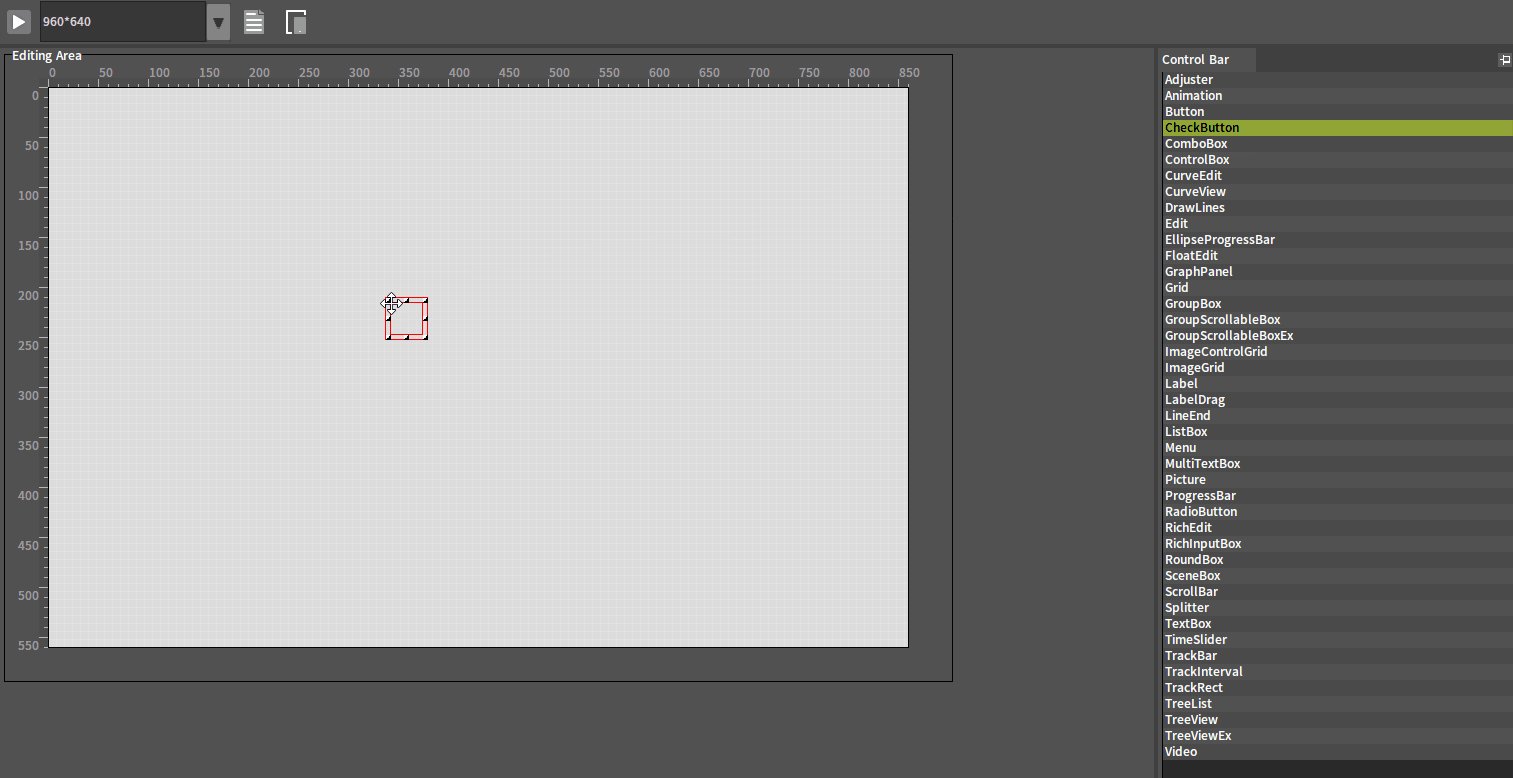
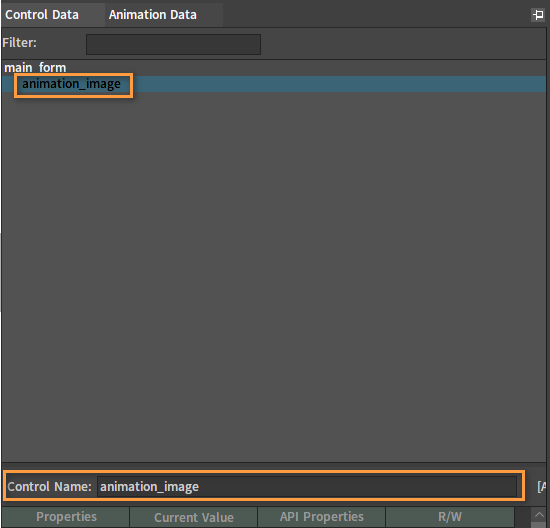
在编辑器中打开需要创建动画的UI文件。在控件栏(Control Bar)面板中选中动画(Animation),然后在编辑区域(Editing Area)中鼠标左击空白处即可添加一个动画控件。

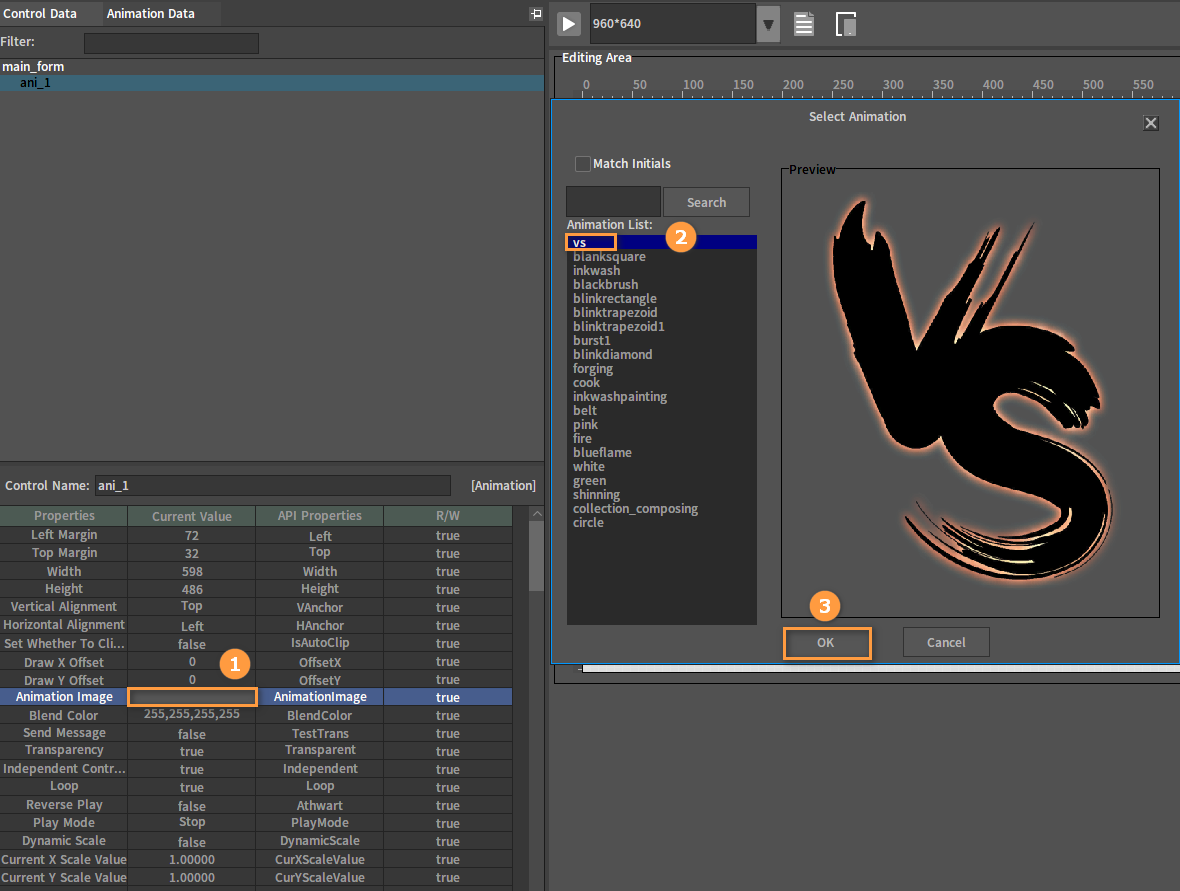
在左下方的控件属性面板中,点击动画图片(Animation Image)属性的当前值(Current Value),在弹出的选择动画(Select Animation)窗口的动画列表(Animation List)中选择一个动画,然后点击确定(OK)按钮完成添加。

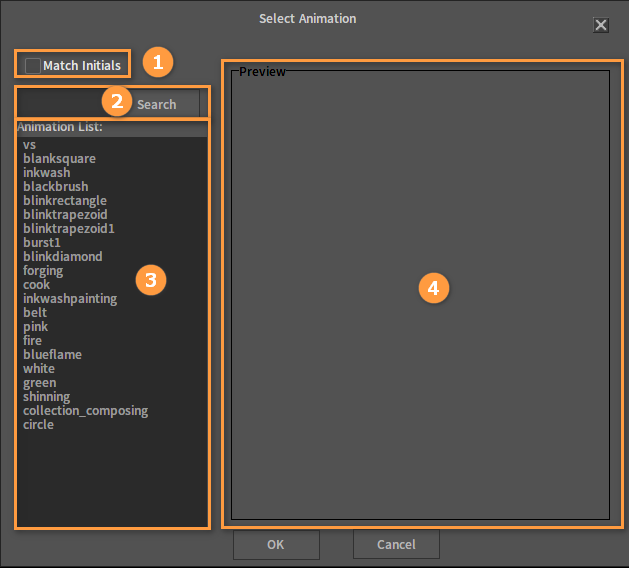
选择动画窗口

| 编号 | 名称 | 说明 |
|---|---|---|
| 1 | 首字母匹配(Match Initials) | 启用后,搜索功能会严格按照名称的字母顺序来搜索动画; 若不启用,搜索时会将名称中包含输入内容的动画全部检索出来 |
| 2 | 搜索栏(Search Bar) | 通过名称在动画列表中快速找到相应的动画 |
| 3 | 动画列表(Animation List) | 编辑器中已经配置好的动画 |
| 4 | 预览(Preview) | 动画预览界面,可预览在动画列表(Animation List)中所选中的动画 |
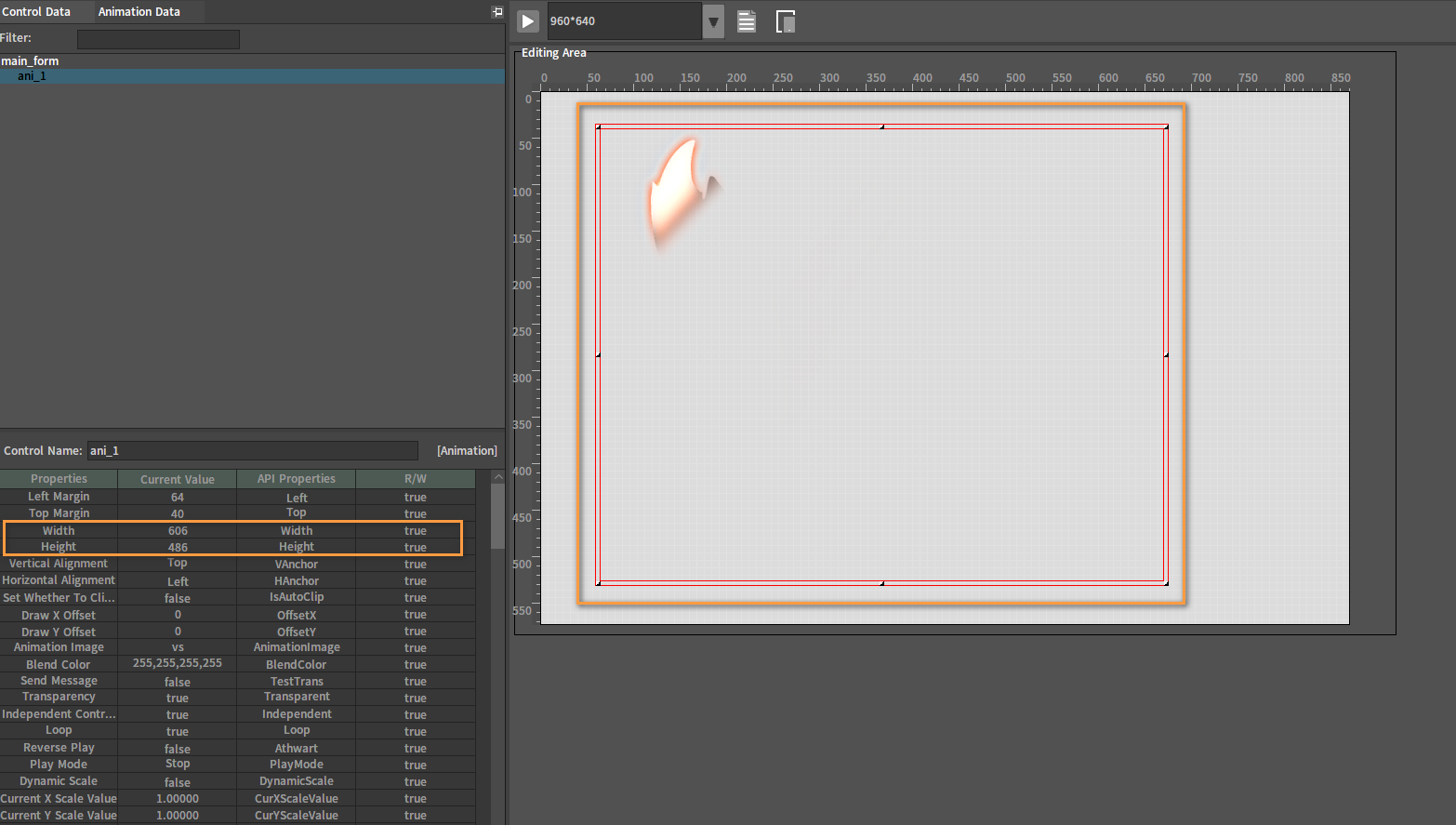
添加动画完成后,可在编辑区域(Editing Area)中调整动画控件的大小,或在属性面板的宽度(Width)和高度(Height)中修改其大小。

在控件名称(Control Name)中可修改该控件的名称。

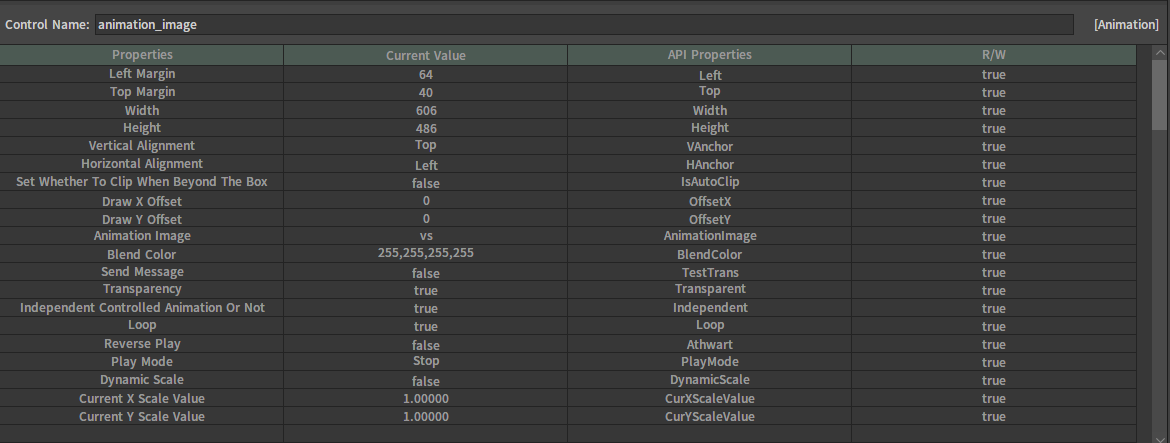
属性
以下为动画控件的属性:

| 属性 | 说明 |
|---|---|
| 左边距(Left Margin) | 控件左侧与父控件的距离 |
| 上边距(Top Margin) | 控件上方与父控件的距离 |
| 宽度(Width) | 控件的宽度 |
| 高度(Height) | 控件的高度 |
| 垂直对齐方式(Vertical Alignment) | 控件在垂直方向上以何种方式为基准计算上边距
|
| 水平对齐方式(Horizontal Alignment) | 控件在水平方向上以何种方式为基准计算左边距
|
| 设置是否进行超出裁剪(Set Whether To Clip When Beyond The Box) | 用于控制在动画大小超出当前窗口大小(注意不是动画控件的大小)时,是否将超出部分裁剪 |
| 绘制X偏移(Draw X Offset) | 动画控件绘制的动画在水平方向上的偏移量 |
| 绘制Y偏移(Draw Y Offset) | 动画控件绘制的动画在垂直方向上的偏移量 |
| 动画图片(Animation Image) | 用于选择当前动画控件播放的动画 |
| 混合颜色(Blend Color) | 用于控制控件中动画的颜色(暂时仅透明度有效) |
| 消息是否下发(Send Message) | 用于控制当多个控件重叠时,事件(例如点击)是否能穿透当前控件传给下方的控件 |
| 透明(Transparency) | 同上,只要这两个属性有一个有效就可以穿透 |
| 是否是独立控制的动画(Independent Controlled Animation Or Not) | 用于控制控件中的动画是否是独立控制的动画,若为false,播放就会受到动画编辑器控制,一部分属性会失效 |
| 是否循环(Loop) | 用于控制动画是否循环播放 |
| 倒序播放(Reverse Play) | 用于控制动画是否倒序播放 |
| 播放模式(Play Mode) | 用于决定动画的播放/中止/结束 |
| 动态缩放(Dynamic Scale) | 用于控制动画是否根据控件大小自动缩放,若为true,动画根据动画控件大小进行自动缩放,动画大小不会超出控件本身 |
| 当前X缩放值(Current X Scale Value) | 当前动画在水平方向的缩放比例(只读) |
| 当前Y缩放值(Current Y Scale Value) | 当前动画在垂直方向的缩放比例(只读) |
播放动画
配置好动画的动画控件默认不会自动播放动画,在关卡中播放配置动画的方式有两种:
自动播放
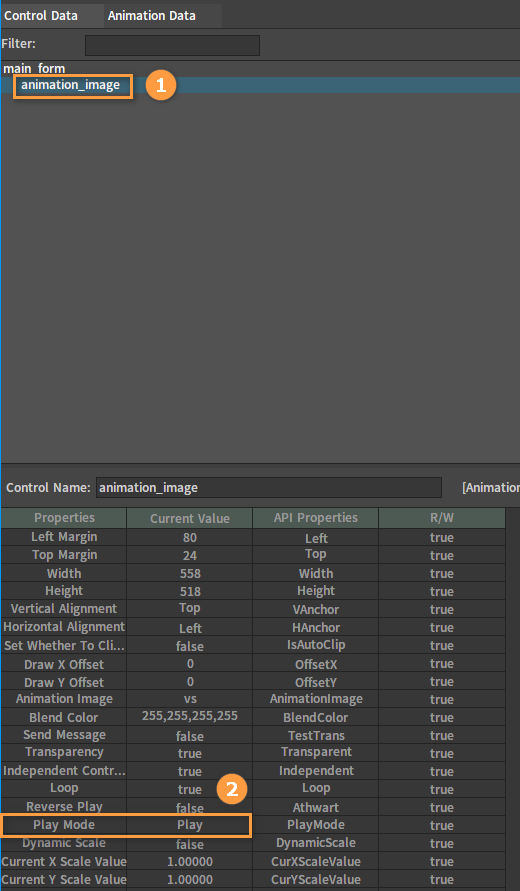
通过修改播放模式(Play Mode)属性来达成自动播放动画的效果。
选中动画控件,修改其播放模式(Play Mode)属性为播放(Play),动画则会在UI编辑器中自动播放,进入关卡后也会自动播放。

手动播放
通过脚本来控制动画播放,以达成手动播放动画的效果。
播放模式(Play Mode)属性只能在进入关卡时播放动画一次或者循环播放,如果想要在进入关卡后的某个时间点播放动画而不是一进入关卡就播放,或者如果想要动画随播随停,那么就需要使用脚本控制动画的播放。
通过下面这个示例来进行展示:
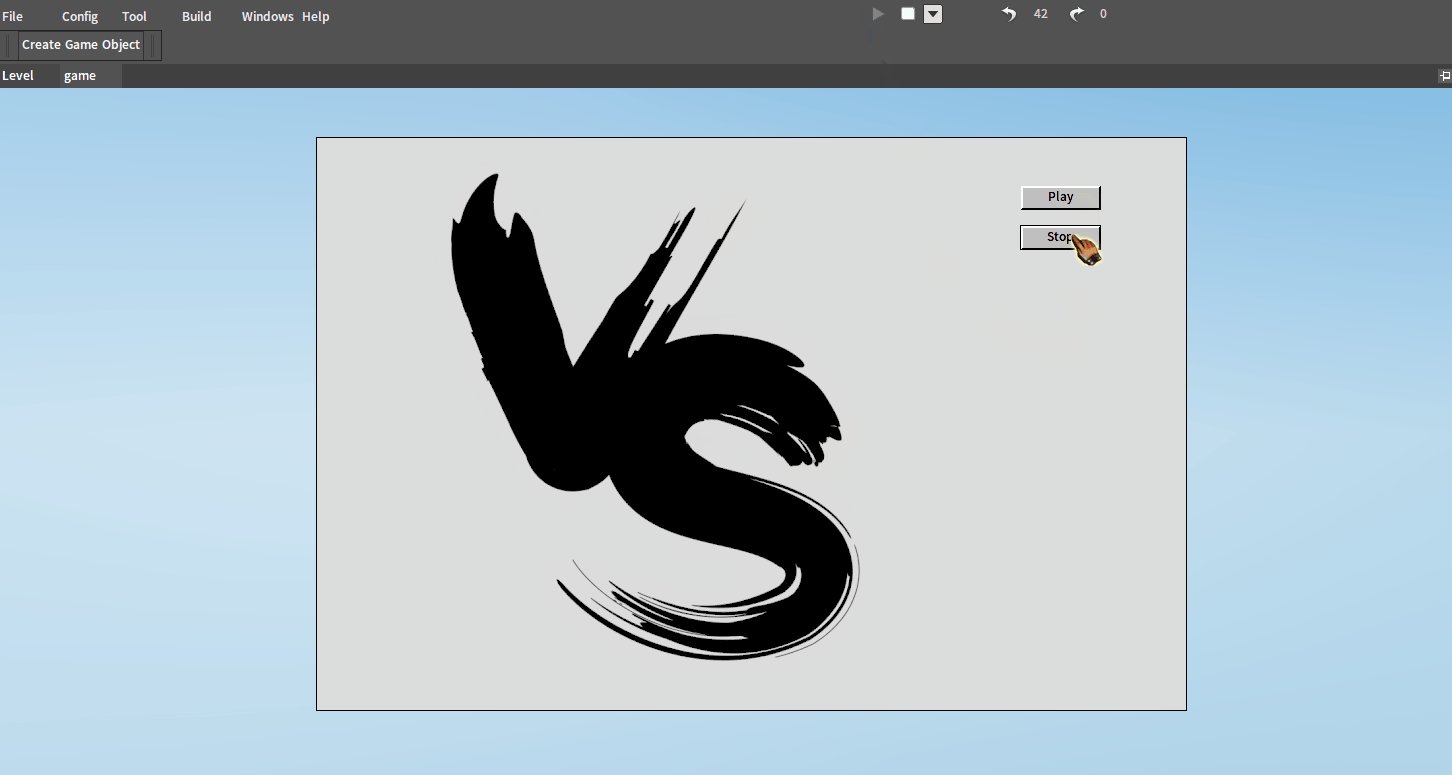
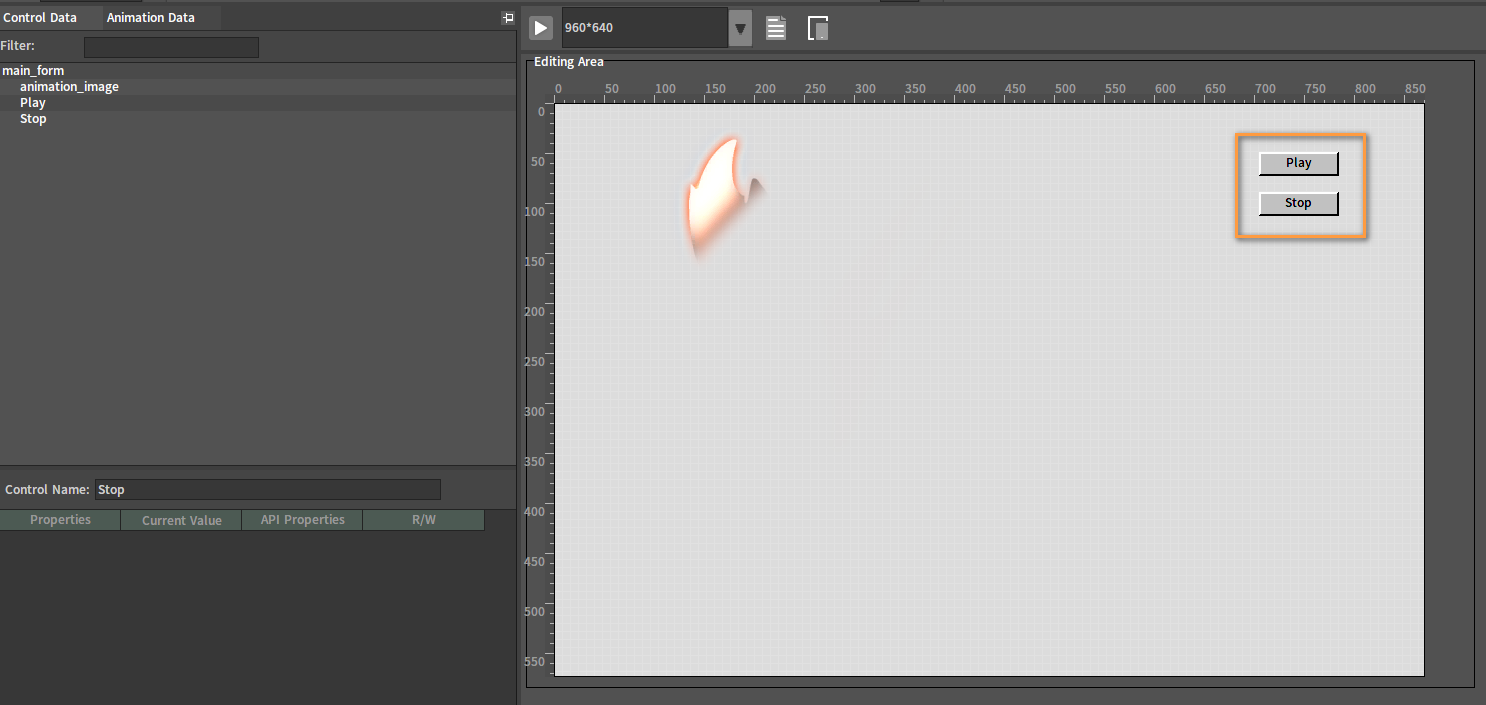
在编辑区域(Editing Area)中添加两个按钮(Button)控件,用于控制动画的开始和结束。

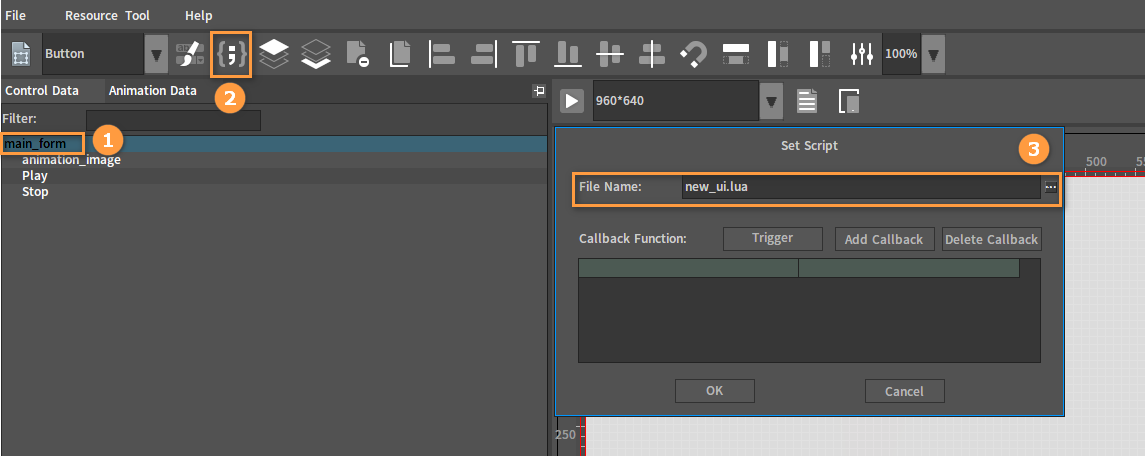
选中main_form,点击按钮,在文件名称(File Name)中选择一个脚本进行绑定。

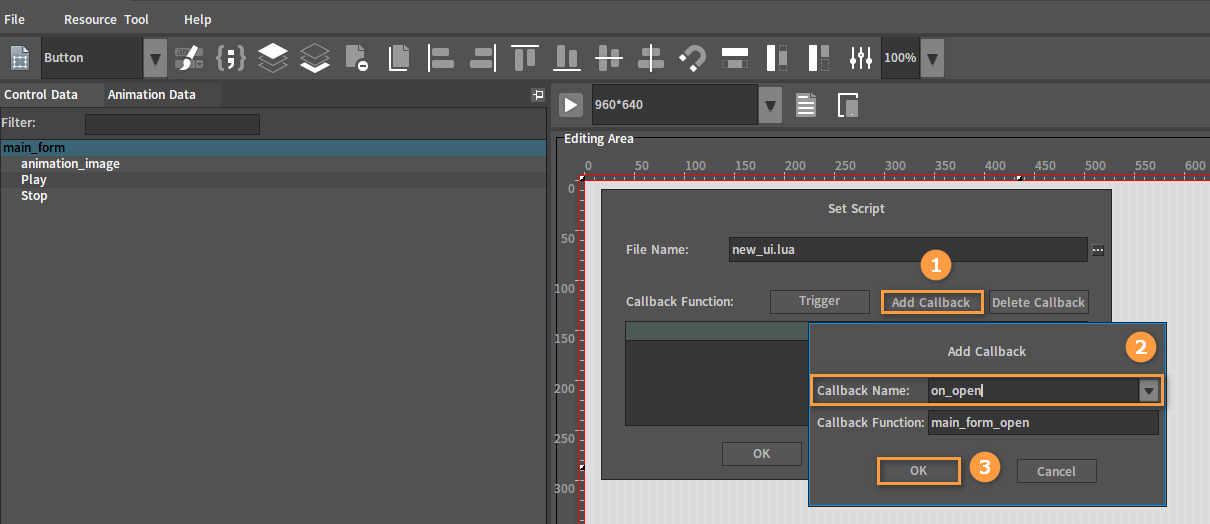
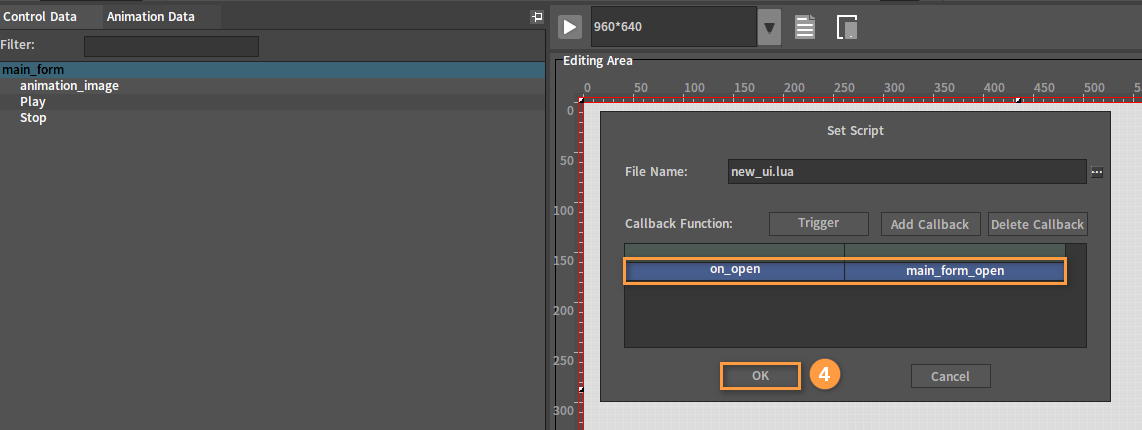
继续为main_form添加回调。在设置脚本(Set Script)窗口中点击添加回调(Add Callback)按钮,在回调名称(Callback Name)的下拉框中选择on_open,点击确定(OK)按钮完成添加,然后在设置脚本窗口中点击确定(OK)按钮完成设置。


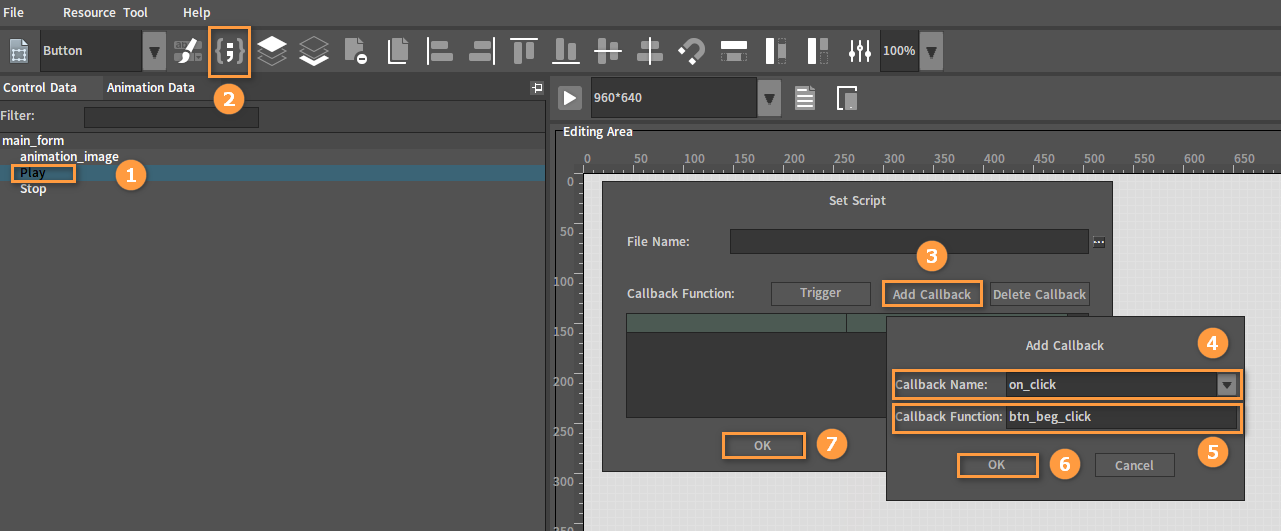
选中Play按钮控件,按照上述添加回调的方法,为该控件添加一个on_click回调,可在回调函数(Callback Function)中修改事件名称为btn_beg_click(可自行设置)。

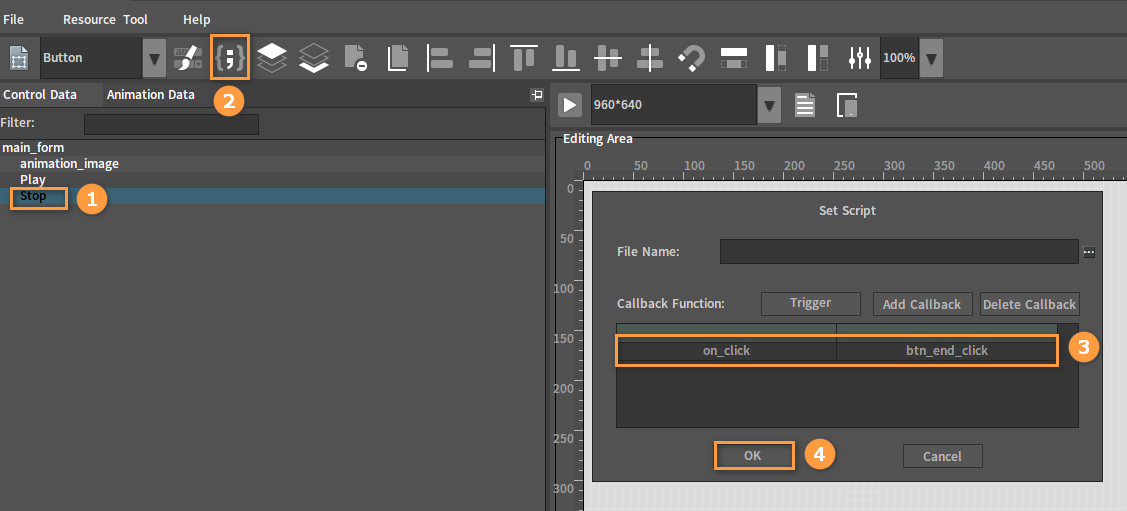
同样的,为Stop按钮控件添加on_click回调,可在回调函数(Callback Function)中修改事件名称为btn_end_click(可自行设置)。

脚本文件
main_form绑定的new_ui.lua脚本文件。
function main_form_open(self)
-- 为动画控件绑定一个名为vs的动画
self.animation_image.AnimationImage = "vs"
--让动画循环播放,值为false时只会播放一次
self.animation_image.Loop = true
--使动画动态缩放
self.animation_image.DynamicScale = true
--让动画倒放
self.animation_image.Athwart = true
end
function btn_beg_click(self)
-- 播放动画
local form = self.ParentForm
form.animation_image:Play()
end
function btn_end_click(self)
--终止动画
local form = self.ParentForm
form.animation_image:Stop()
end
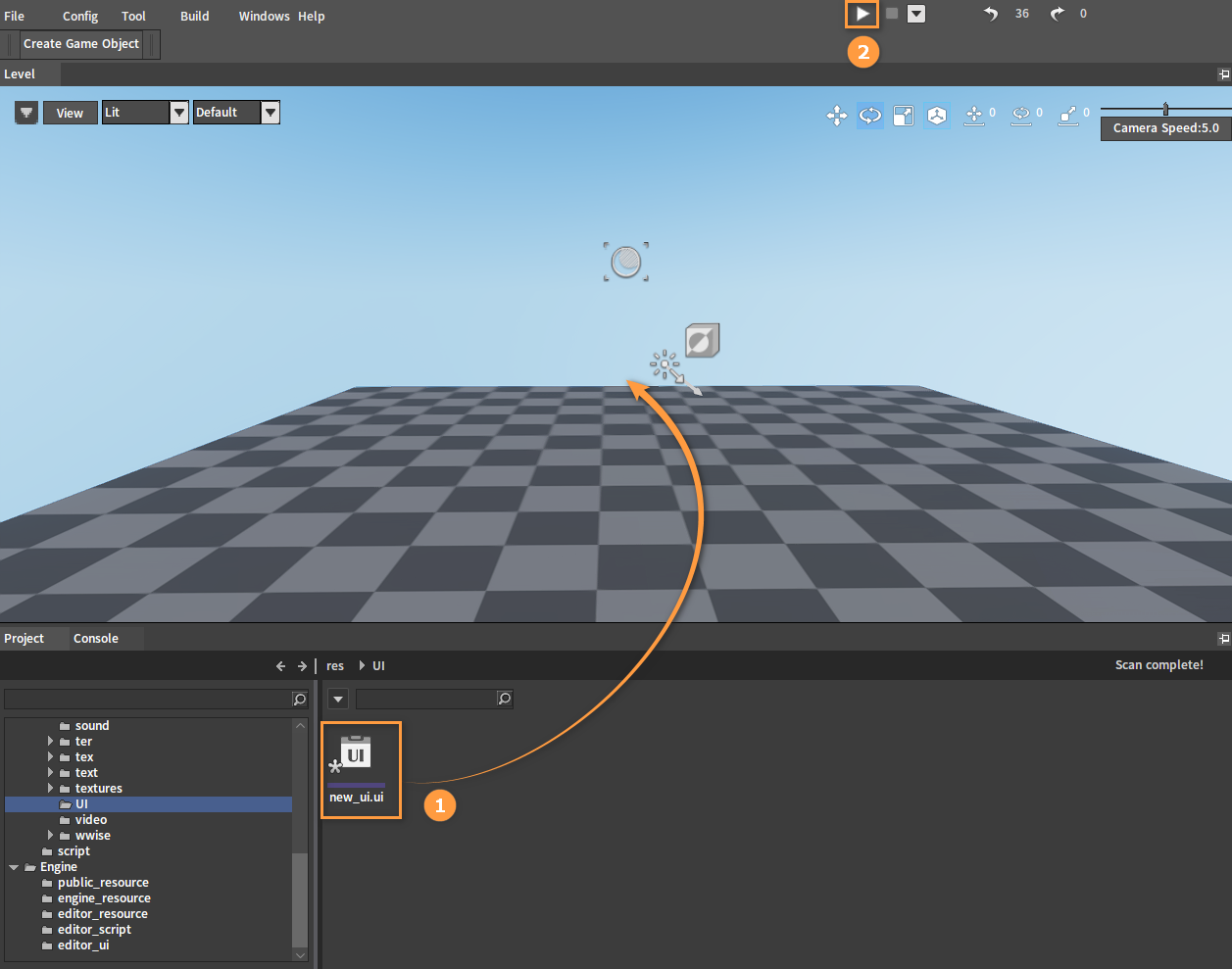
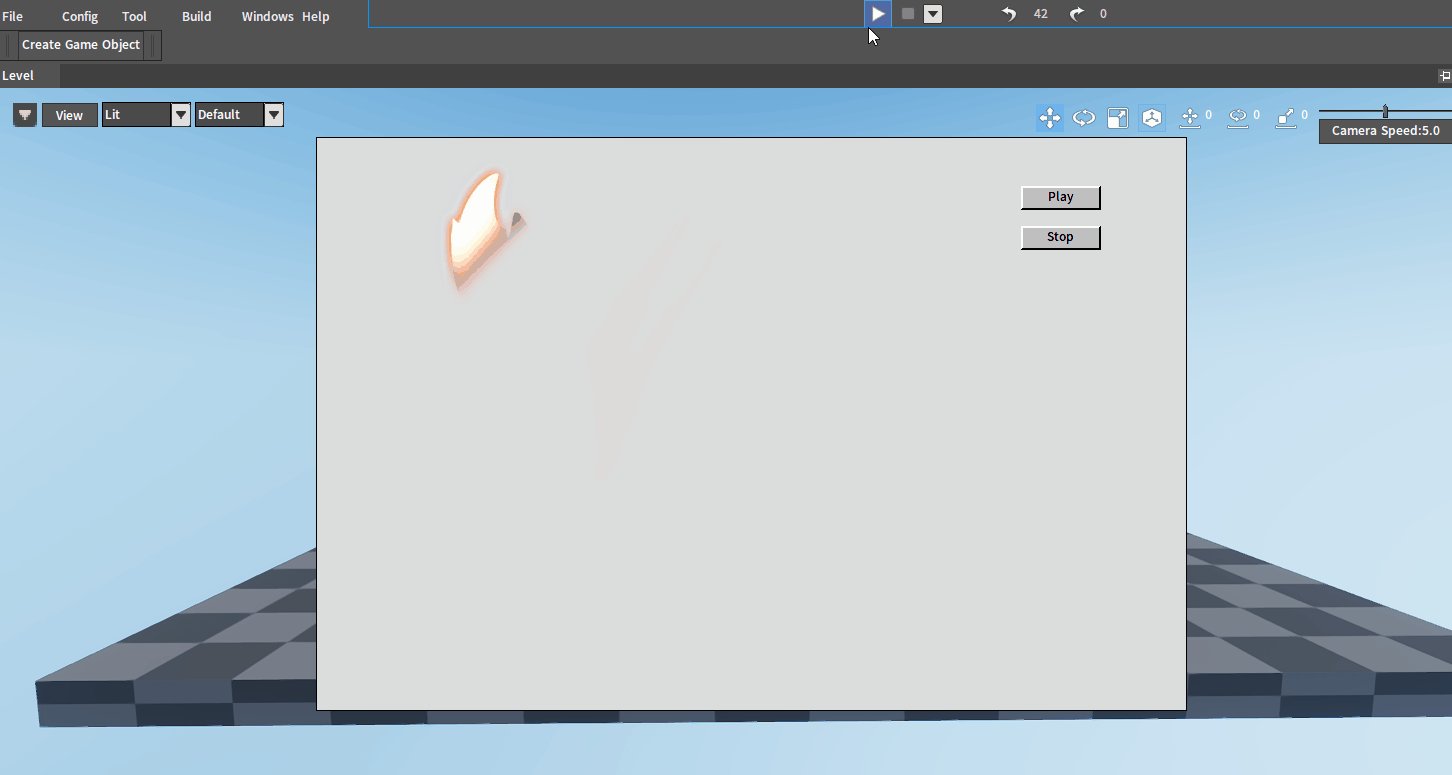
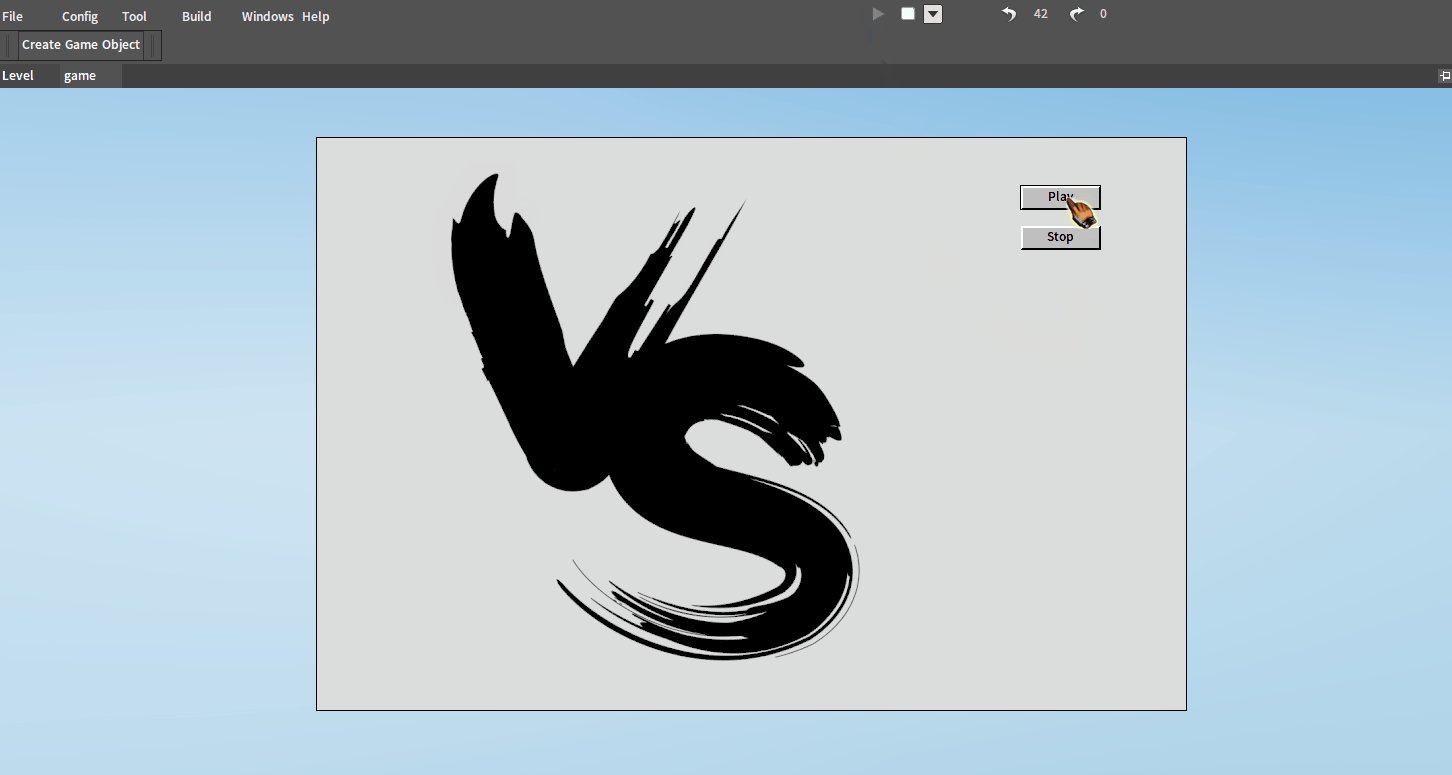
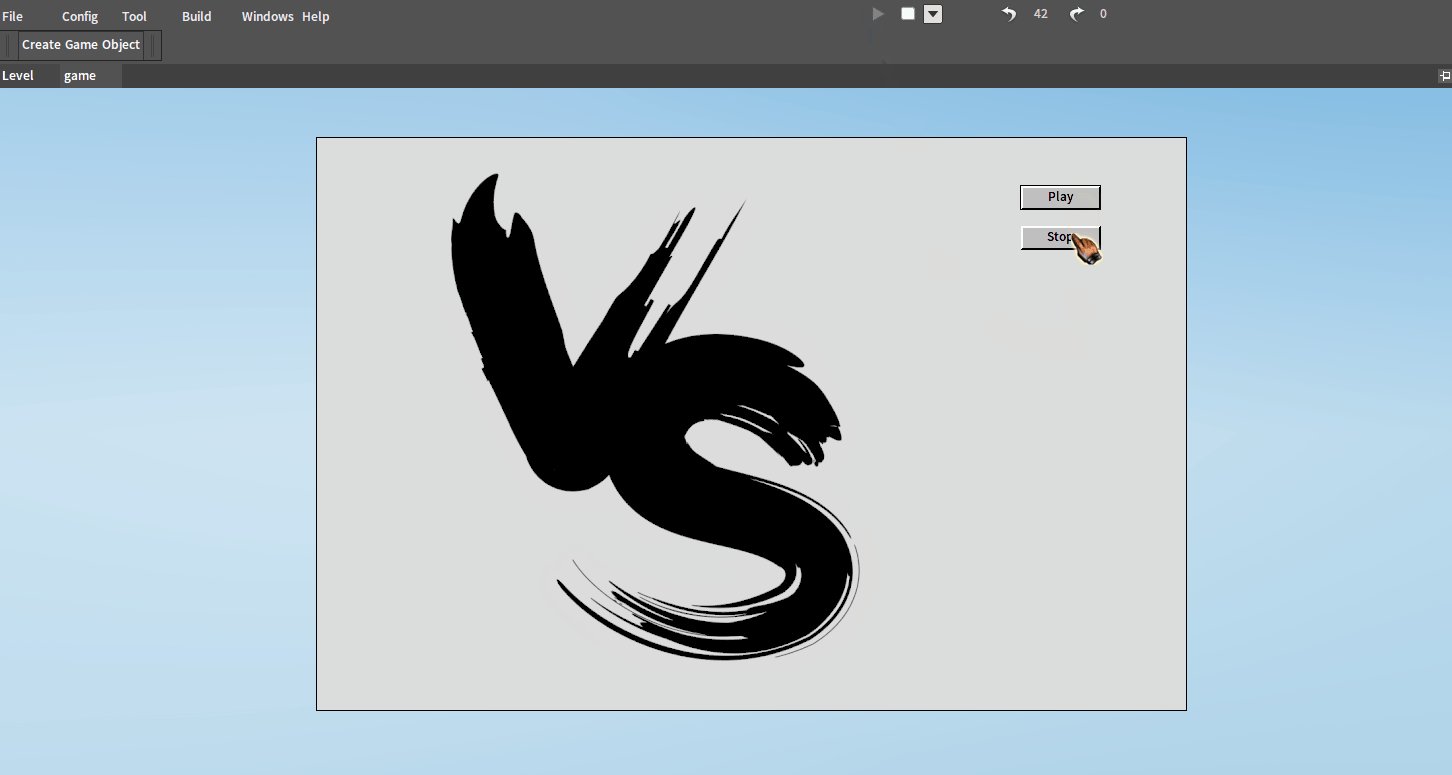
将该UI文件拖入到关卡中,点击运行按钮即可查看效果。