观察器面板
概述
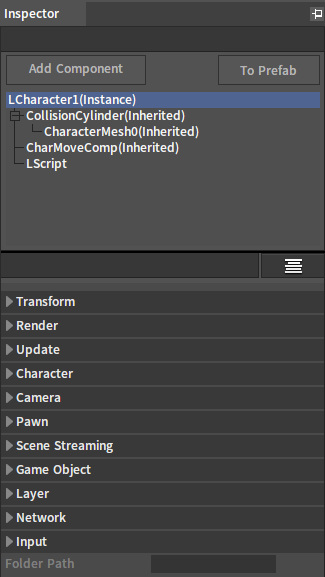
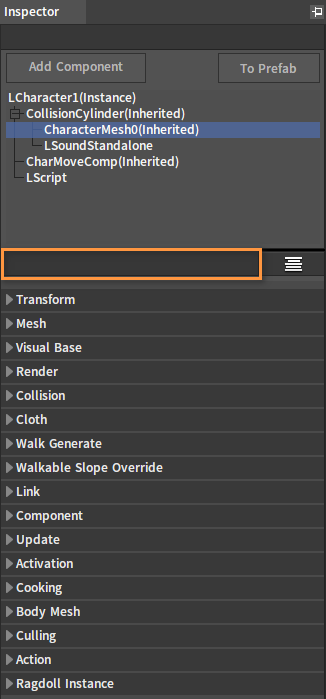
观察器(Inspector)面板包含了所选中对象的组件树和各项属性,在该面板中可添加或删除组件、修改属性。
查看组件树
组件树(Component Tree)描述了所选对象所具有的组件及其层次对应关系。

对象组件层次关系及如何调整组件层次
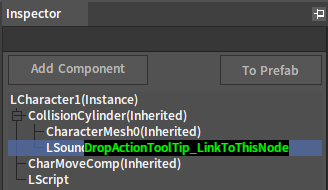
使用父子层级的概念对对象组件进行分组,一个组件可以包含若干个子组件。需要调整组件的层次时,可以拖动目标组件,悬停在其他组件之上,出现绿色字体的提示时,表示可以成为该组件的子组件。

查看对象属性
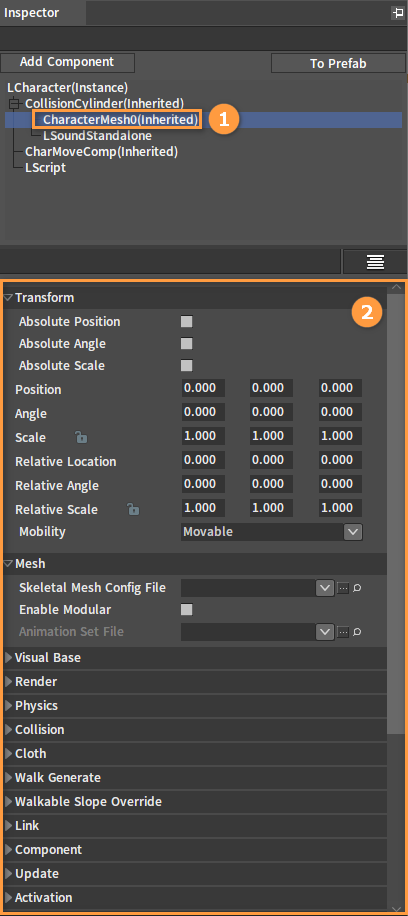
属性分为以下主要类别:
- 引用:到其他对象和资源的链接。
- 值:数字、颜色、开/关设置、文本等。
在观察器(Inspector)面板的下半部分,可以查看对象或组件的属性,不同的组件具有不同的属性类型。

过滤属性
在观察器(Inspector)面板的中间有搜索框,可以按名称搜索目标属性。

以”auto”为例子,只显示了属性名中含有”auto”的属性。
修改属性
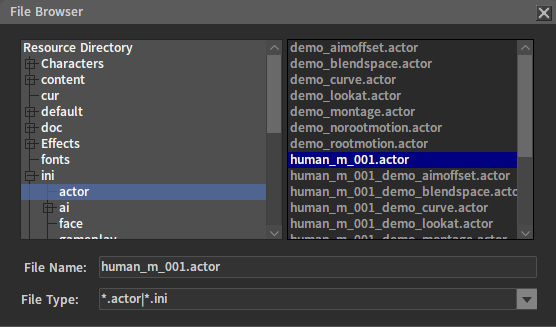
对于引用类型的属性,可以点击 去修改引用值。

对于开关类型的属性,可以点击单选框去修改值。
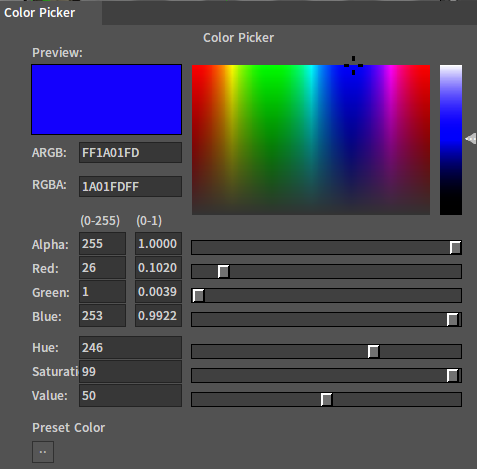
对于颜色类型的属性,可以点击颜色条,弹出颜色选择(Color Picker)窗口,重新选择颜色改变其值。

对于文本和数值的属性,直接修改文本框中的内容即可。
定位引用属性所对应的资源
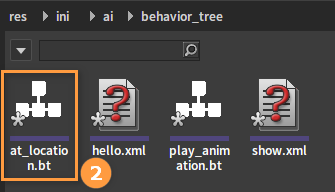
对于引用属性,需要在资源预览窗口(Resource Preview Window)直接定位被引用的资源时,可以点击旁边的放大镜按钮,定位资源。