UI Editor
Overview
The UI Editor includes two parts, UI Designer and UI Animation Designer.
UI Designer: UI design refers to the overall design of the software, which includes human-computer interaction, operation logic and aesthetics of interface.
UI Animation Designer: Handle the motion curve, motion speed, etc. of animations to make the transition of the control more logical to reality.
Opening the UI Editor
Opening the Editor

Creating New UI Asset Files
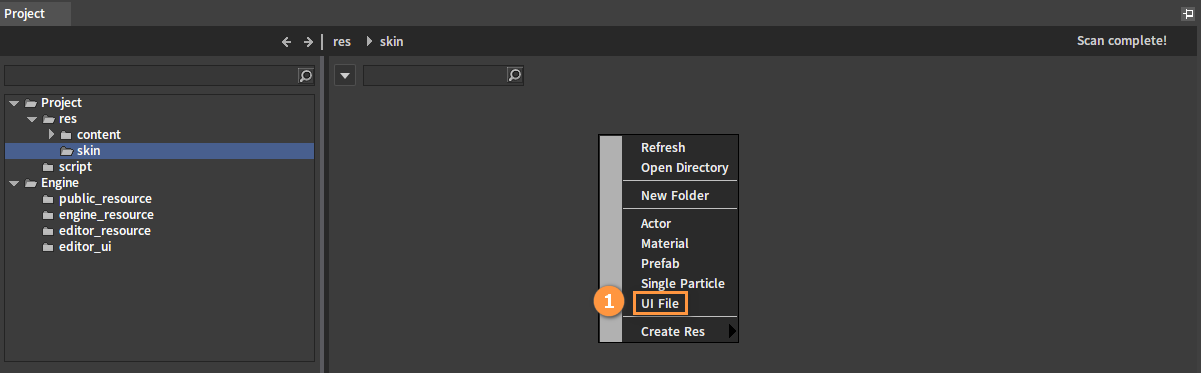
In the blank area of the Resource Preview window, right-click to bring up a menu option and select UI File to create a new UI asset file.


Starting UI Editing Interface
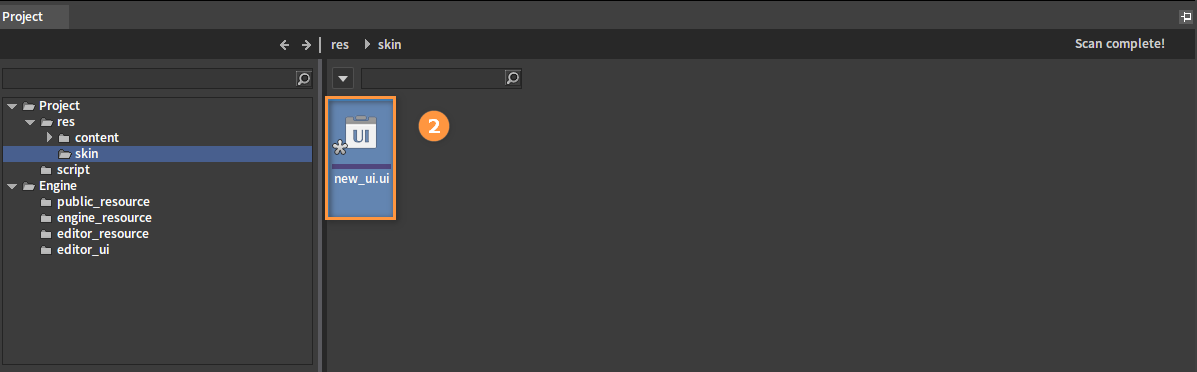
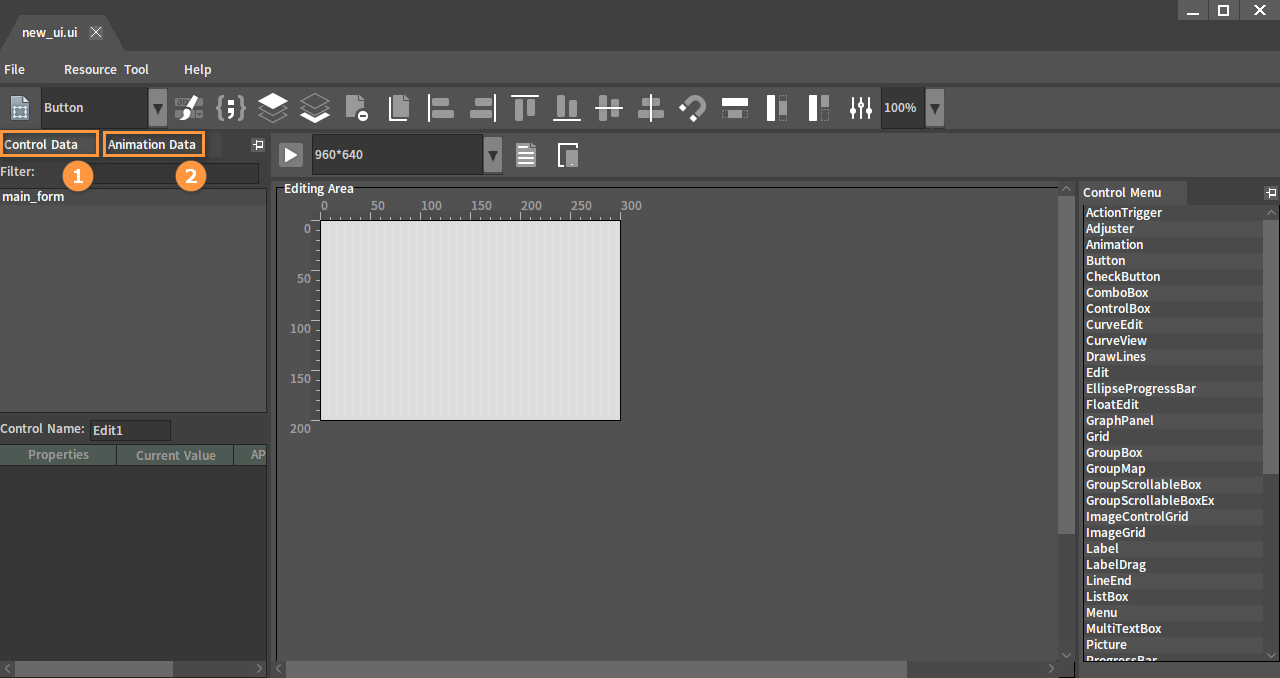
Double-click the newly created UI asset file in the Resource Preview window to bring up the UI editing interface, which is displayed as Control Data (UI Designer) by default.

| No. | Description |
|---|---|
| 1 | UI Designer (Control Data) |
| 2 | UI Animation Designer (Animation Data) |
UI Designer
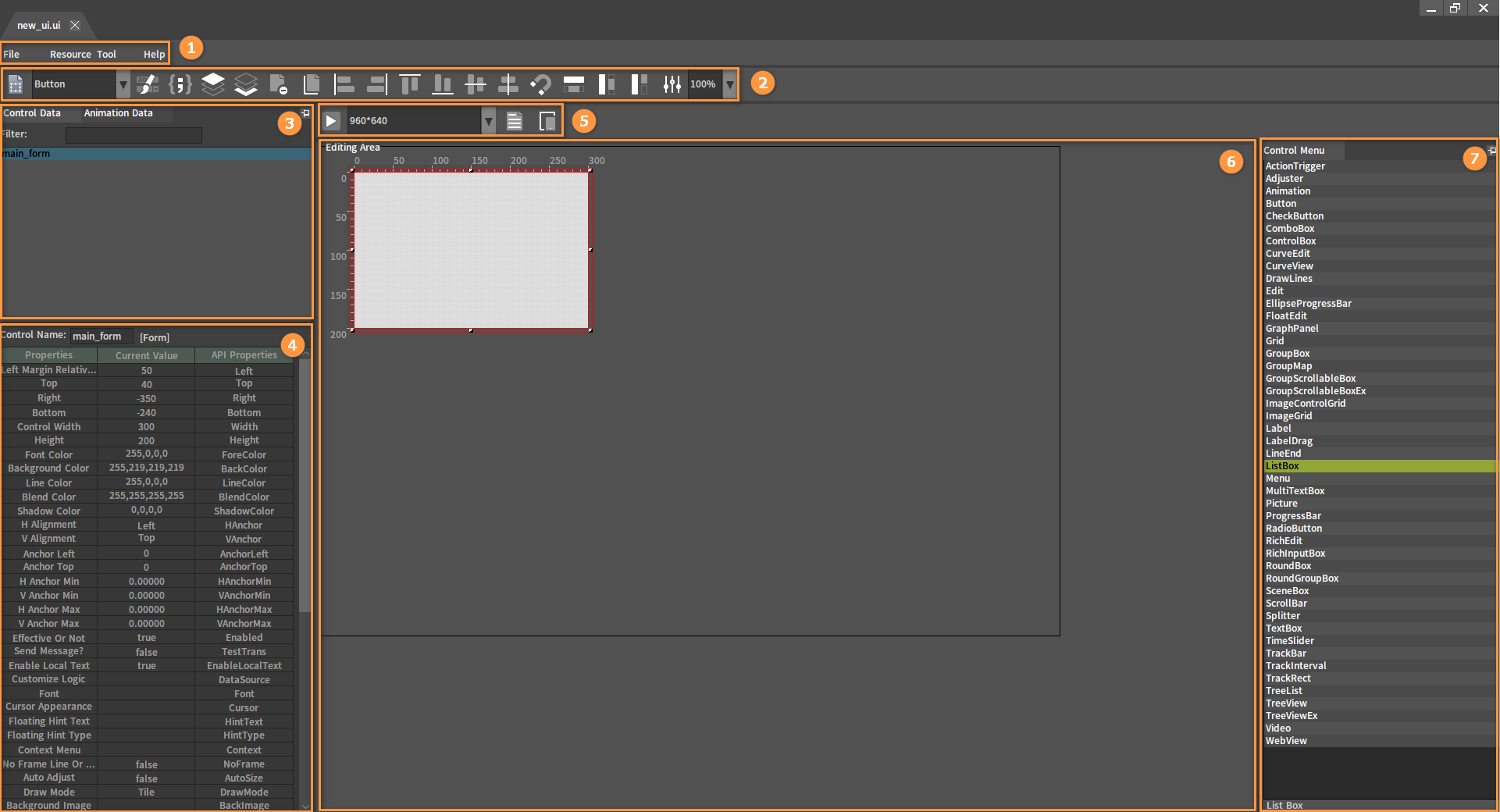
Interface Descriptions

| No. | Name | Description |
|---|---|---|
| 1 | Menu Bar | Provide options about the UI Editor. |
| 2 | Toolbar | Provide operation options for controls. |
| 3 | Control Tree | Display controls and their hierarchy. |
| 4 | Property List | Display the detailed properties of the control, which can be modified. |
| 5 | Simulate Device Preview window | Adjust interface resolution and provide preview feature. |
| 6 | Editing Area | Display position and size of the control. |
| 7 | Control Menu | Display the controls provided by the Editor by default. Click the control to place it in the Editing Area. |
Binding Lua Scripts
Brief introduction to UI controls and Lua script usage.
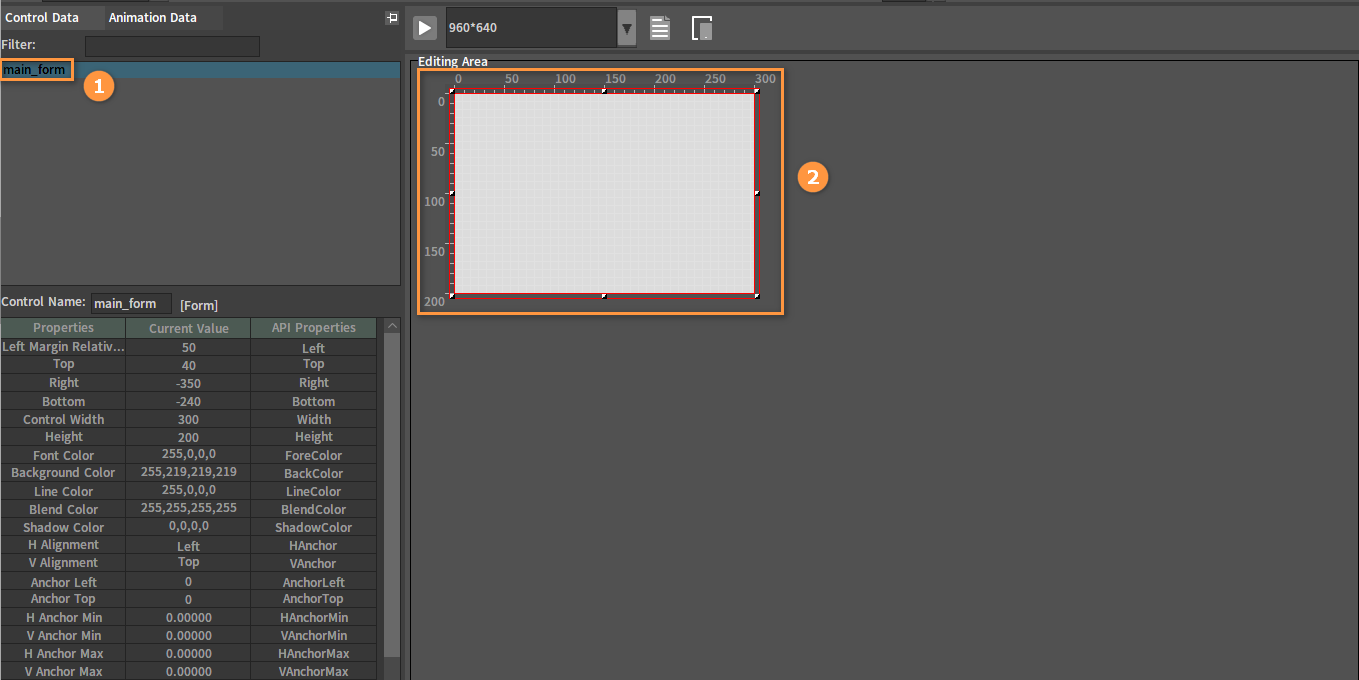
Selecting UI Controls
Select the main_form control and a red box will appear in the Editing Area.

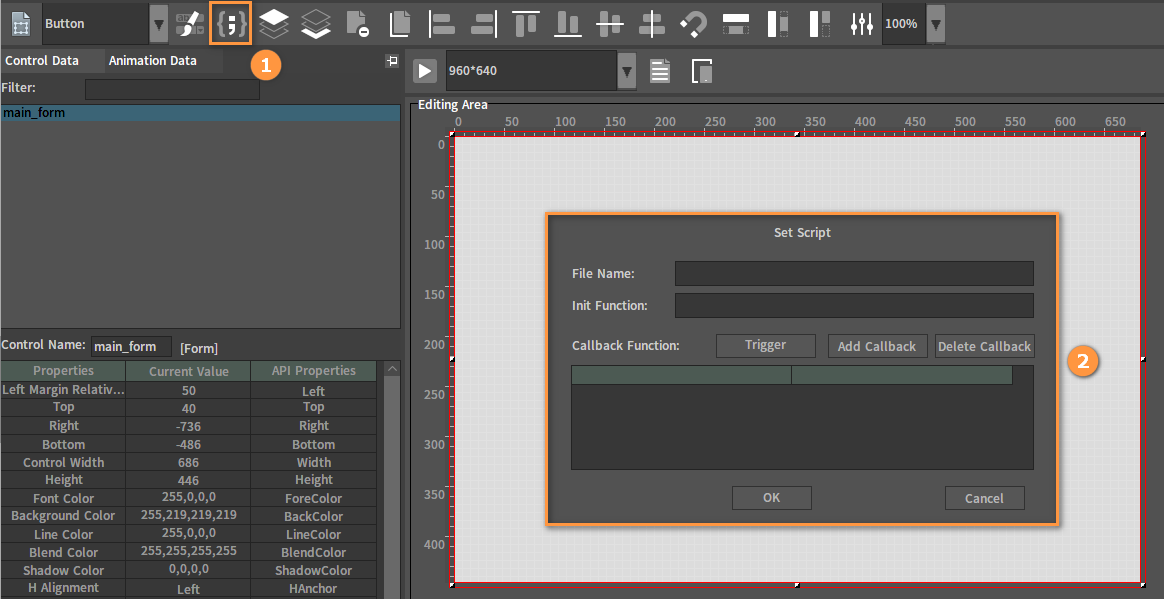
Opening the Lua Script Binding Window
Click the button to open the Set Script window.

Related Features

Form Binding Scripts
File Name: Only Form controls should be filled in. Specify Form controls and binding scripts (For example, form\new_ui).
Form Initialization Method
Init Function: Only Form controls should be filled in. The initialization method of the Form control: main_form_init.
new_ui.lua
--control callbacks--
---------------------
function main_form_init(form)
return 1
end
Adding Callbacks
Add a binding relationship between the control and the event. After selecting an event, an event is automatically generated in the Callback Function edit box (modifiable).
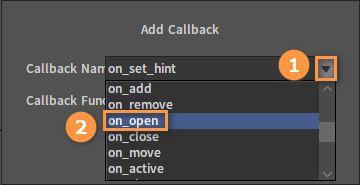
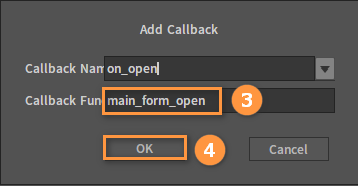
Click the button will bring up the Add Callback window:
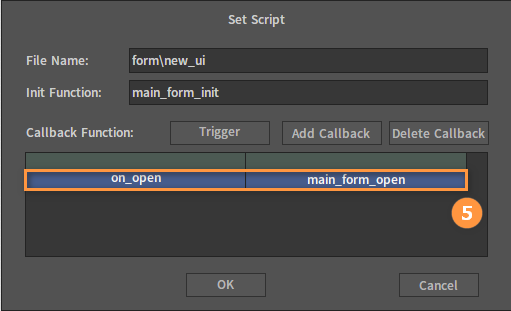
Select the callback method and an event is automatically generated in the edit box (modifiable), click the OK button to add it to the Set Script window:



After the event is added successfully, the corresponding callback method needs to be added to new_ui.lua.
--control callbacks--
---------------------
function main_form_init(form)
return 1
end
function main_form_open(form)
return 1
end
function main_form_close(form)
return 1
end
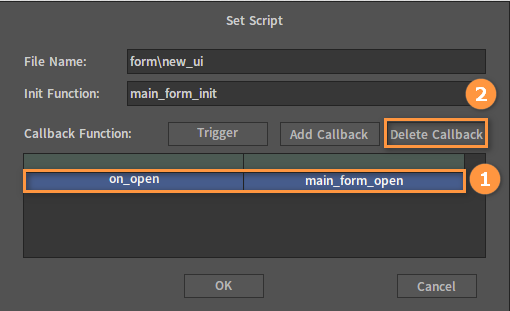
Deleting Callbacks
Delete Callback: Delete a method that does not need a callback. Select the method to be deleted and click the Delete Callback button.

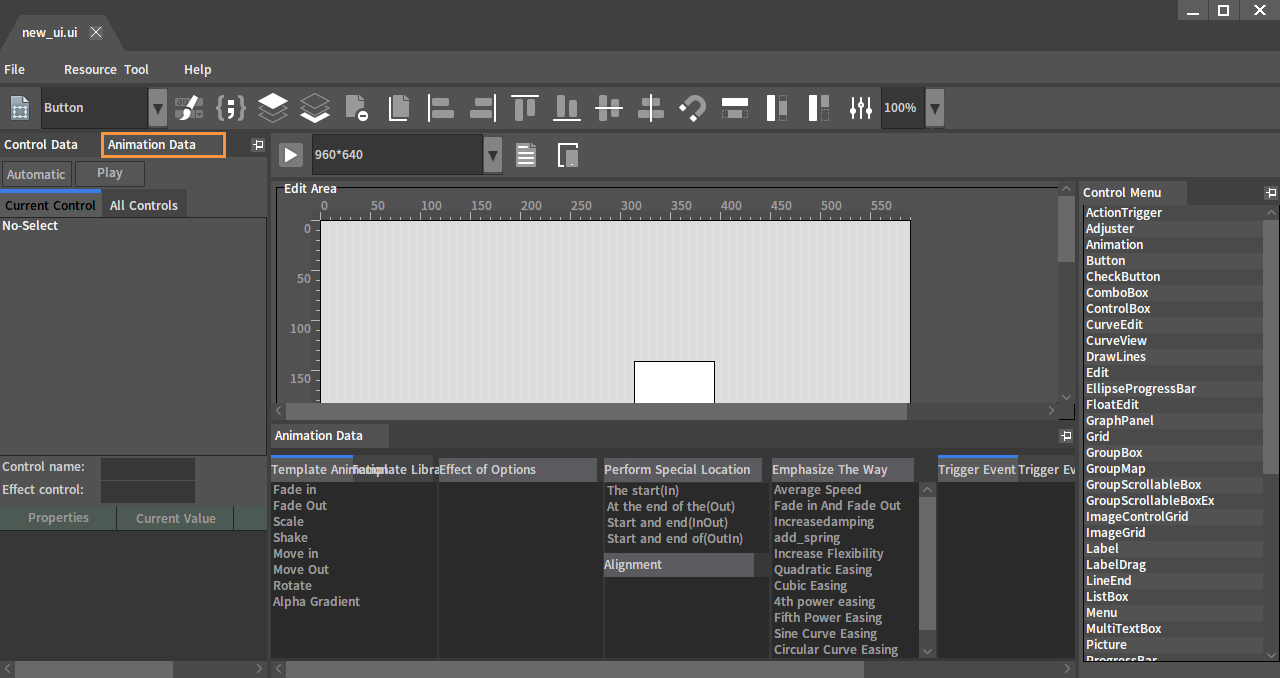
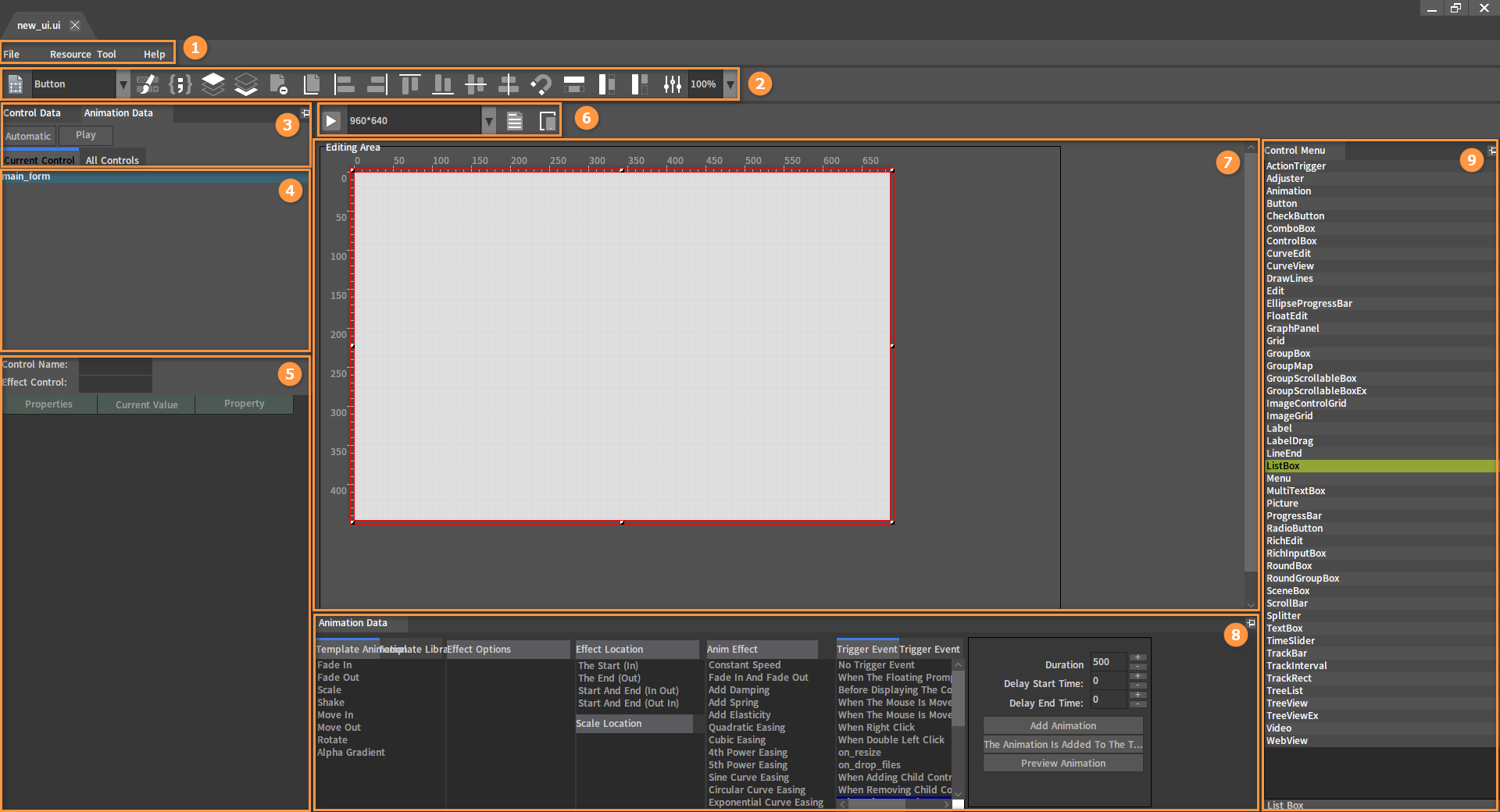
UI Animation Designer
Click Animation Data to switch to the Animation Designer.

Interface Descriptions

| No. | Name | Description |
|---|---|---|
| 1 | Menu Bar | Provide options about the UI Editor. |
| 2 | Tool Bar | Provide operation options for controls. |
| 3 | Editing Mode | Toggle between the current control and all controls. |
| 4 | Animation Tree | Display animations of each control and their hierarchy. |
| 5 | Special Effects Property List | Display detailed properties of the animation effects selected in the Animation Tree. |
| 6 | Simulate Device Preview Window | Adjust interface resolution and provide preview feature. |
| 7 | Editing Area | Display position and animation effect of the control. |
| 8 | Animation Data Window | Add animations with some options. |
| 9 | Control Menu | Display the controls provided by the Editor by default. Click the control to place it in the Editing Area. |