Font
Overview
The styles of Font are diverse and can be customized in the Font Editor. This documentation will introduce how to use the Font Editor and its related features in detail.
Font Editor
Opening the Font Editor
Please refer to Opening the UI Editor section in UI Editor.
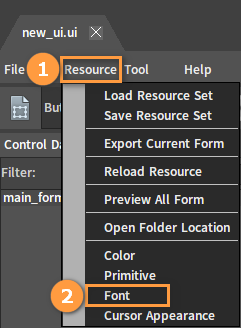
Click Resource (Menu Bar) -> Font in the UI Editor to open the Font Editor.

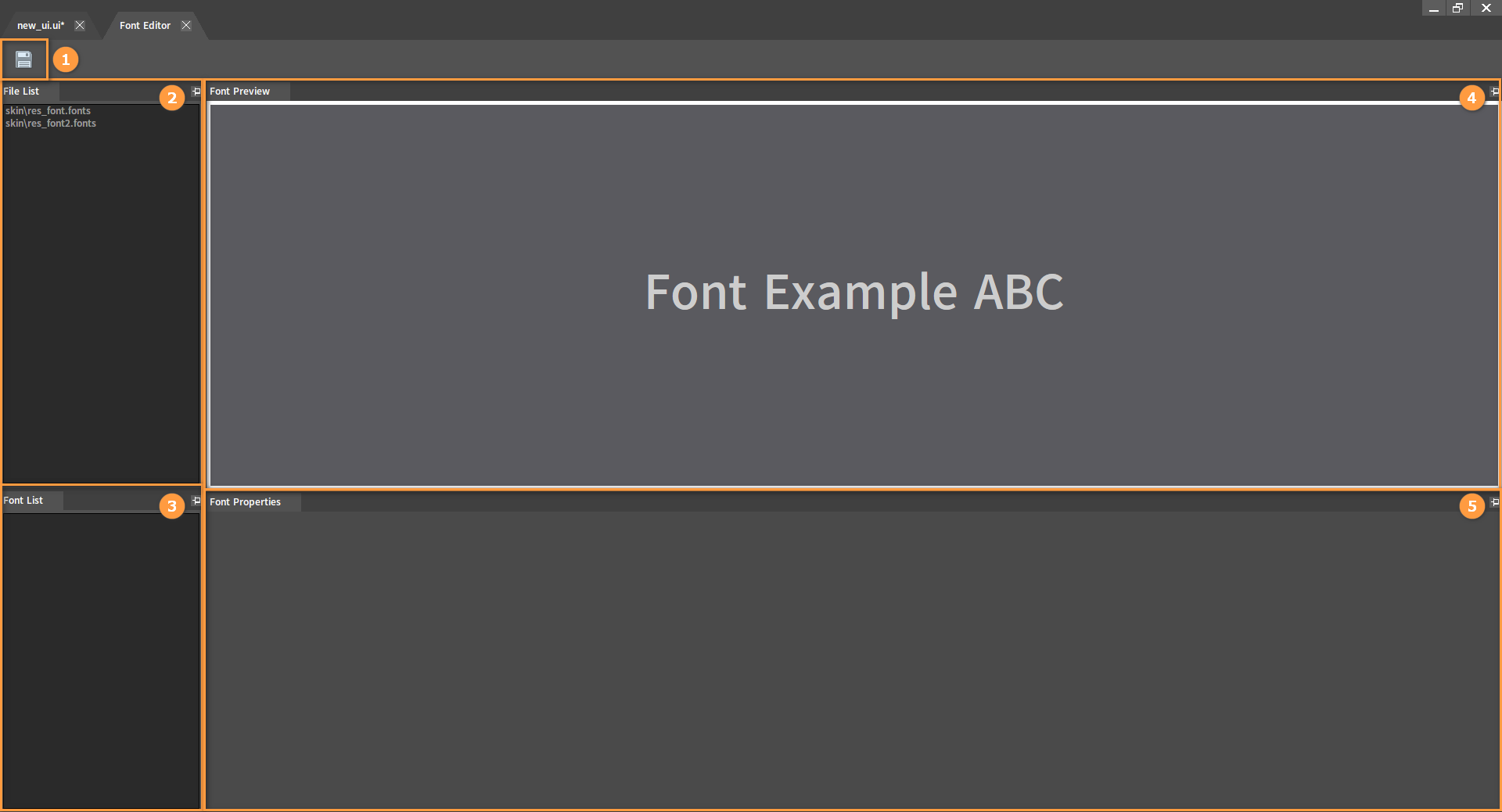
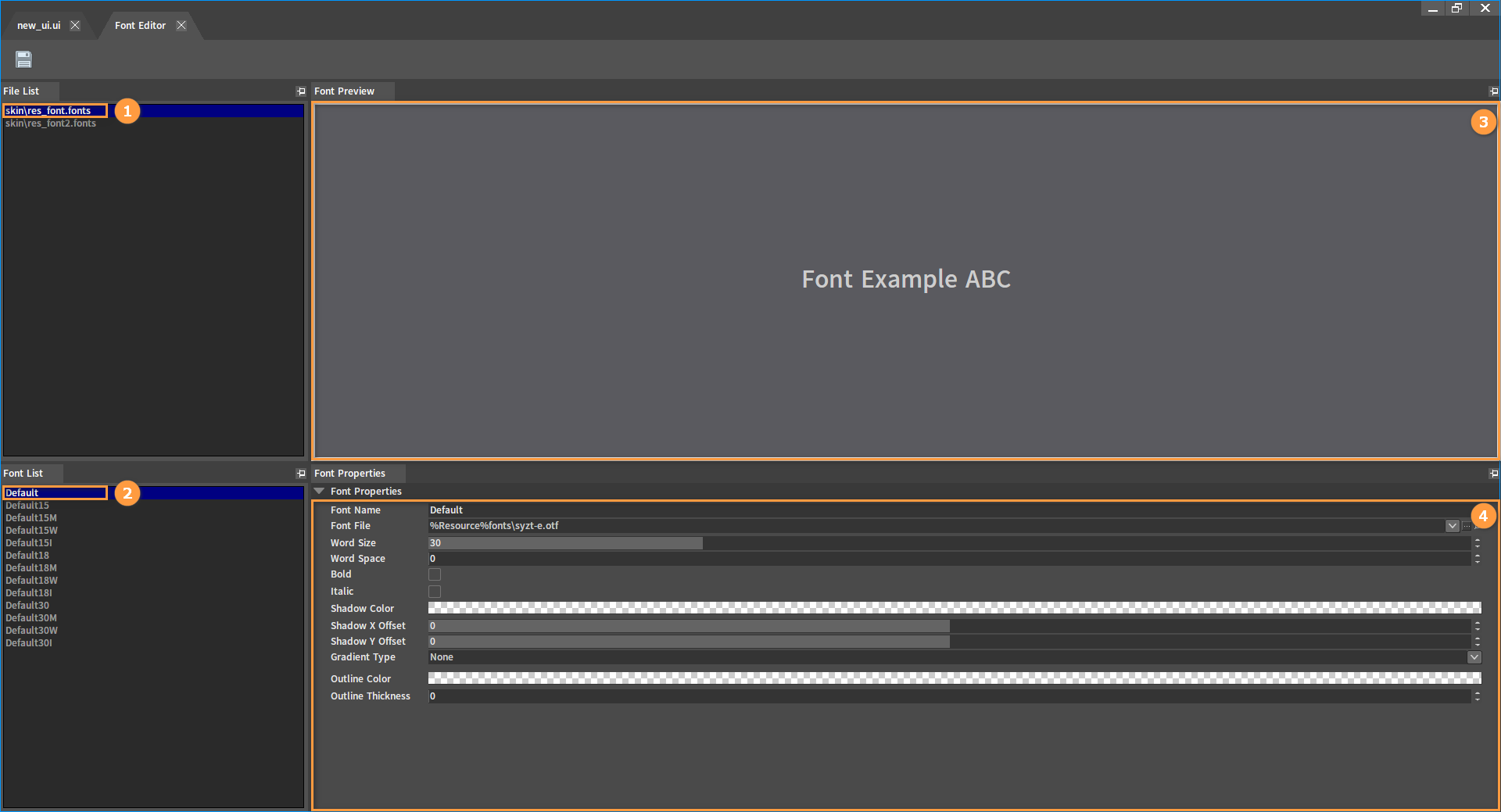
The interface is shown below.

| No. | Name | Description |
|---|---|---|
| 1 | Menu Bar | Save fonts, which is temporarily the only feature. |
| 2 | File List | Display all files storing fonts. They can be deleted or modified here. |
| 3 | Font List | Display all fonts in the file after it is selected. |
| 4 | Font Preview | Preview the effect of the current font. |
| 5 | Font Properties | View and edit any property of the font and the modification will be directly displayed in the Font Preview panel. |
Previewing Fonts
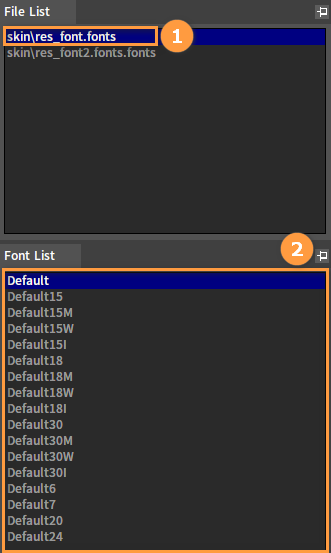
All fonts used in the Flexi Editor are stored in several font files with each of them being able to contain multiple fonts. After selecting a font file in the File List panel, all fonts contained in it will be displayed in the Font List panel.

Click to select any font in the Font List panel, and then it can be previewed in the Font Preview panel on the right with its related properties being displayed in the Font Properties panel.

Font Files
Editing Font Files
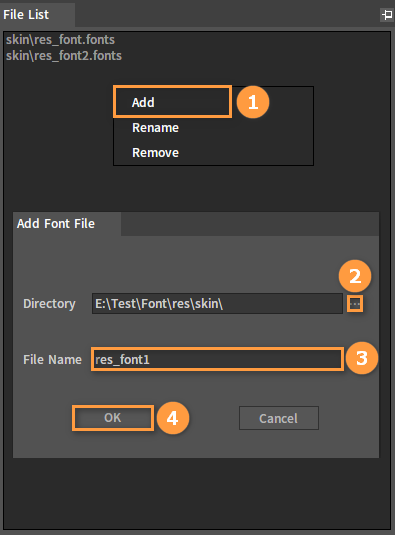
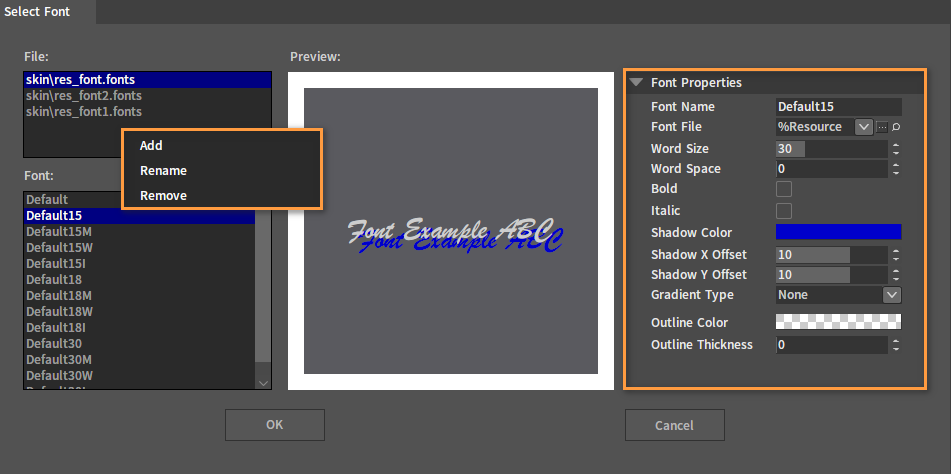
Right-click any space in the File List panel to bring up a Shortcut Menu. Click Add to bring up the Add Font File window. Click the button next to the Directory property and set the save path of the font file in the pop-up window. Then enter a file name in the File Name property (No extension required, it will be added automatically). Click OK to add a new empty font file with no font contained.

Select the created font file. Right-click to pop up a Shortcut Menu to Rename or Remove the current font file.
Editing Fonts
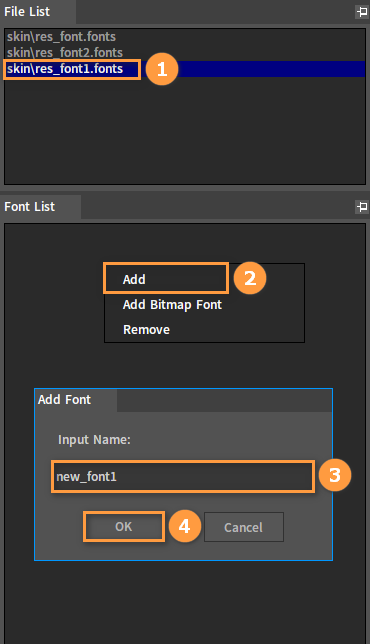
Select a font file in the File List panel, and right-click any space in the Font List panel to pop up a Shortcut Menu. Click Add to bring up the Add Font window, then enter a font name here and click OK to add a new font.

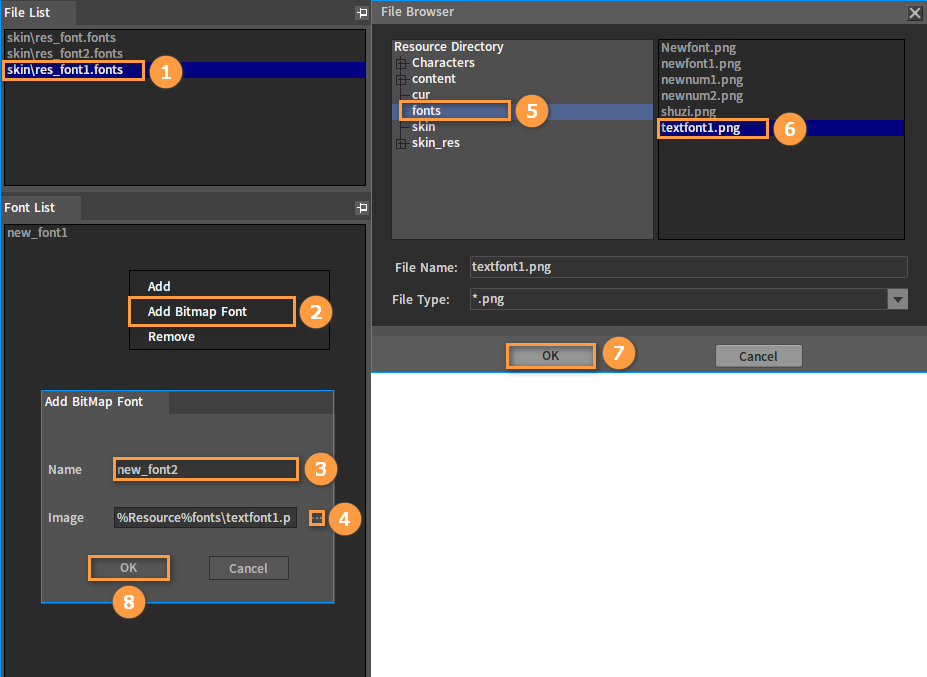
Or click Add Bitmap Font in the pop-up Shortcut Menu to bring up the Add Bitmap Font window. Enter a font name here and click the button right to Image to open the File Browser window. Select a map as needed and click OK to add a new Bitmap font.

Select the created font and right-click to pop up a Shortcut Menu. Click Remove to remove the current font.
Note: No name-sharing while creating/renaming a font or font file, and the font with the same name cannot exist in any two files simultaneously. If the naming is not standardized, a prompt will pop up to undo the related operations.
Font Properties
Property Descriptions
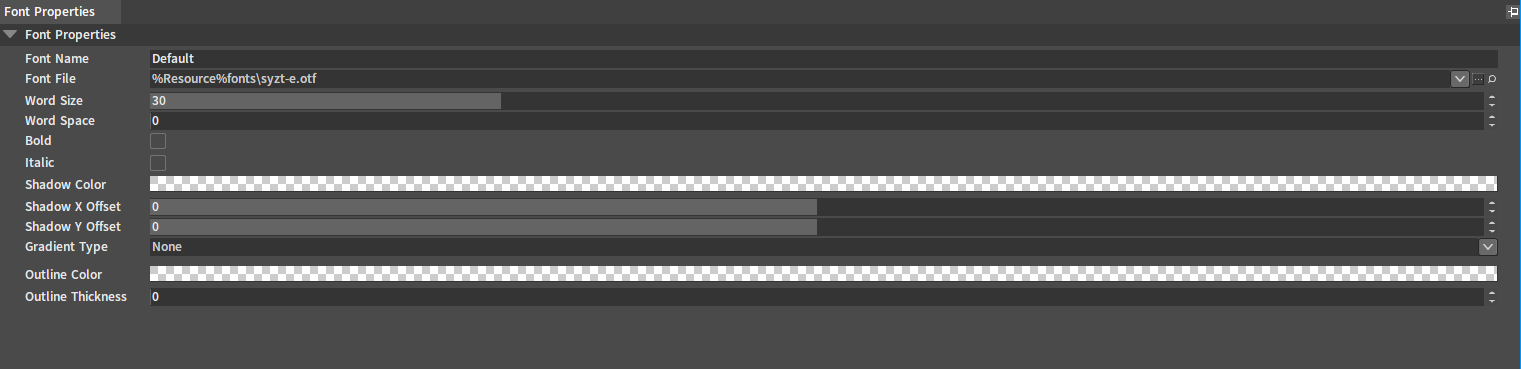
Normal Fonts

| Name | Description |
|---|---|
| Font Name | Name of the font, which is used to distinguish different fonts. |
| Font File | Font file used by the font. The visual effects of different font files vary from each other. |
| Word Size | Determine the size of the font. |
| Word Space | Determine the spacing between each letter in the current font. |
| Bold | Make the font bold. |
| Italic | Make the font italic. |
| Shadow Color | Determine the font shadow color. |
| Shadow X Offset | Make the font shadow offset in the horizontal direction. The negative number is the left offset, while the positive number is the right offset. |
| Shadow Y Offset | Make the font shadow offset in the vertical direction. The negative number is the upward offset, while the positive number is the downward offset. |
| Gradient Type | Make the font color gradient from dark to light. There are four types: None, To Up, To Down, From Middle. |
| Outline Color | Determine the font outline color. |
| Outline Thickness | Determine the thickness of the font outline. If the property value is 0, no outline effect will be displayed. |
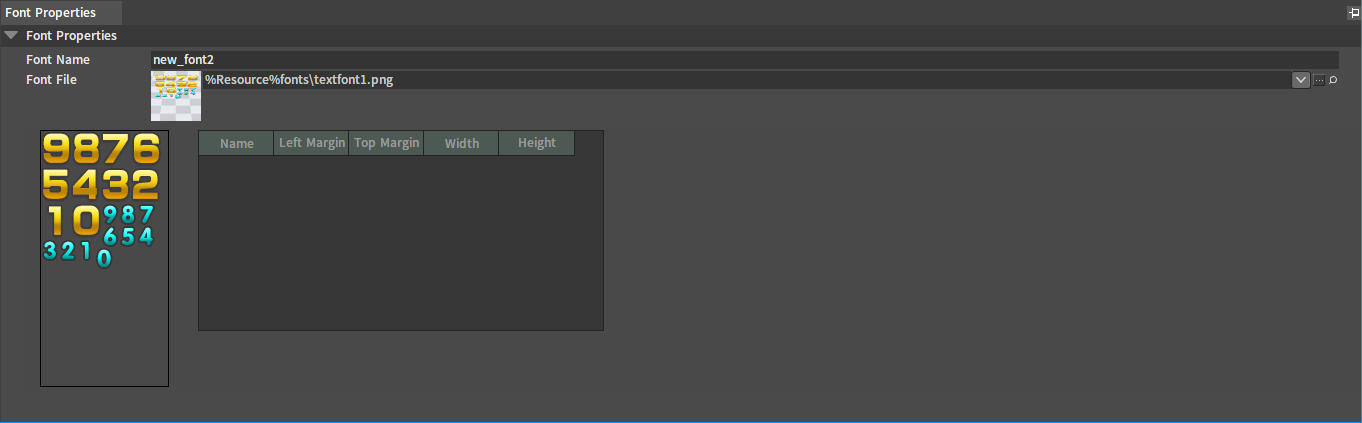
Bitmap Fonts

| Name | Description |
|---|---|
| Font Name | The name of the font which is used to distinguish different fonts. |
| Font File | The map file used by the font which is shown below. |
| Name | The text to be replaced by the bitmap font. If the bitmap font is applied to a piece of text, all the text corresponding to the Name will be replaced with the picture. |
| Left Margin | The left margin of the intercepted map (relative to the whole map). |
| Top Margin | The top margin of the intercepted map (relative to the whole map). |
| Width | The width of the intercepted map. |
| Height | The height of the intercepted map. |
Editing Properties
The visual effects of the font can be changed by modifying Font Properties.
Normal Fonts
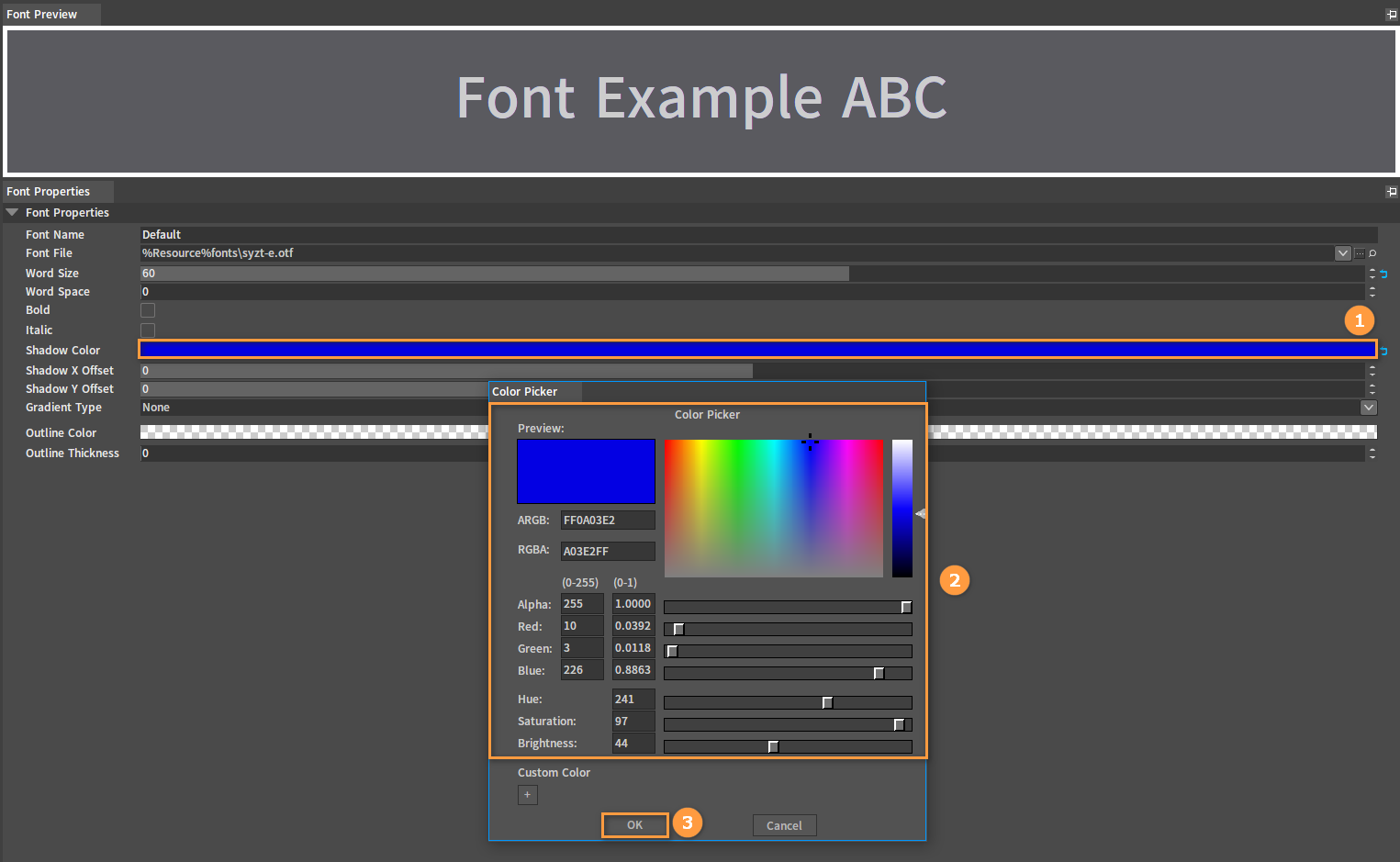
Change the Shadow Color of the font (The initial state is no shadow). Click the Color Bar to the right of the Shadow Color property, and the Color Picker window will pop up. Set the color as needed, and click OK.
Note: In the Color Picker window, the value of Alpha is 0 by default. Only by adjusting this value properly can you see the font shadow color effect. Also, the effect is not obvious and only a slight outline can be seen because the font shadow offset is not set causing the shadow overlaps the initial position of the font.

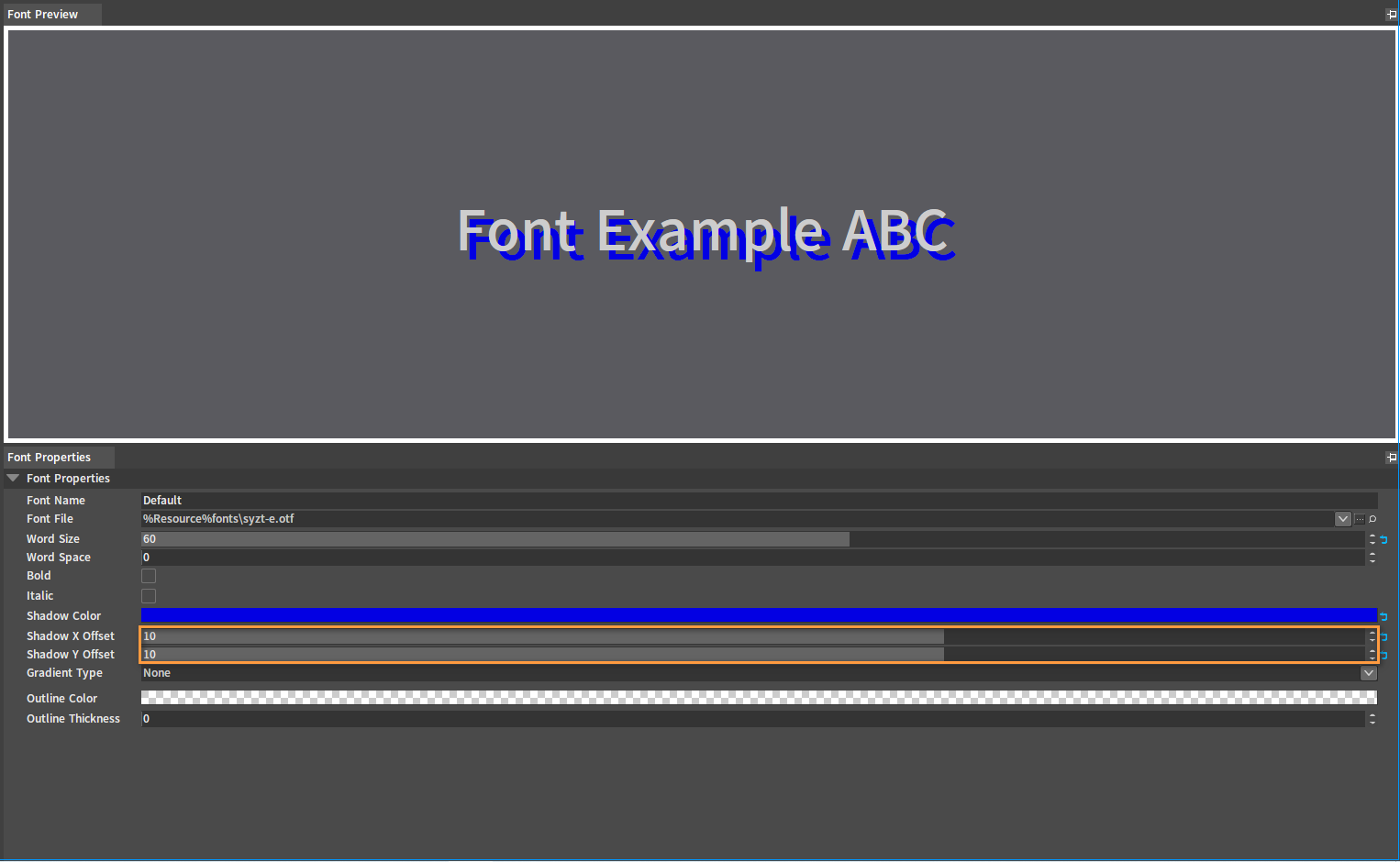
Change the shadow offset of the font. Modify the offset values in the Shadow X Offset and Shadow Y Offset properties to set the font shadow offset effect.

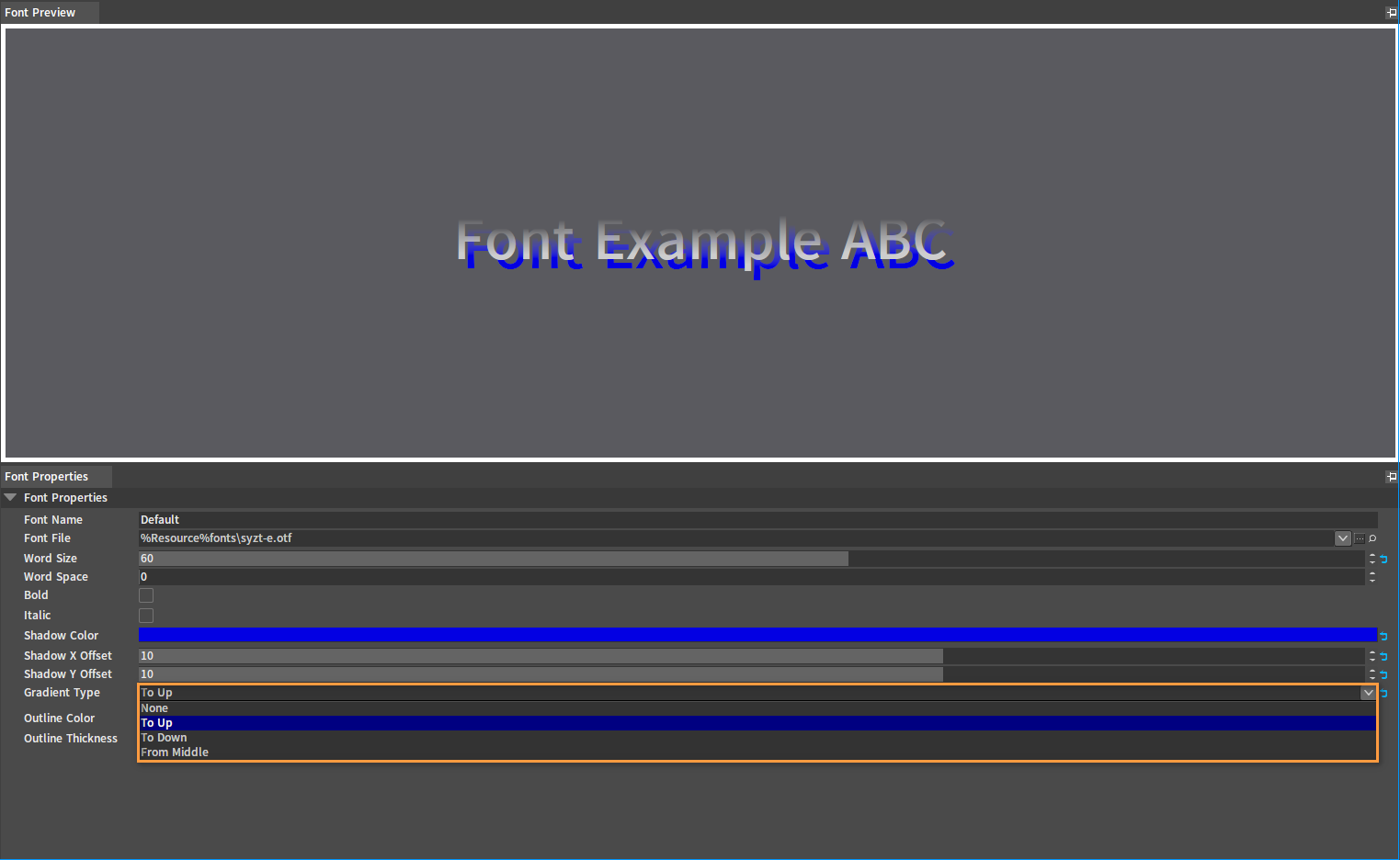
Change the Gradient Type of the font. Click the button right to the Gradient Type property to open the drop-down box. Select a type as needed here to set the font gradient effect.

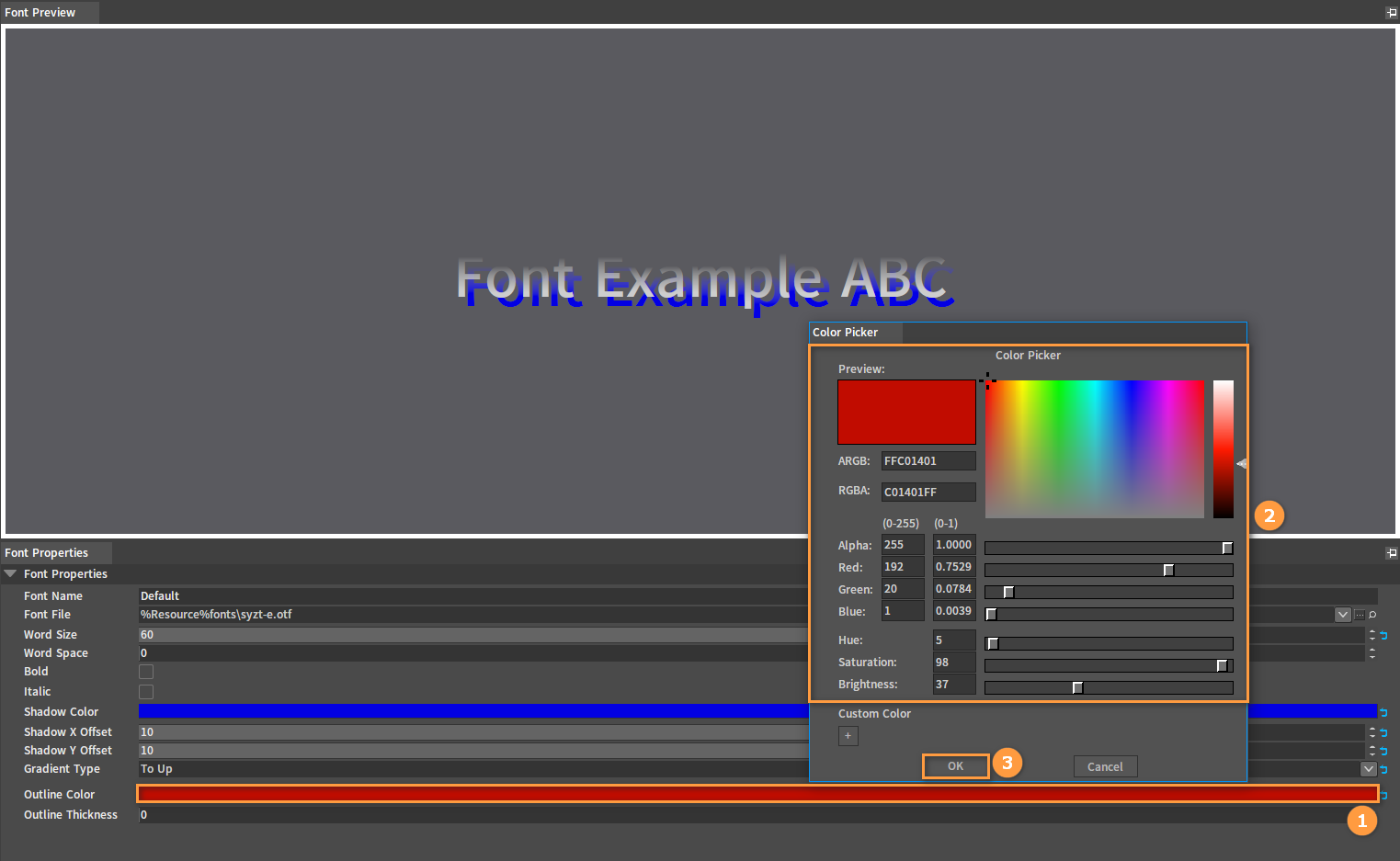
Change the Outline Color of the font (The initial state is no outline). Click the Color Bar to the right of the Outline Color property, and the Color Picker window will pop up. Set the color as needed, and click OK.
Note: As the default value of the Outline Thickness property is 0, there is no outline effect displayed here.

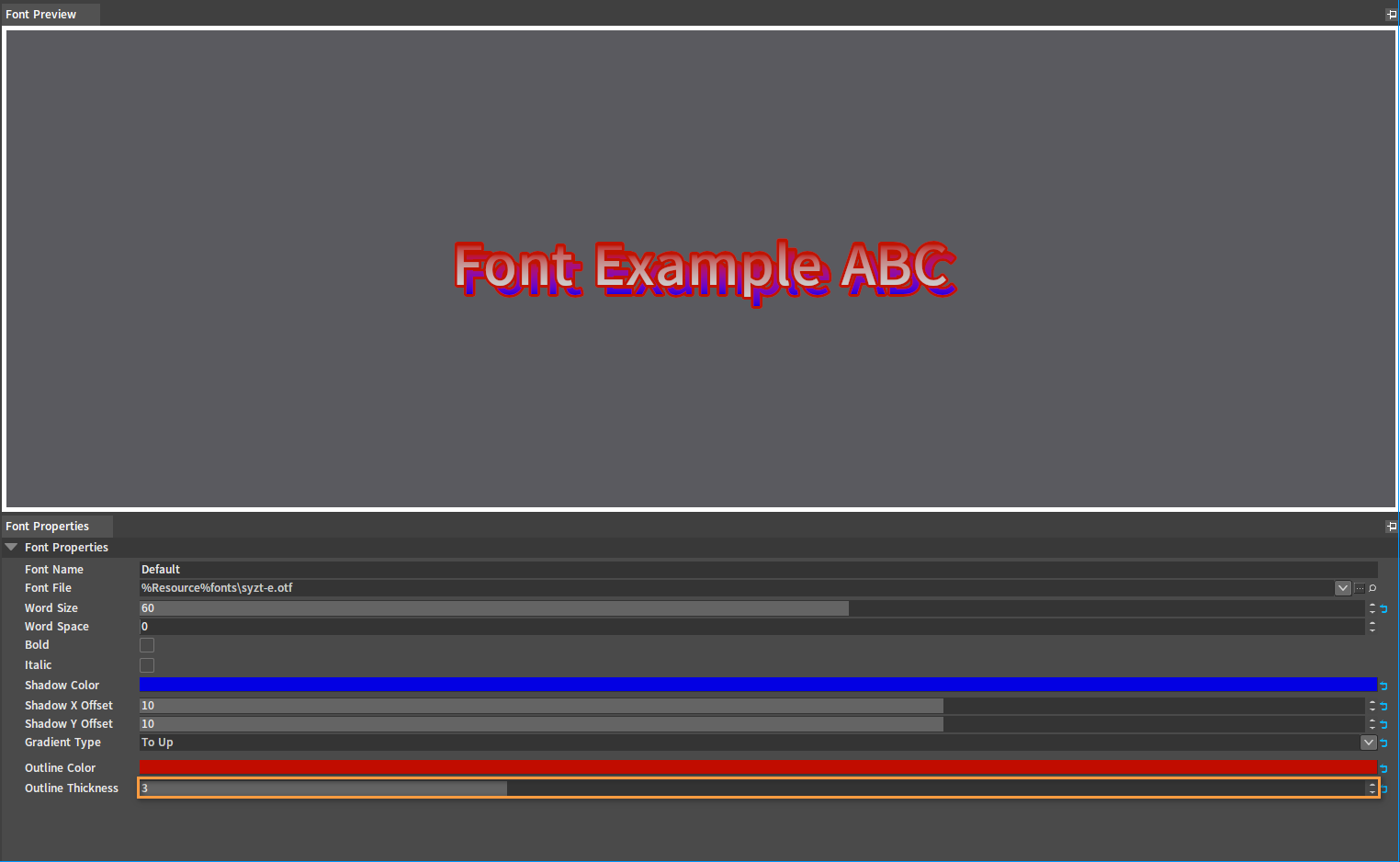
Change the Outline Thickness of the font (The initial value is 0). Modify the thickness value in the Outline Thickness property to set the font outline effect.

Bitmap Fonts
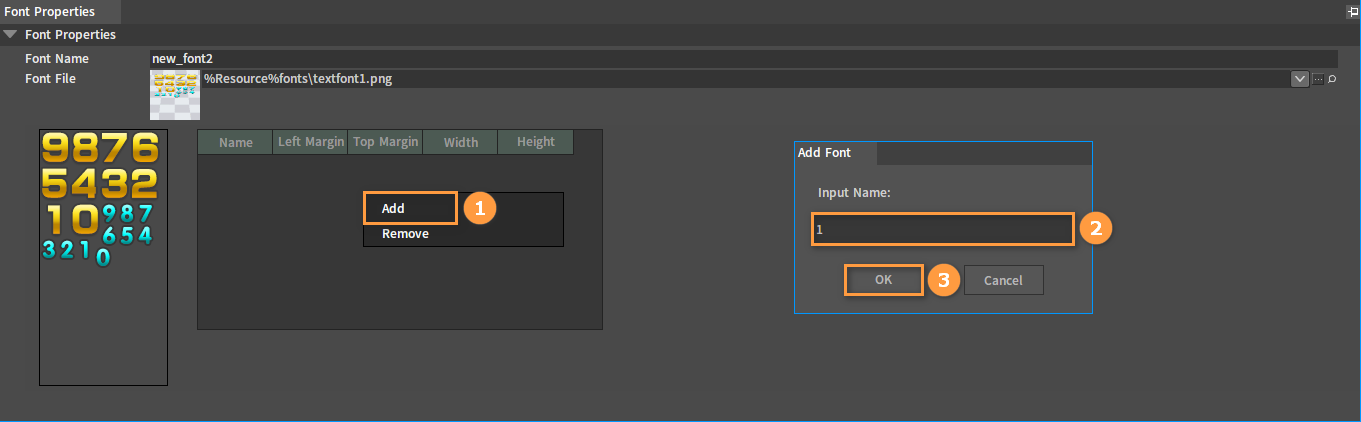
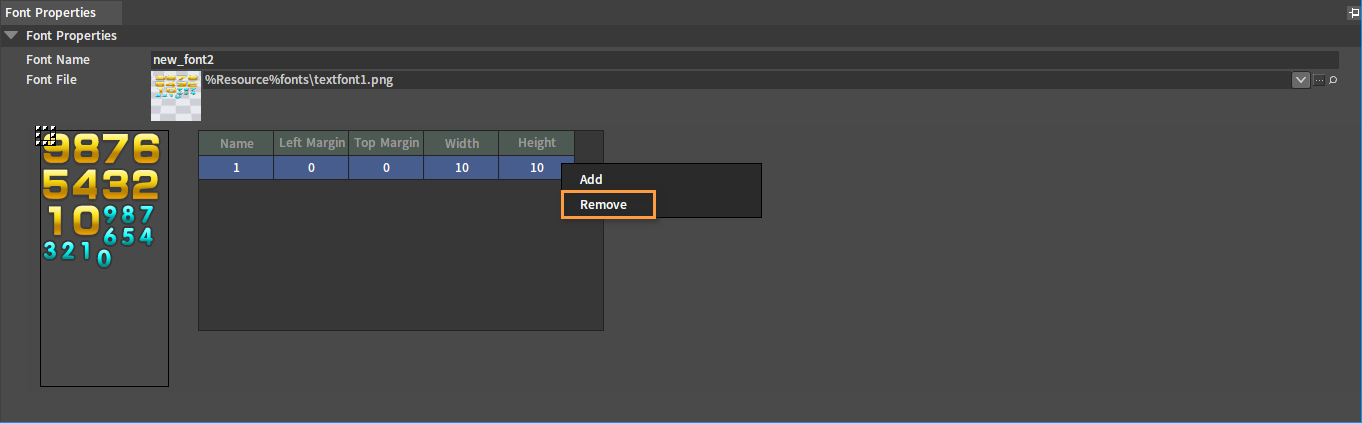
Right-click in the table of the Font Properties window to pop up the Shortcut Menu. Click Add to open the Add Font window. Enter a name here and click OK to add a new font mapping.

Select the created font mapping and right-click to pop up a Shortcut Menu. Click Remove to remove the current font mapping.

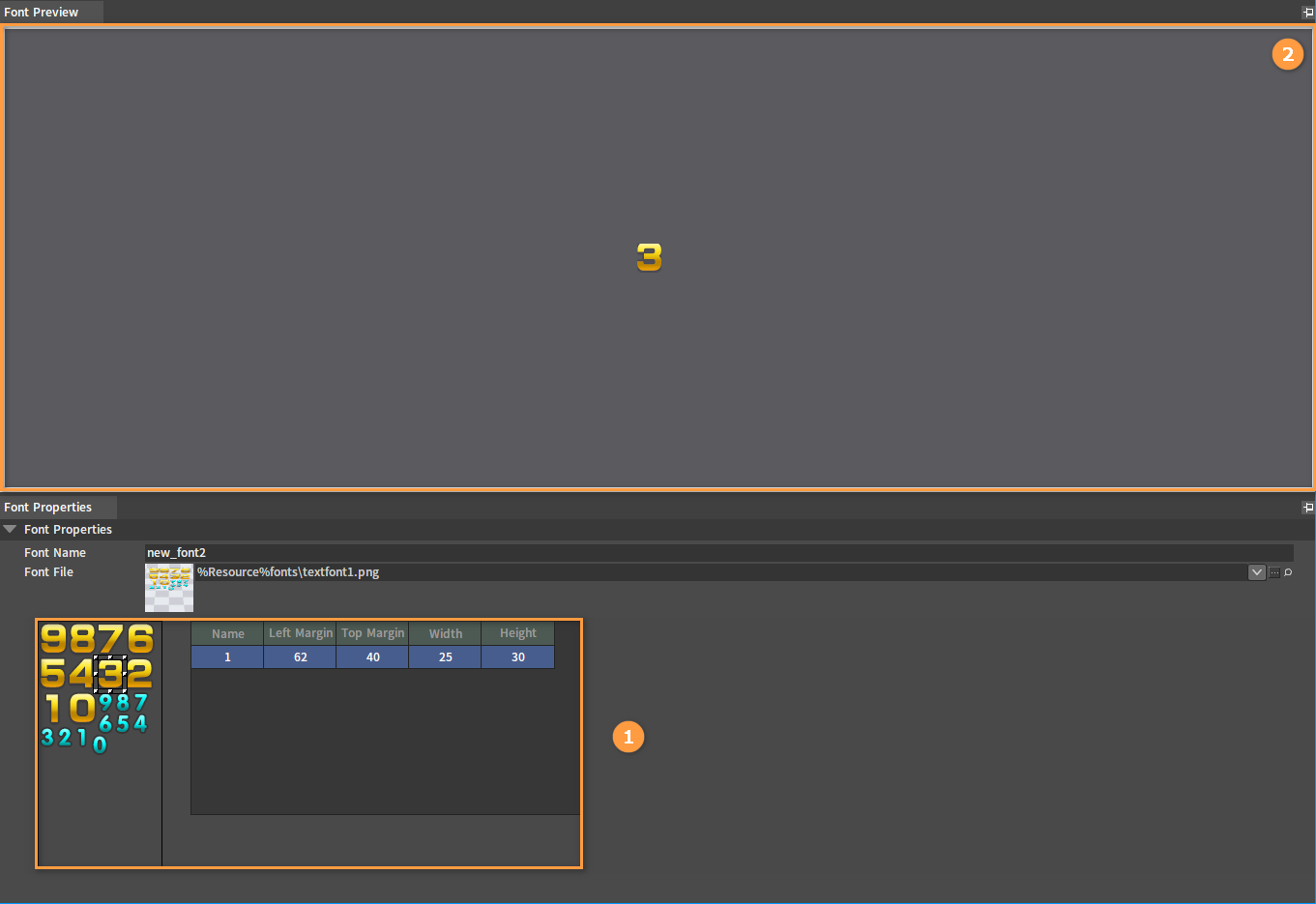
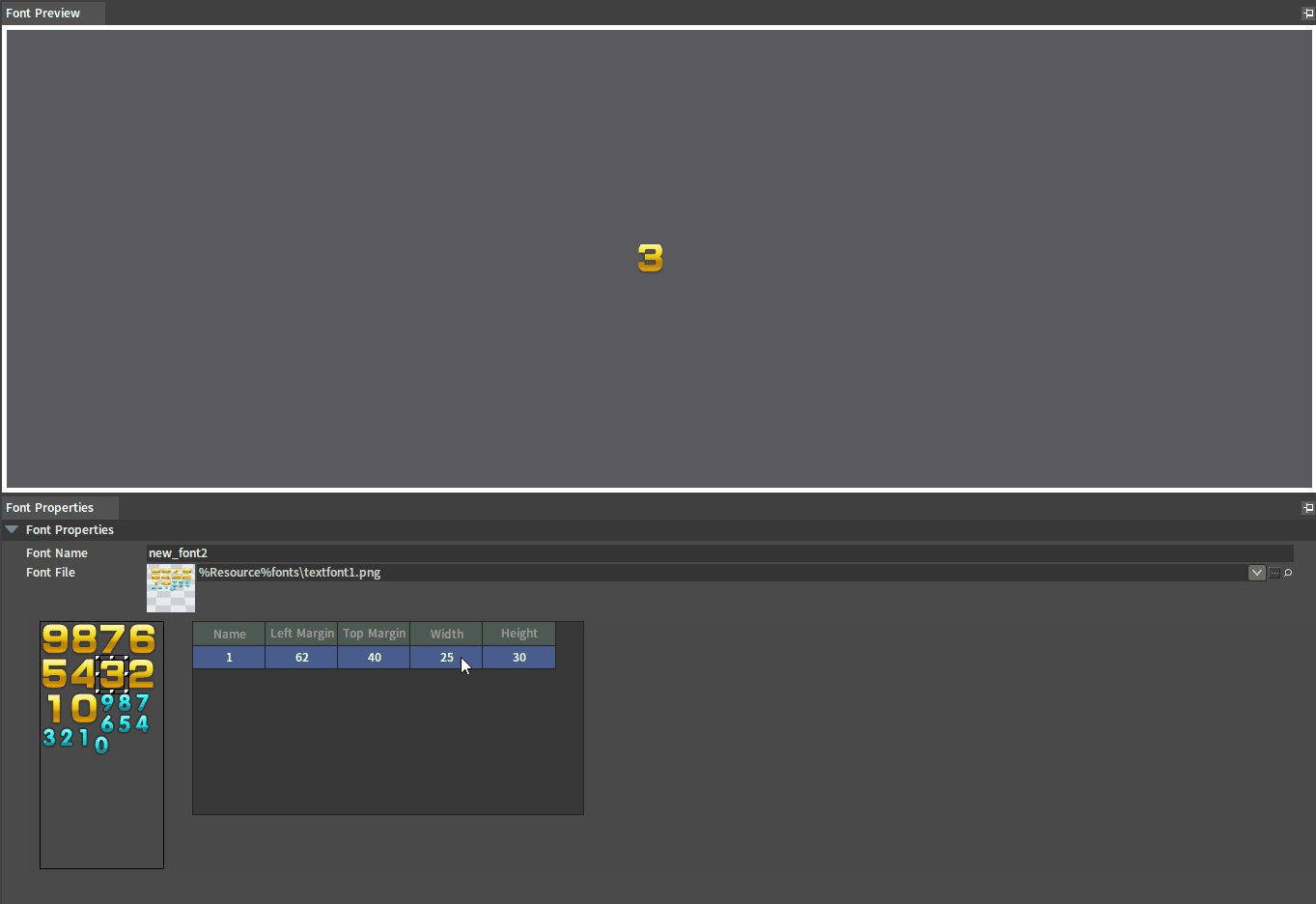
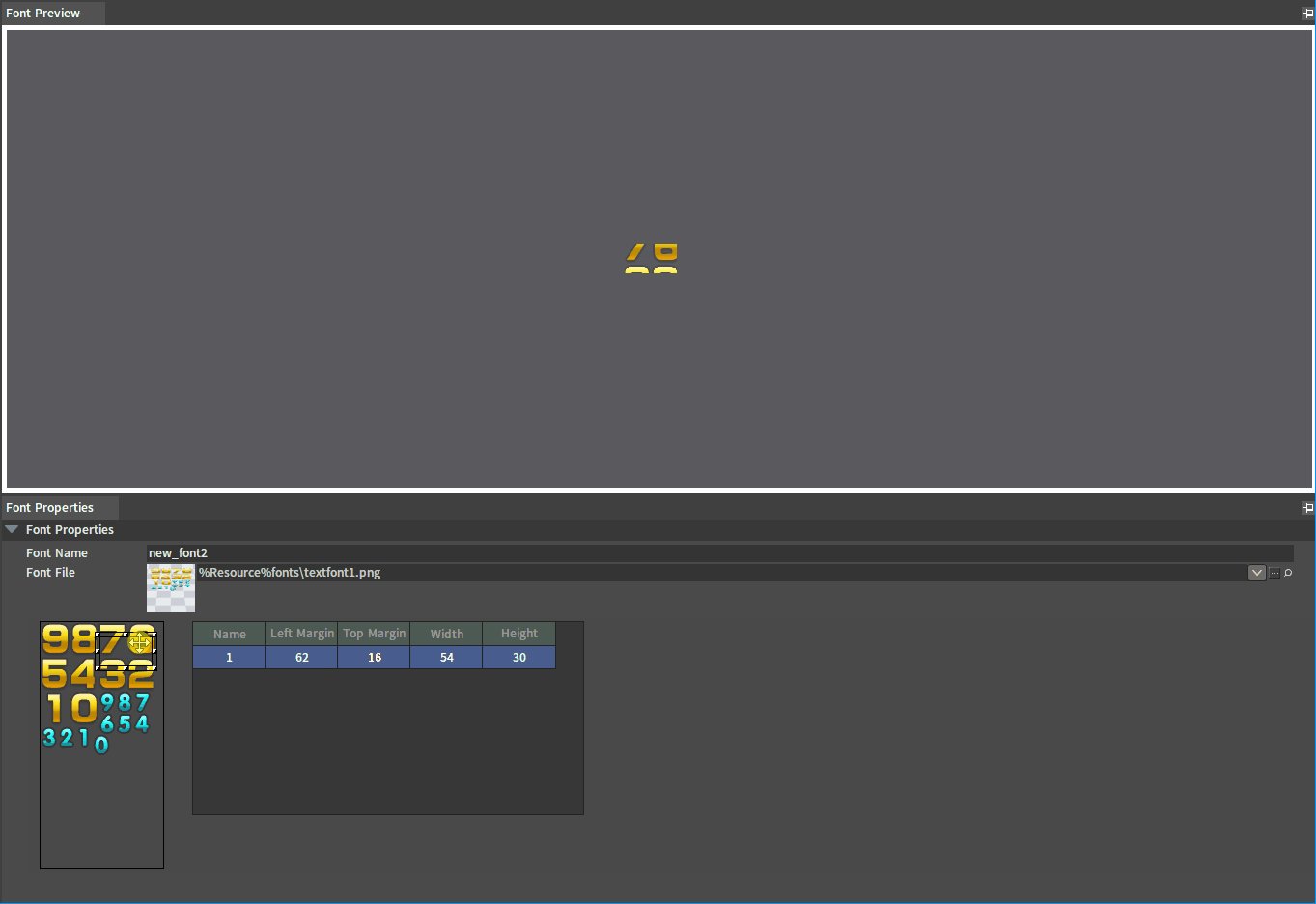
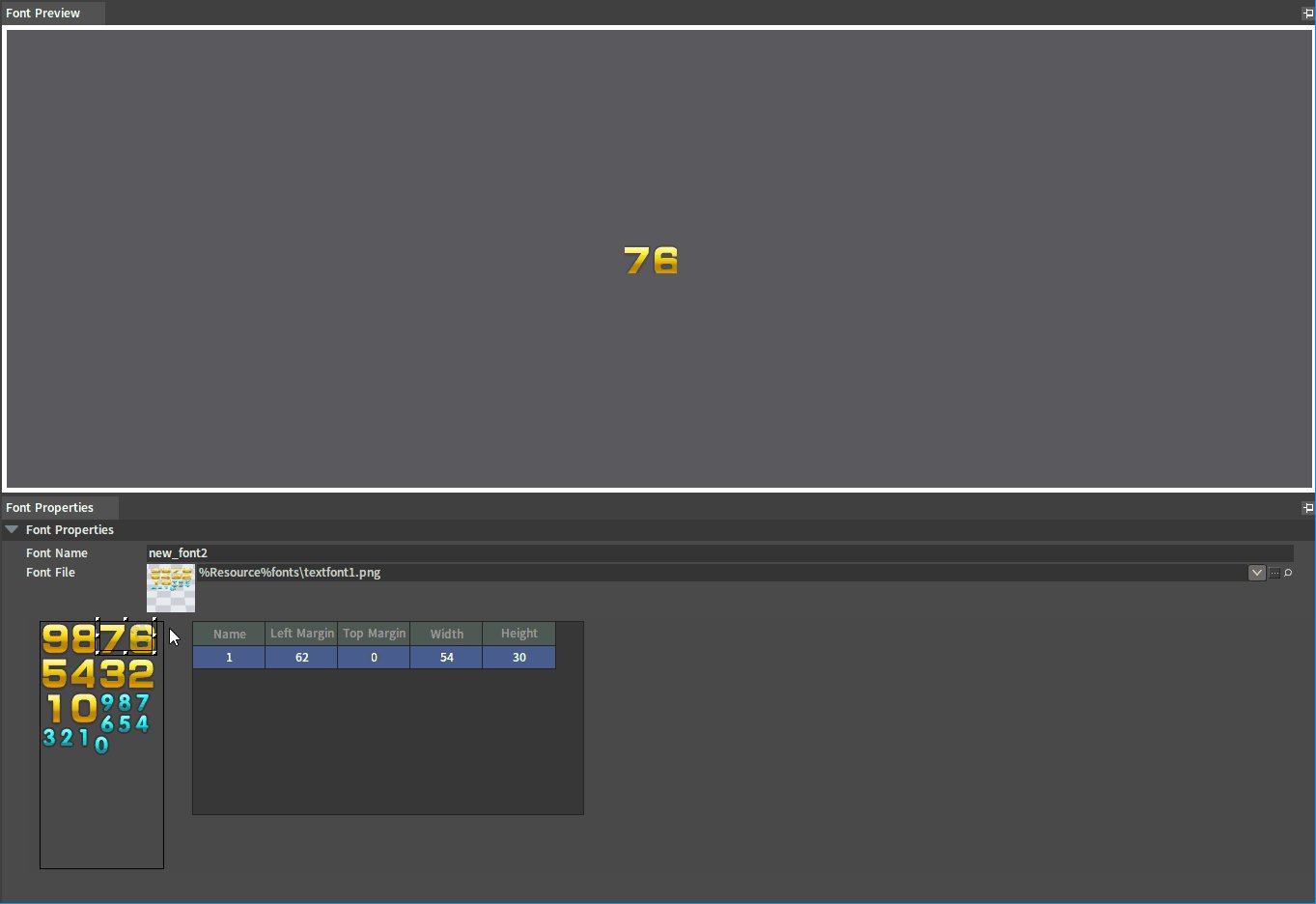
Each font mapping contains five properties, in which Name is used to indicate the text corresponding to the mapping, and the remaining four properties are used to intercept the corresponding picture in the map. When the bitmap font is applied to a control, if the text in the table is rendered, it will be replaced with the map intercepted by the corresponding coordinates; if the text is not in the table, it will not be rendered. For example, the default example text in the Font Preview panel is "123", and there is only a mapping of the text "1" in the table, so only the map of text "1" intercepted by the corresponding coordinates will be displayed in the Font Preview panel.

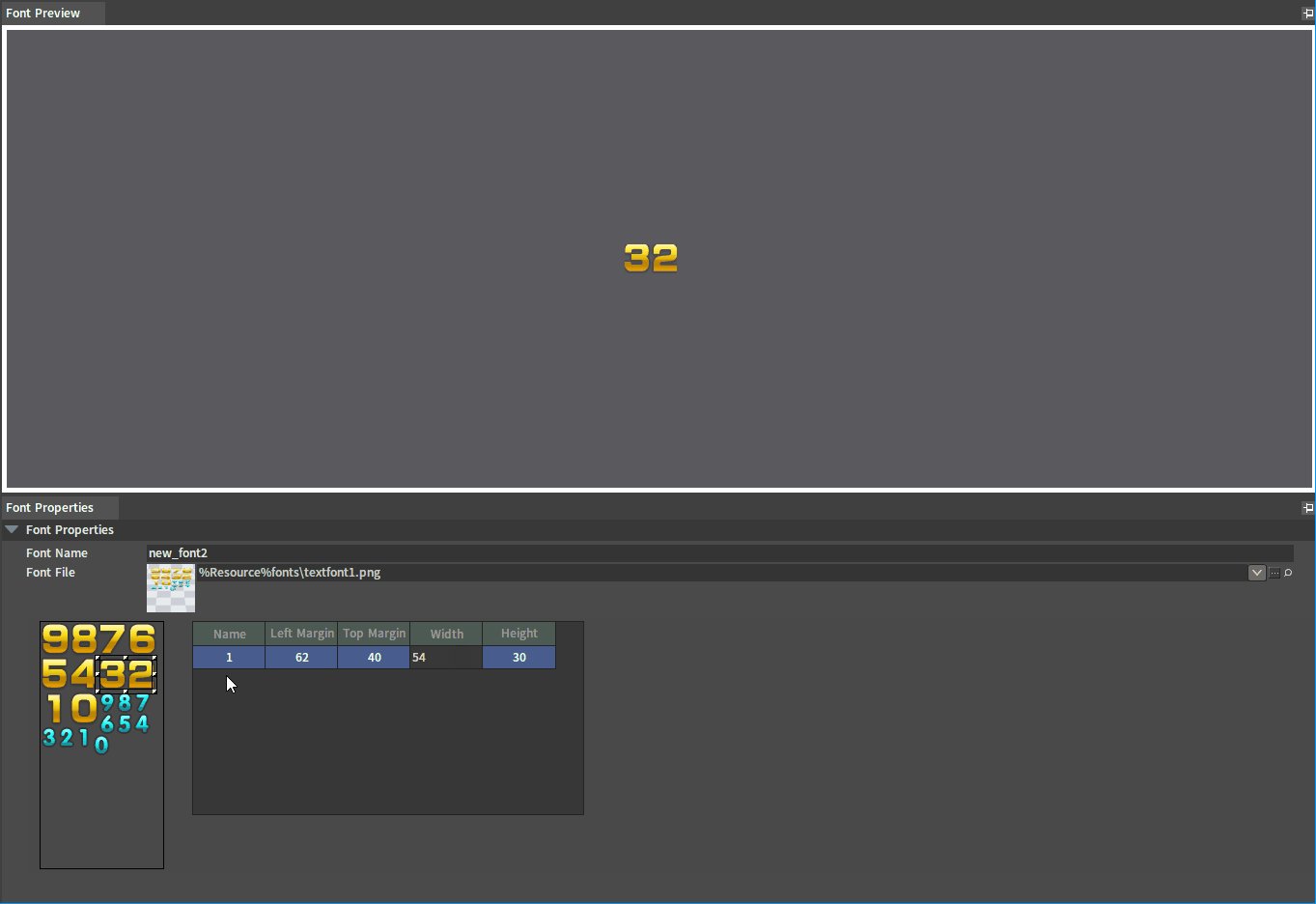
Drag the Rectangle Marquee on the left or double-click the value in the table to modify the intercepted area. The preview effect in the Font Preview panel will also change accordingly.

Saving the Editing
Click the button in the Menu Bar to save all changes after completing edits.
Note: If you do not save after editing, the modification will not take effect. Exiting the Font Editor directly will undo the modifications. If there are unsaved changes in the Font Editor, an asterisk will be displayed on the tab.
Applying Fonts
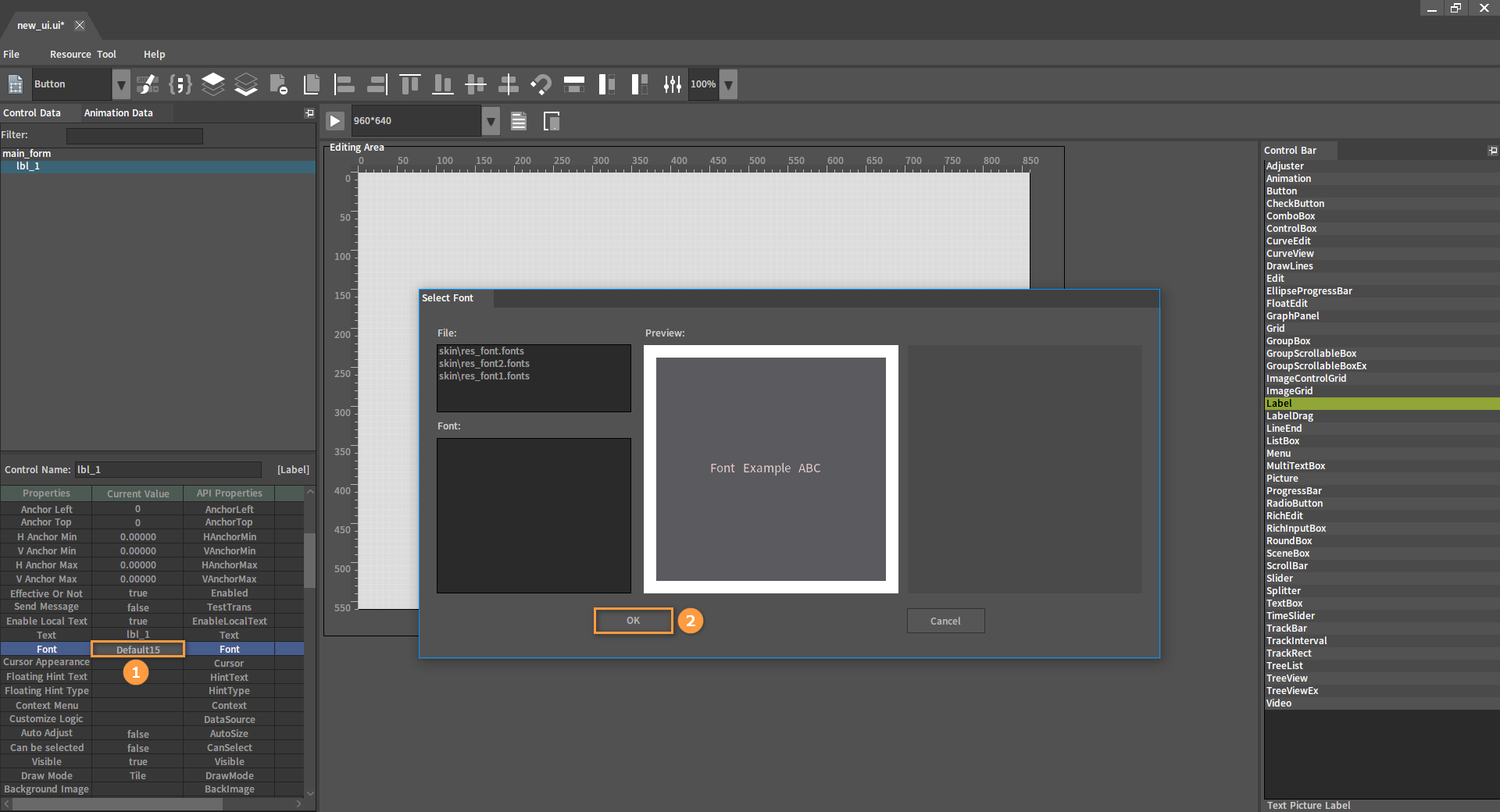
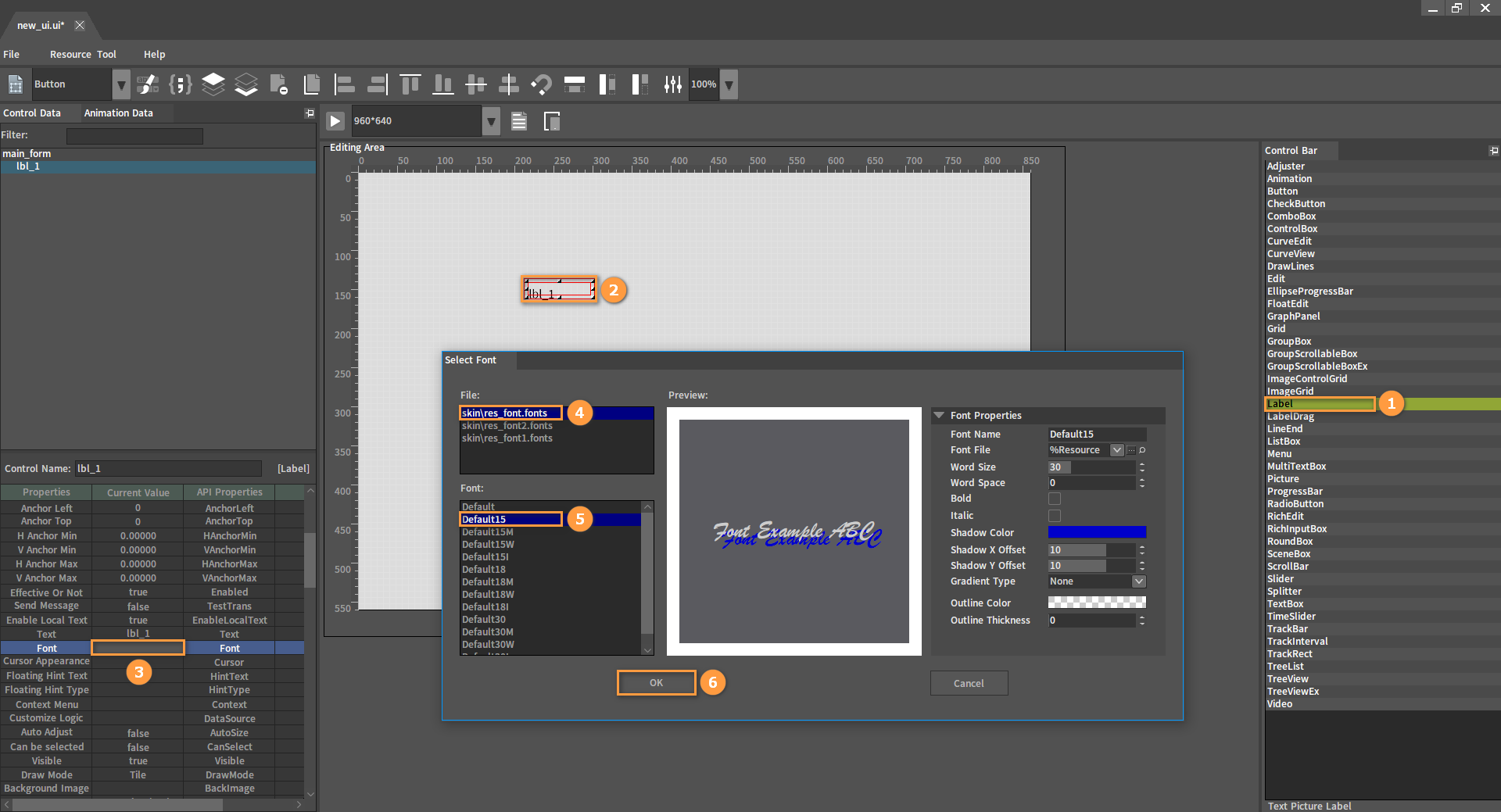
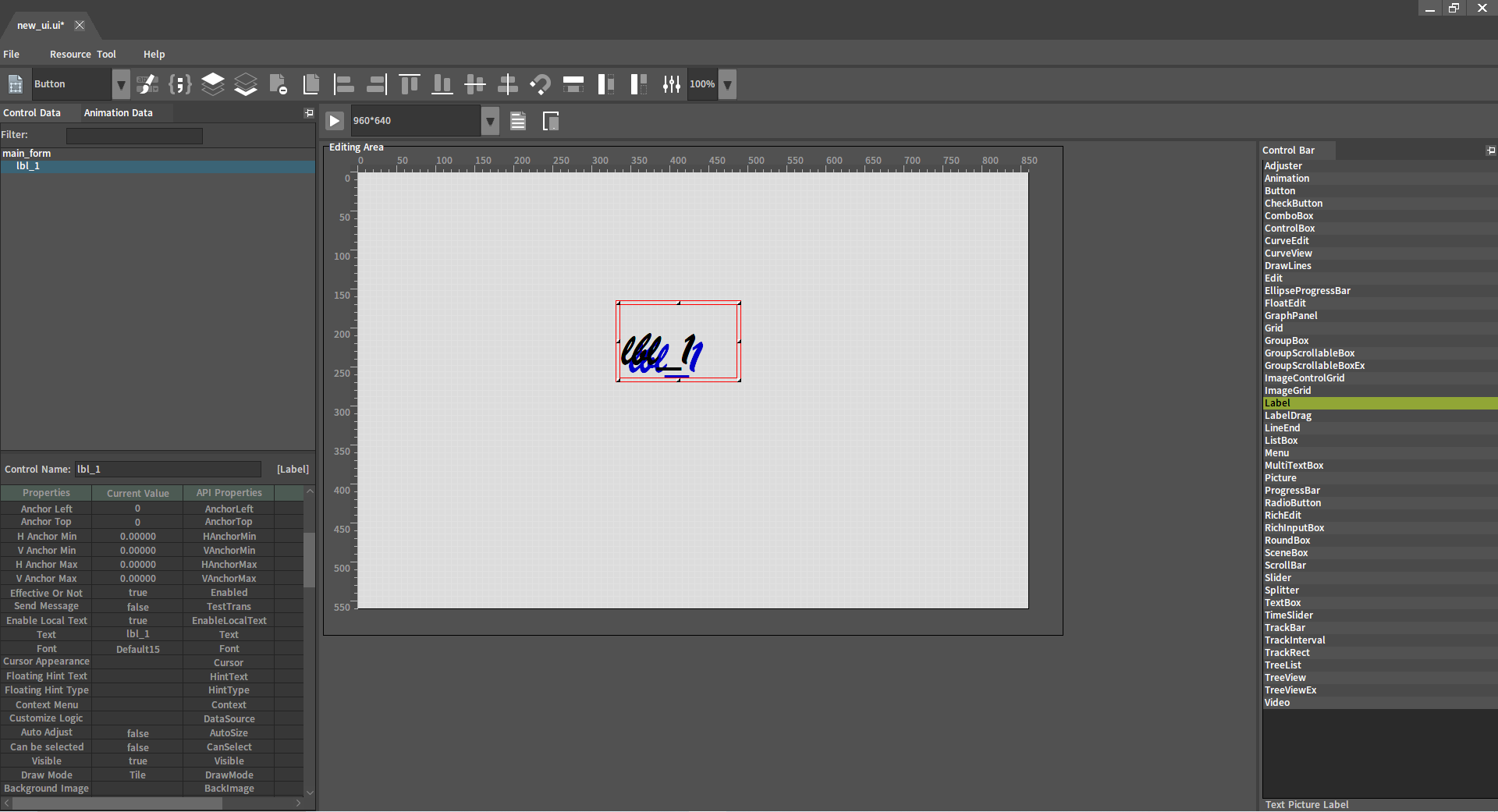
Select the Label control in the Control Bar panel of the UI Editor interface, and click to create it under Editing Area. Click the Font property in the Control Property panel to open the Select Font window. Select a font as needed, and click OK to apply the corresponding font effect.

If the currently displayed font still needs to be modified, please refer to the previous introduction to re-edit the font in the current Select Font window or reopen the Font Editor.
Note: The OK button will save the modification in addition to returning the selected value. However, once clicked, it will exit the current window.

After selecting the font, the following effect will be shown.

To clear the selected font, just reopen the Select Font window without selecting any font, and click OK directly.