The Animation Control
Overview
The Animation control can be used to implement the 2D UI animation. To specify the animation played by the control, fill in the animation path in the properties of the control.

Configuring an Animation
To use an animation in the UI Editor, you need to configure the needed animation in the Sequence Frame Animation Editor in advance. Refer to Sequence Frame Animation Editor for the detailed method of configuring an animation.
Creating an Animation Control
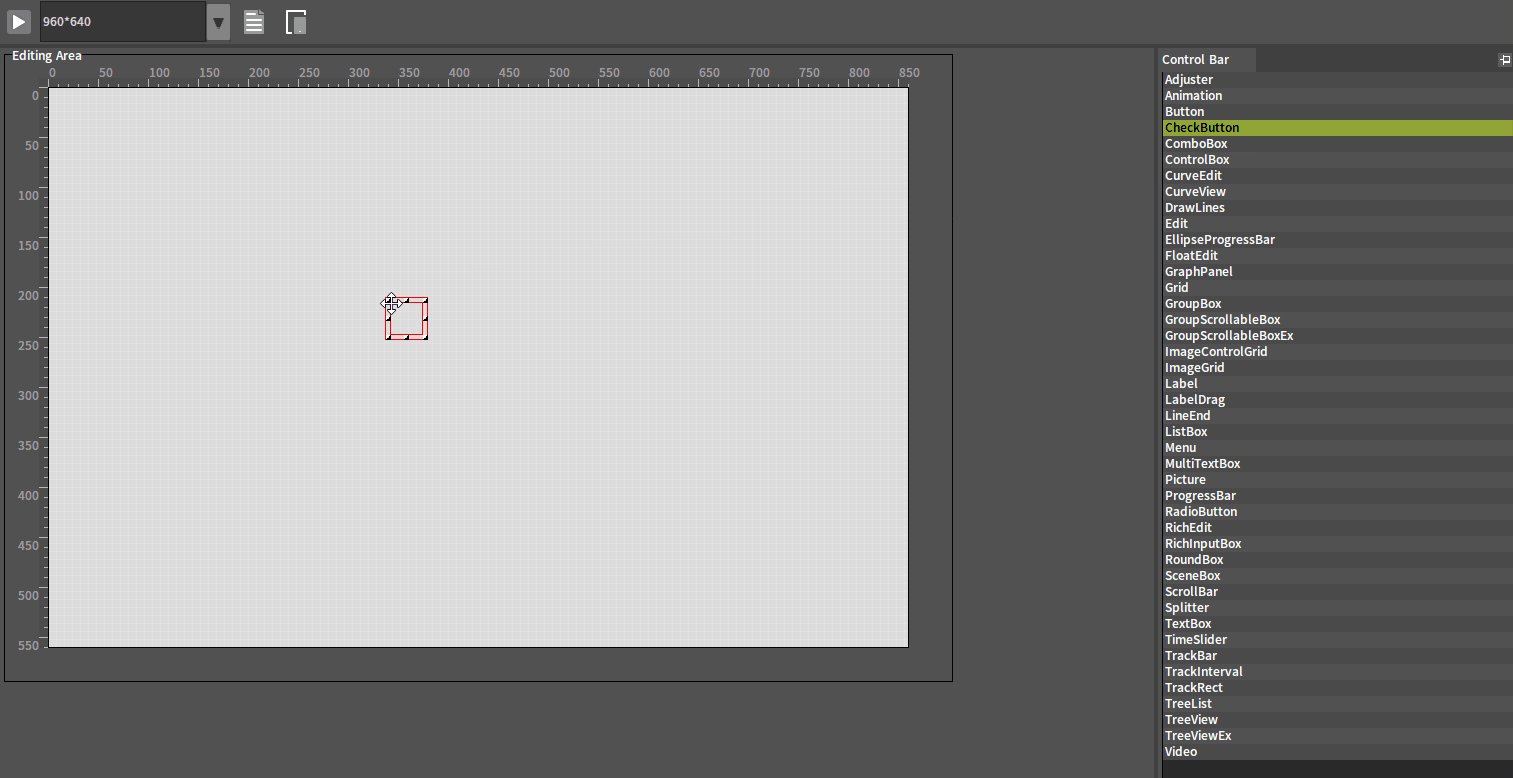
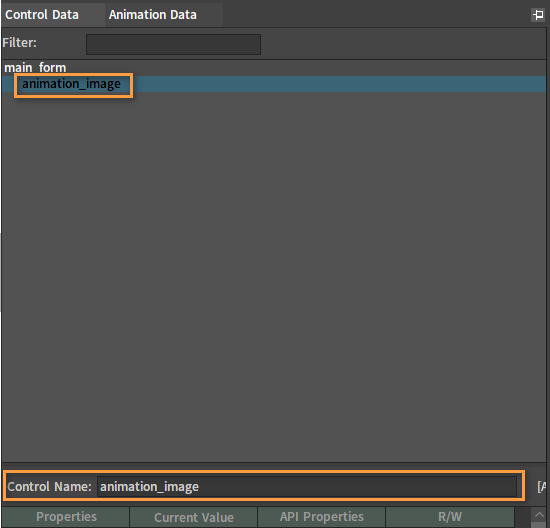
Open the UI file that needs creating an animation in the Editor. Select Animation in the Control Bar panel, and then click on the blank space in the Editing Area to add an Animation control.

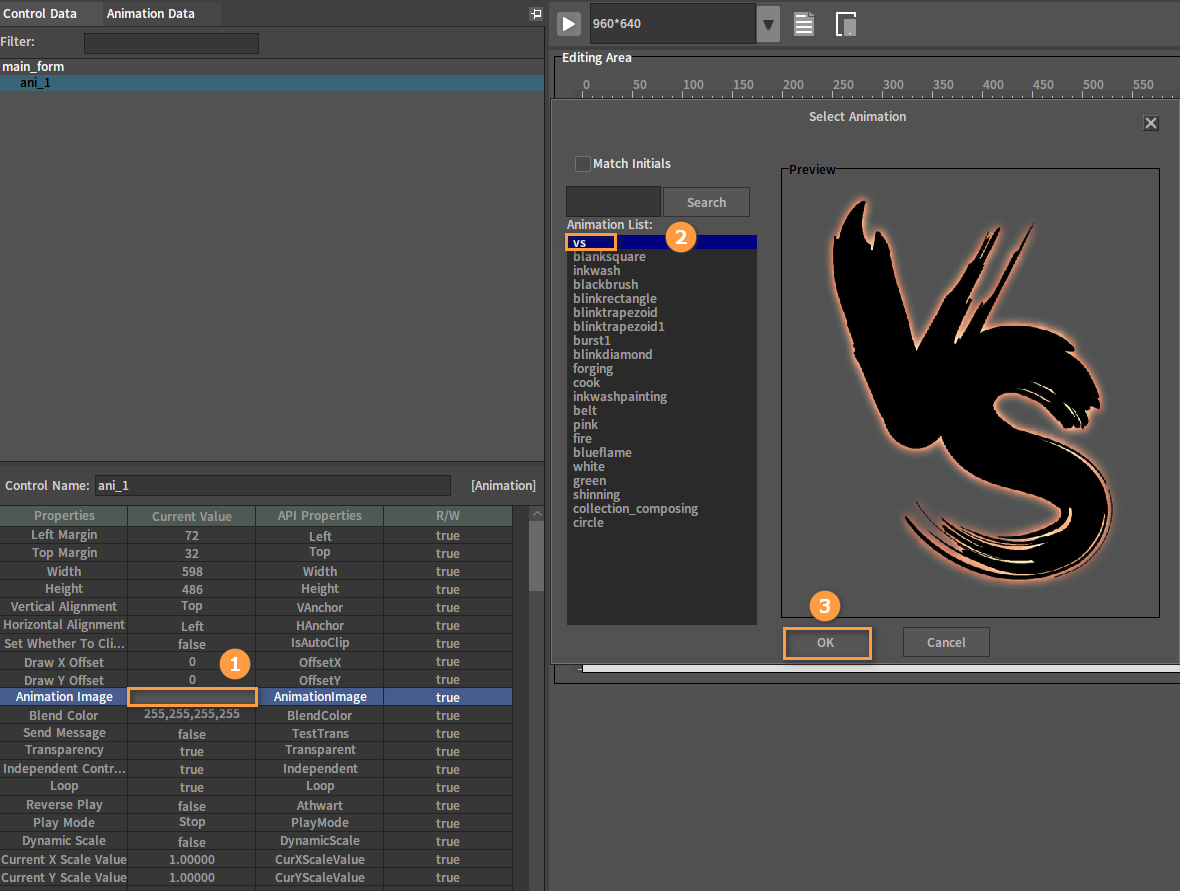
In the bottom left control Properties panel, click Current Value of the Animation Image property, then select an animation in the Animation List of the pop-up Select Animation window, and click the OK button to finish adding.

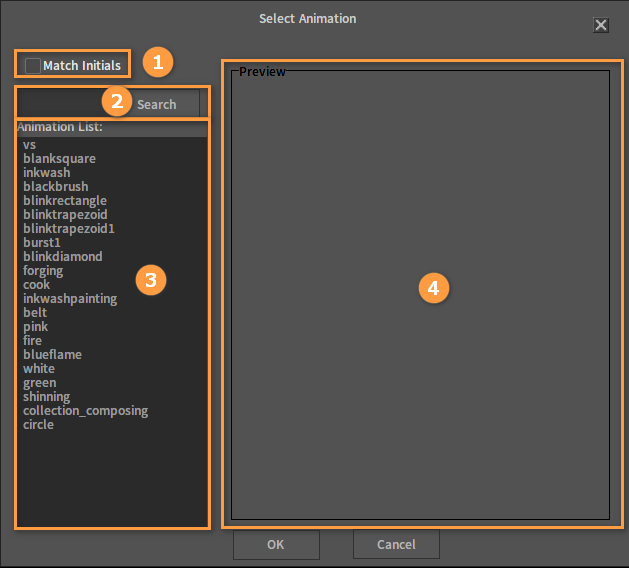
The Select Animation Window

| No. | Name | Description |
|---|---|---|
| 1 | Match Initials | When enabled, it will search for animations by name in strict alphabetical order. If not enabled, all animations whose names contain the input content will be retrieved. |
| 2 | Search Bar | Quickly find the corresponding animation by name in the Animation List. |
| 3 | Animation List | The configured animations in the Editor. |
| 4 | Preview | The animation preview interface, which allows you to preview the animation selected in the Animation List. |
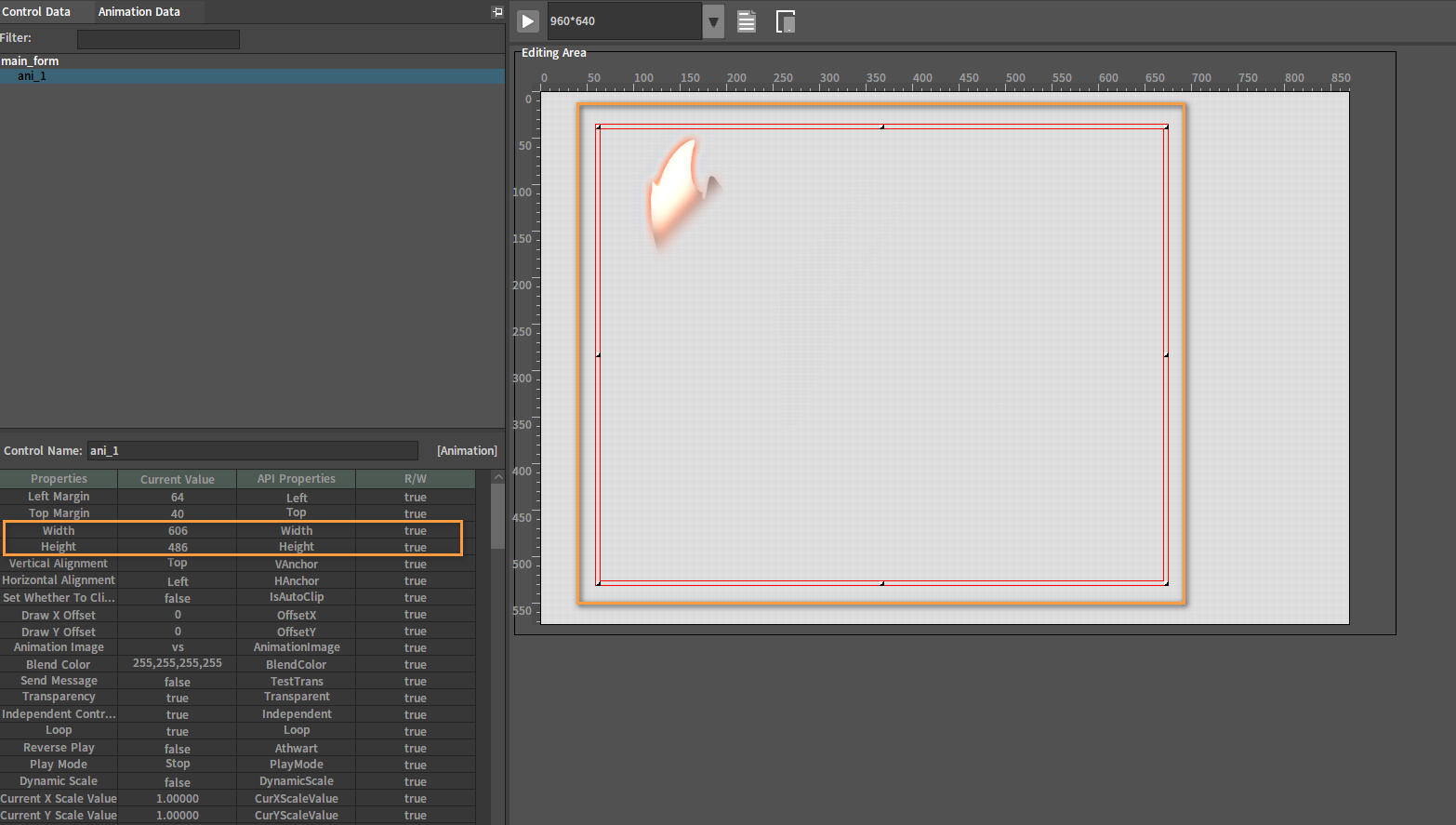
After adding the animation, you can adjust the size of the Animation control in the Editing Area or modify it in the Width and Height of the Properties panel.

The name of the control can be modified in Control Name.

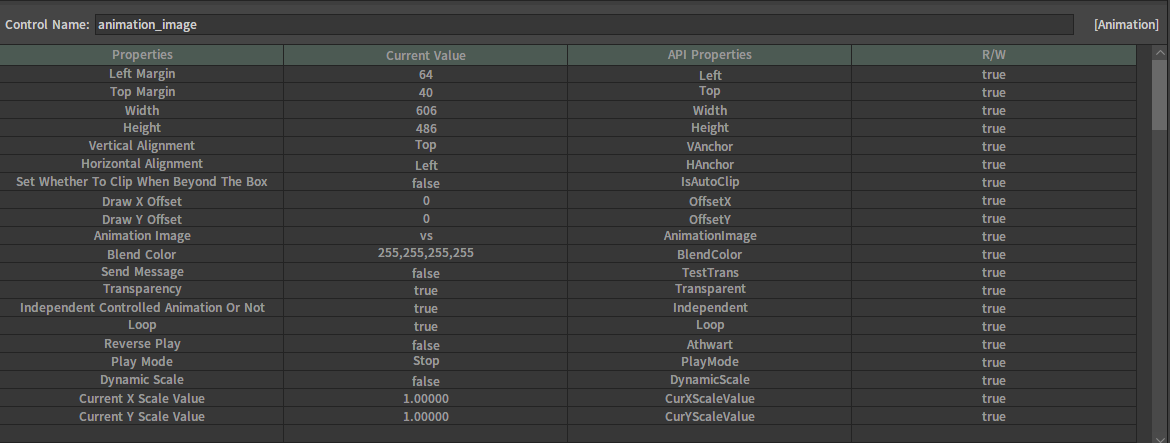
Properties
The following are properties of the Animation control:

| Property | Description |
|---|---|
| Left Margin | Distance from the left of the control to the parent control. |
| Top Margin | Distance from the top of the control to the parent control. |
| Width | Width of the control. |
| Height | Height of the control. |
| Vertical Alignment | The way in which the Top Margin of the control is calculated in the vertical direction.
|
| Horizontal Alignment | The way in which the Left Margin of the control is calculated in the horizontal direction.
|
| Set Whether To Clip When Beyond The Box | Used to control whether to clip the excess part of the animation when its size exceeds that of the current window (note that it is not the size of the Animation control). |
| Draw X Offset | The horizontal offset of the animation drawn by the Animation control. |
| Draw Y Offset | The vertical offset of the animation drawn by the Animation control. |
| Animation Image | Used to select the animation to be played by the current Animation control. |
| Blend Color | Used to control the color of the animation in the control (only Transparency is valid for now) |
| Send Message | Used to control whether an event (such as click) can penetrate the current control and pass to the control below when multiple controls overlap. |
| Transparency | Same as above, as long as one of these two properties is valid, the penetration can happen. |
| Independent Controlled Animation Or Not | Used to control whether the animation in the control is an independently controlled animation. If false, the playback will be controlled by the Animation Editor and some of the properties will be invalid. |
| Loop | Used to control whether the animation loops. |
| Reverse Play | Used to control whether the animation is played in reverse order. |
| Play Mode | Used to control the Play/Pause/Stop of the animation |
| Dynamic Scale | Used to control whether the animation is auto-scaled according to the control's size. If true, the animation will be auto-scaled according to the Animation control's size, and the animation's size will not exceed the control's. |
| Current X Scale Value | Scaling of the current animation in the horizontal direction (read-only). |
| Current Y Scale Value | Scaling of the current animation in the vertical direction (read-only). |
Playing an Animation
A configured Animation control does not play the animation automatically by default. There are two ways to play a configured animation in the level:
Playing Automatically
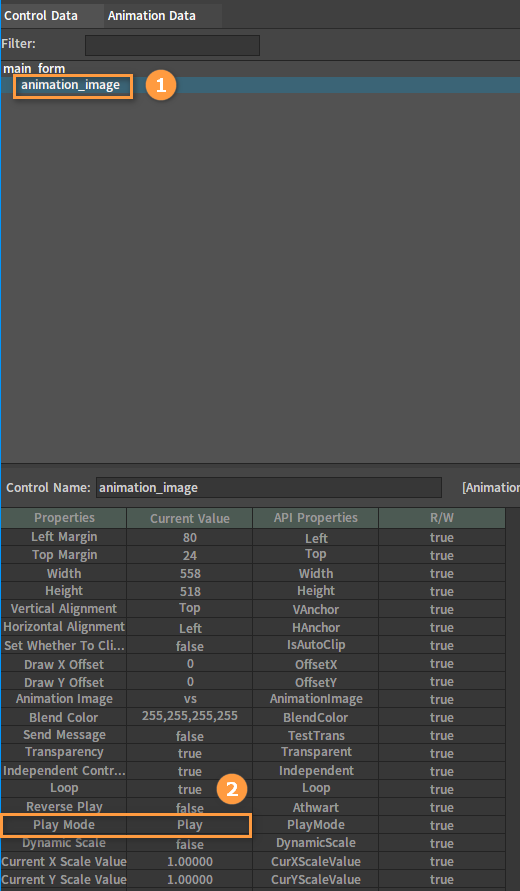
The effect of playing the animation automatically can be achieved by modifying the Play Mode property.
Select the Animation control, modify the Current Value of the Play Mode property to Play, and the animation will play automatically in the UI Editor as well as when you enter the level.

Playing Manually
Control the animation playback by script to achieve the effect of playing the animation manually.
The Play Mode property can only play the animation once or loop it when you enter the level, but if you want to custom play the animation at any point or timeline, you need the script to control the playback of the animation.
Here is the demo below:
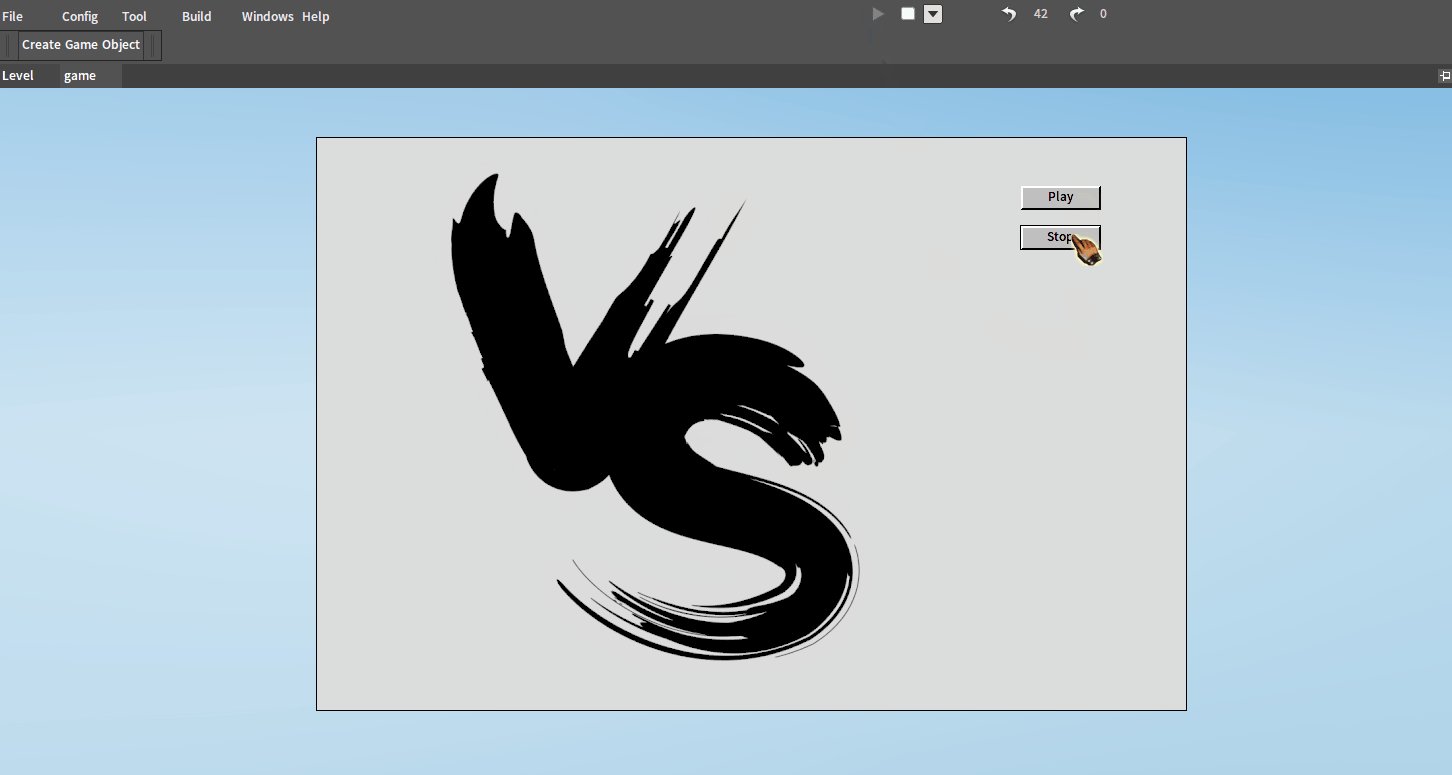
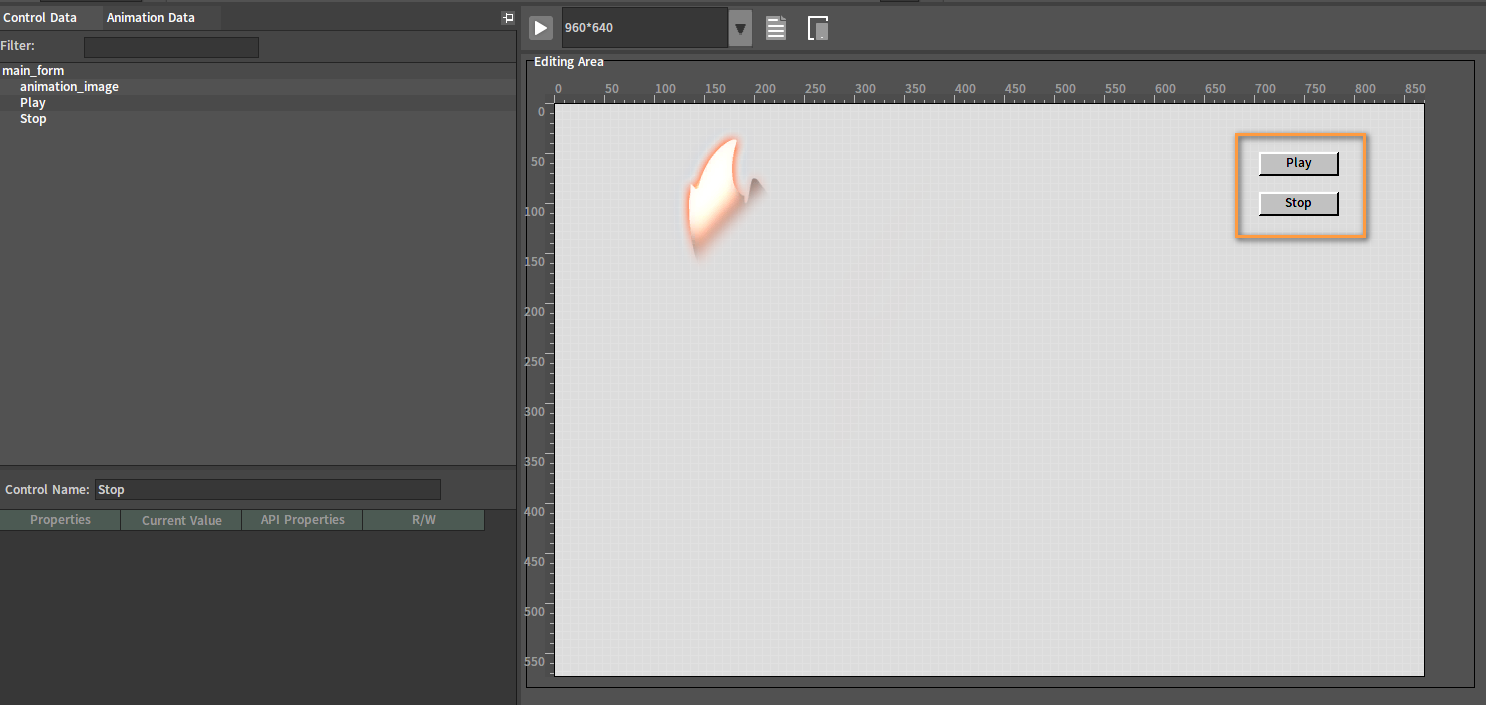
Add two Button controls to the Editing Area to control the Play and Stop of the animation.

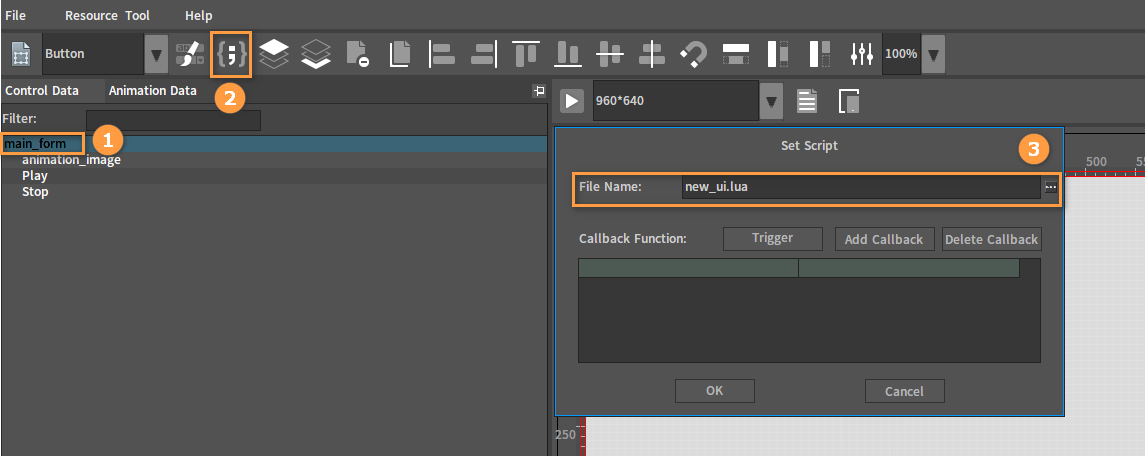
Select main_form, click the button, and select a [script](#The Script File) in the File Name to bind.

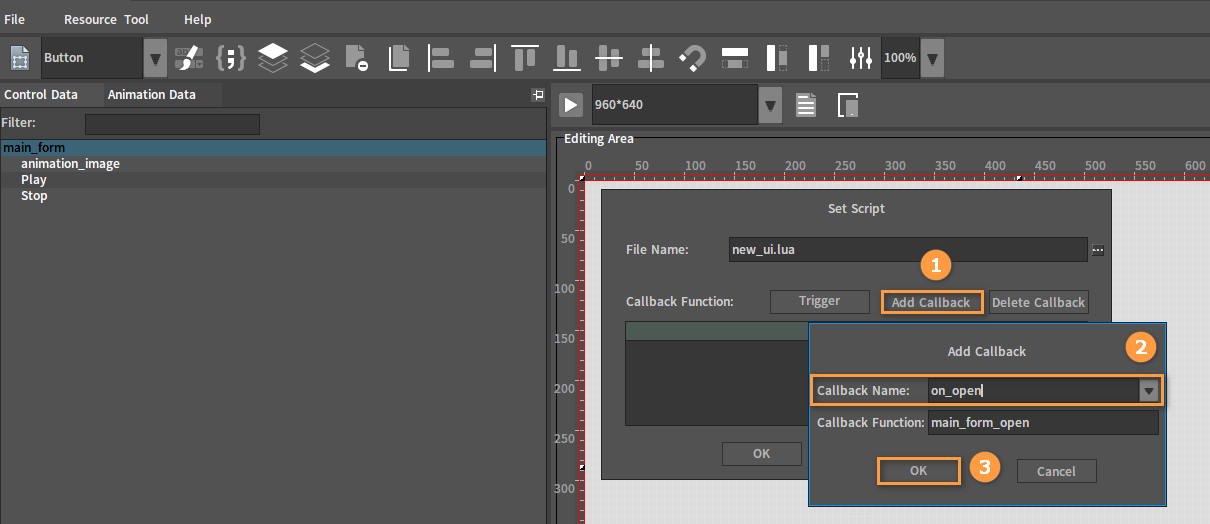
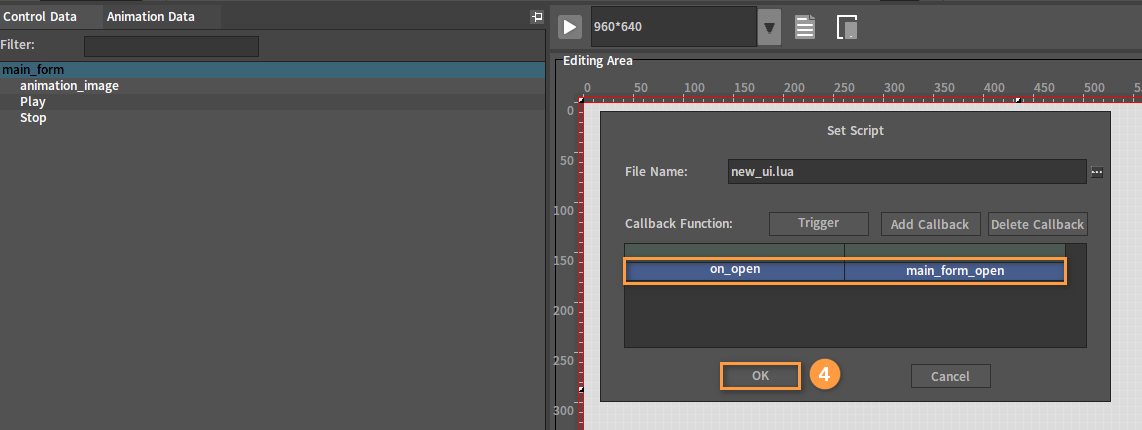
Continue to add a callback to main_form. Click the Add Callback button in the Set Script window, select on_open in the Callback Name drop-down box, click the OK button to finish adding, and then click the OK button in the Set Script window to finish setting.


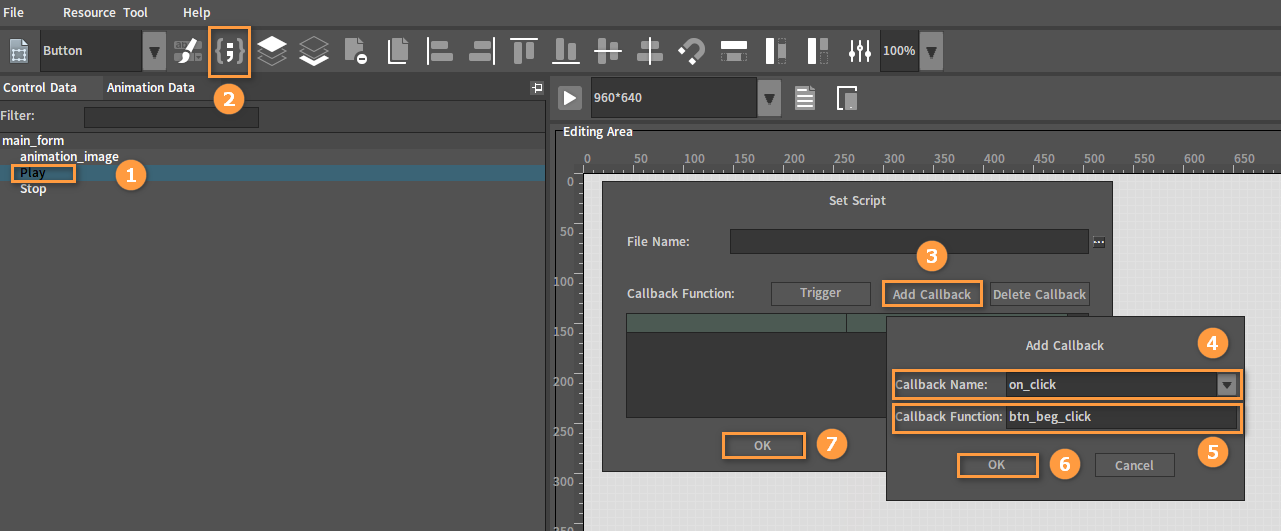
Select the Play Button control and add an on_click callback to it in the way described above. The event name can be modified to btn_beg_click (can be customized) in Callback Function.

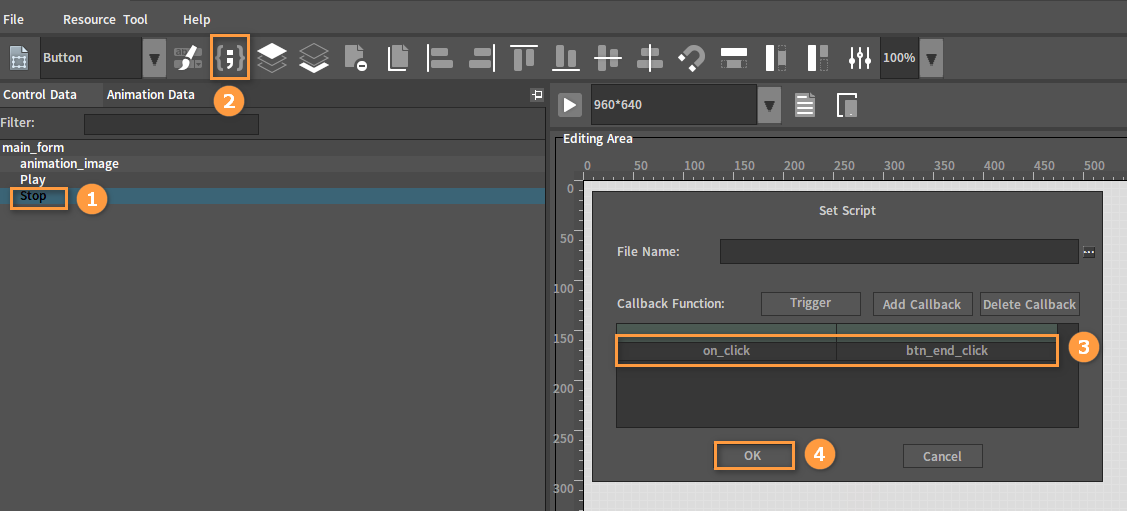
Similarly, add an on_click callback for the Button control Stop. You can modify the event name to btn_end_click (can be set by yourself) in Callback Function .

The Script File
The script file new_ui.lua that is bound to main_form:
function main_form_open(self)
-- Bind an animation named vs to the Animation control.
self.animation_image.AnimationImage = "vs"
--Loop the animation, and it will only play once when the value is false.
self.animation_image.Loop = true
--Scale the animation dynamically.
self.animation_image.DynamicScale = true
--Reverse play the animation.
self.animation_image.Athwart = true
end
function btn_beg_click(self)
-- Play the animation.
local form = self.ParentForm
form.animation_image:Play()
end
function btn_end_click(self)
--Stop the animation.
local form = self.ParentForm
form.animation_image:Stop()
end
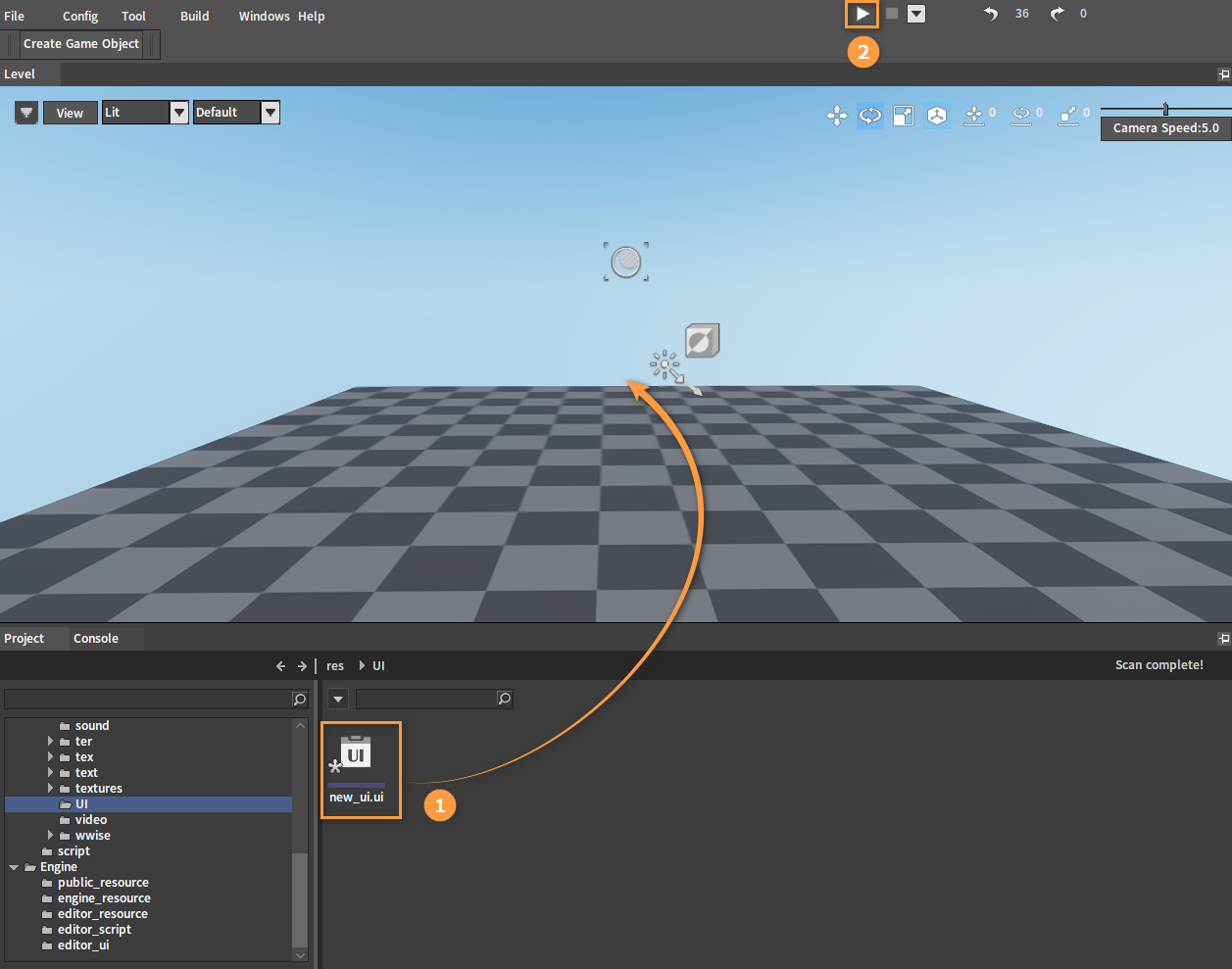
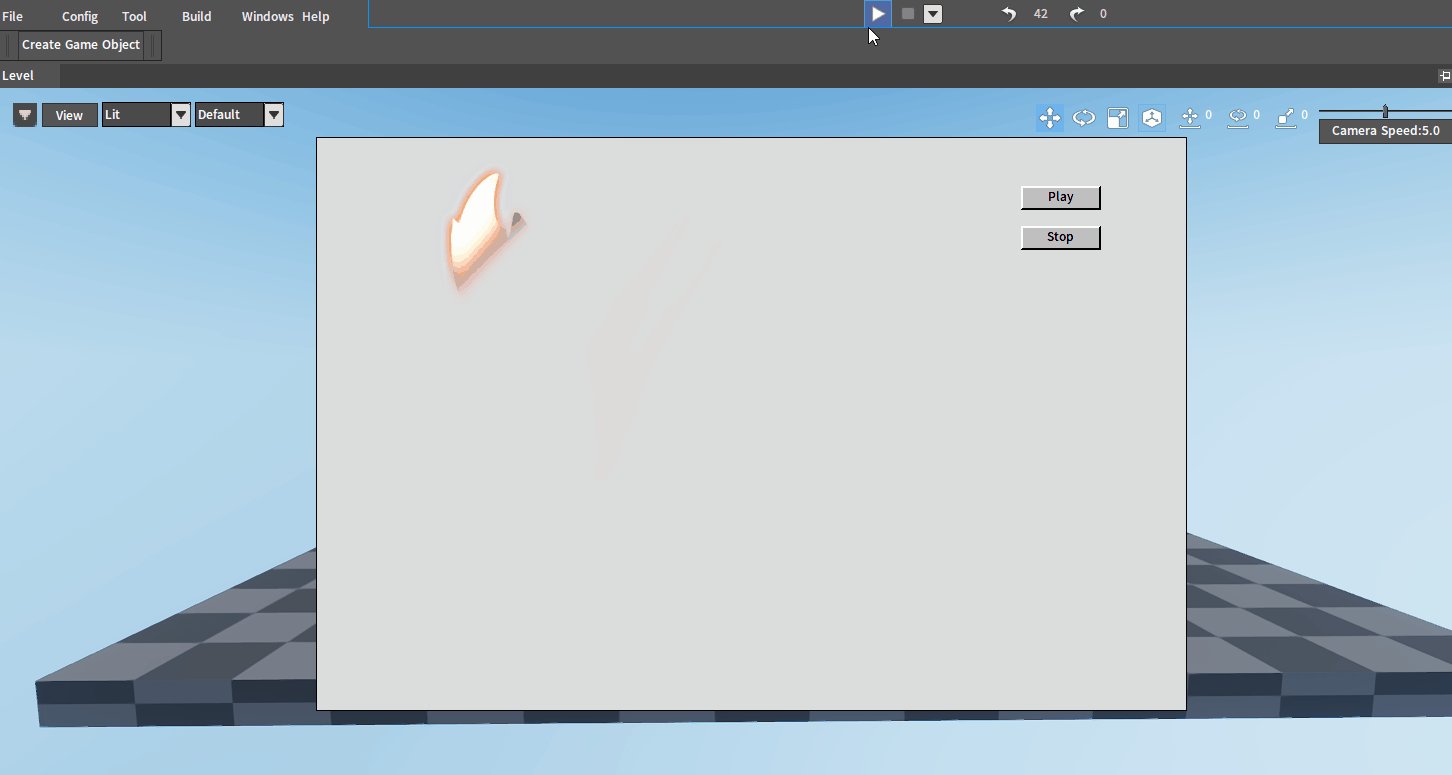
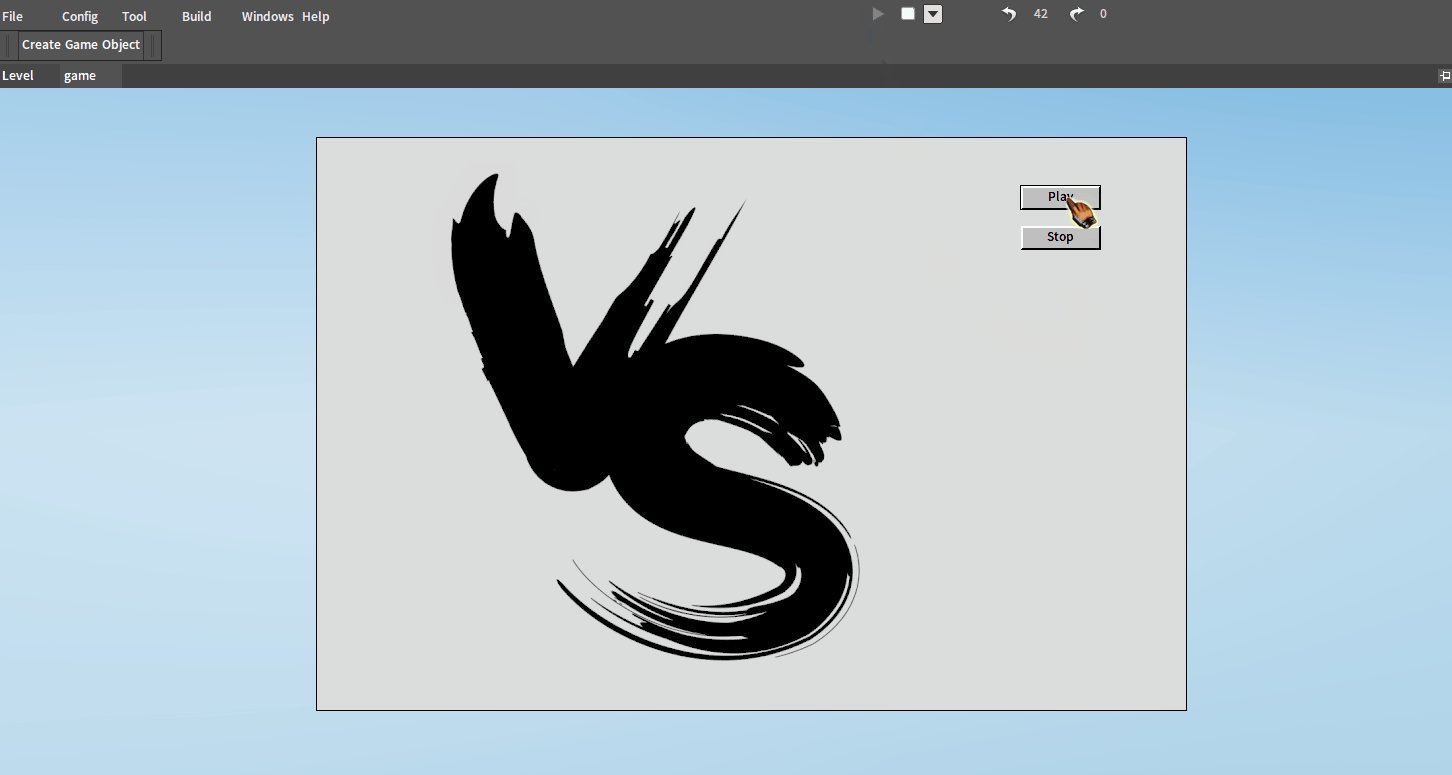
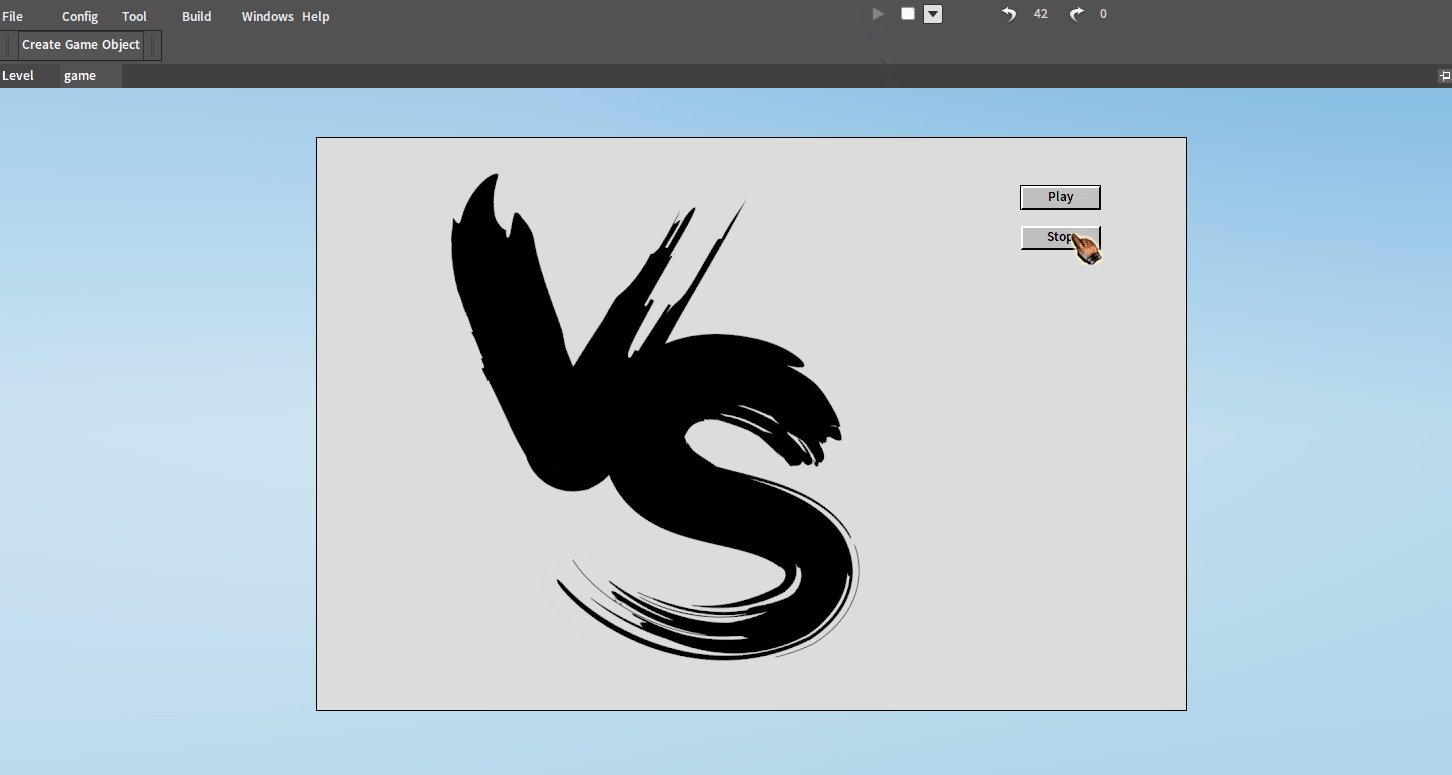
Drag the UI file into the level and click the Play In Editor button to see the effect.